この記事から得られること
この記事では、Google社提供の「マテリアルデザイン」UIガイドラインの「Shape as expression(表現としての形状)」の概要を学ぶことができます。
Material Design : Design section “Shape as expression”
URL:https://material.io/design/shape/shape-as-expression.html#communicating-state
なお、この記事は「約4〜6分」で読める内容となっています。
この記事の前提
この記事では、私が実際に「マテリアルデザイン」を読んだ経験から「理解しておくべき基本的な内容」を抜粋して紹介しています。
また、マテリアルデザインで使用されている専門用語は「英語のまま」使用しています。
理由は、日本語に翻訳しますと不自然な表現となるためです。
少し読みにくい部分もあるかもしれませんが、ご了承ください。
また、この記事は、記事上の各画像を細かく見ていただくためにも「パソコンでの閲覧」を推奨していますが、「スマホのブラウザ」でももちろん閲覧可能です。
なお、この記事を読み進めるなかで、もし分からない専門用語が多い場合は、「マテリアルデザイン」ガイドラインの最初の「概要編」の記事から順番に読み進めることをおすすめします。

Shape and interaction|形状とインタラクション
ユーザーのインタラクション(UIの操作)をきっかけに「形状」を変化させることによって、「ユーザーが開始したアクション」や「UIの状態の変化」を表現することができます。
例えば、ユーザーがコンポーネントを選択した際に「形状」を変えたり、アイコンやインジケータも使用してコンポーネントの「形状」を変えたりする方法があります。
なお、「形状」に対してインタラクション性が無い(つまりユーザーによる操作ができない)場合、インタラクション性があるような「形状」を適用することは避けてください。
出典:Material Design : Design section “Shape as expression”
URL:https://material.io/design/shape/shape-as-expression.html#communicating-state
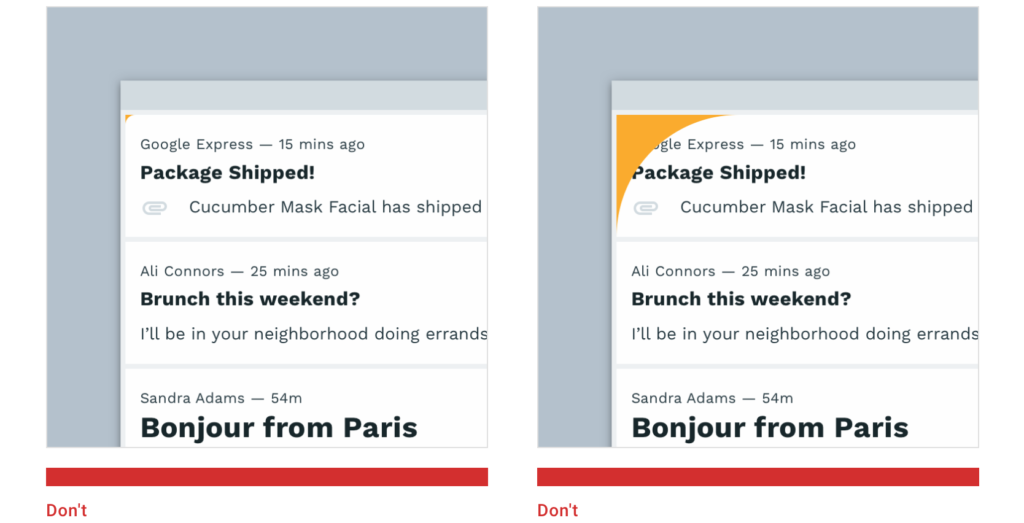
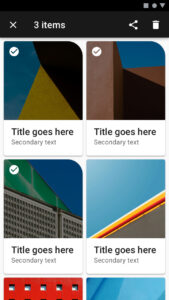
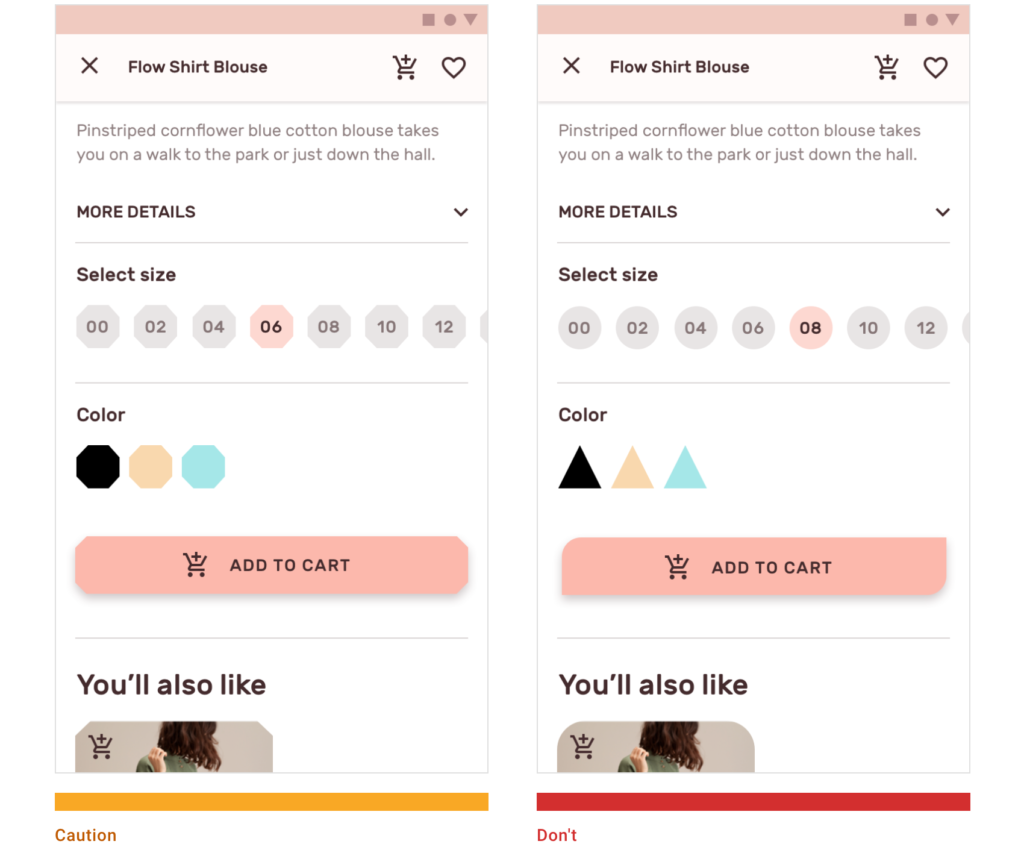
例えば、上の図では、「List」の左上の「黄色の塗りの三角形」によって「お気に入り」であることを表現していますが、左側の図のように、「お気に入り」であることが気づかれないくらいに「黄色の塗りの三角形」を小さすぎるサイズにすることは避けてください。
また、右側の図では「タップできる」と誤解させてしまうくらい「黄色の塗りの三角形」が大きめのサイズになっているため、こちらも「形状」の使い方としては望ましくありません。
出典:Material Design : Design section “Shape as expression”
URL:https://material.io/design/shape/shape-as-expression.html#communicating-state
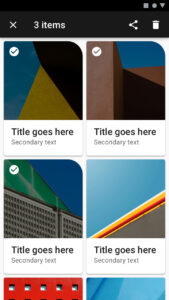
また、「形状」によって「状態」を表現しているのか、「ブランド」を表現しているのか、不明確になることは避けてください。
例えば上の図では、各「Card」の右上が折りたたまれていますが、「Cardが選択されている状態」なのか「お気に入りになっている状態」なのか「UIのブランドを表現している」のかがわかりません。
この「折りたたみ」の「形状」の使い方の解決策として、ユーザーの操作に対して「折りたたみ」を適用する方法があります。
そのほかの解決策としては、「折りたたみ」の表現をなくして角の角度のみを維持することによって、「ブランド」として表現する方法があります。
出典:Material Design : Design section “Shape as expression”
URL:https://material.io/design/shape/shape-as-expression.html#communicating-state
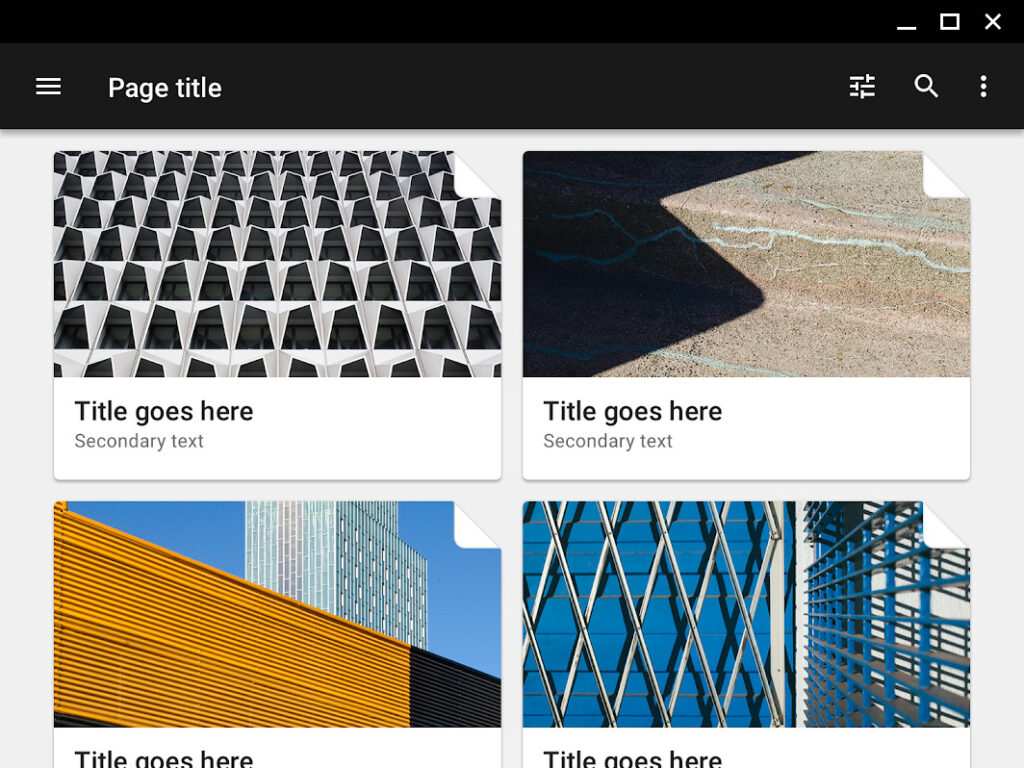
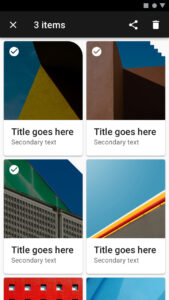
上の図は、「Card」の右上を丸角にすることによって「選択された状態」であることを表現しています。
このように「状態」を伝えるために「形状」を使うことは効果的です。
出典:Material Design : Design section “Shape as expression”
URL:https://material.io/design/shape/shape-as-expression.html#communicating-state
ただし、上の図のようにCardが丸角になったり、ギザギザの角になったりと、「形状」の変化に一貫性が無い場合、「状態」を示しているのか、「ブランド」を示しているのか不明確になってしまうため、このような「形状」の使い方は避けてください。
Shape and brand expression|形状とブランドの表現
UI上のコンポーネントに対して、共通した「カラー」「タイポグラフィ」を適用するだけでなく、共通した「形状」を使用することにより、そのUIの「ブランド」を表現することができます。
出典:Material Design : Design section “Shape as expression”
URL:https://material.io/design/shape/shape-as-expression.html#expressing-brand
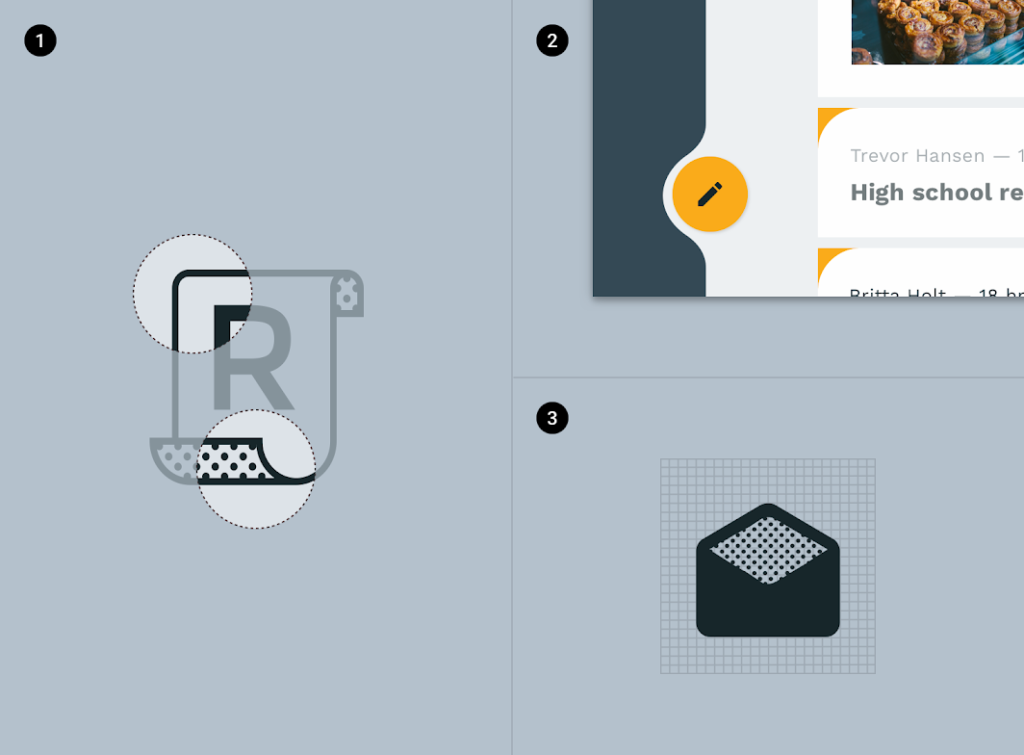
例えば上の図では、①のブランドロゴの「形状」に基づいて、コンポーネントやアイコンは「丸みを帯びたデザイン」になっています。
出典:Material Design : Design section “Shape as expression”
URL:https://material.io/design/shape/shape-as-expression.html#expressing-brand
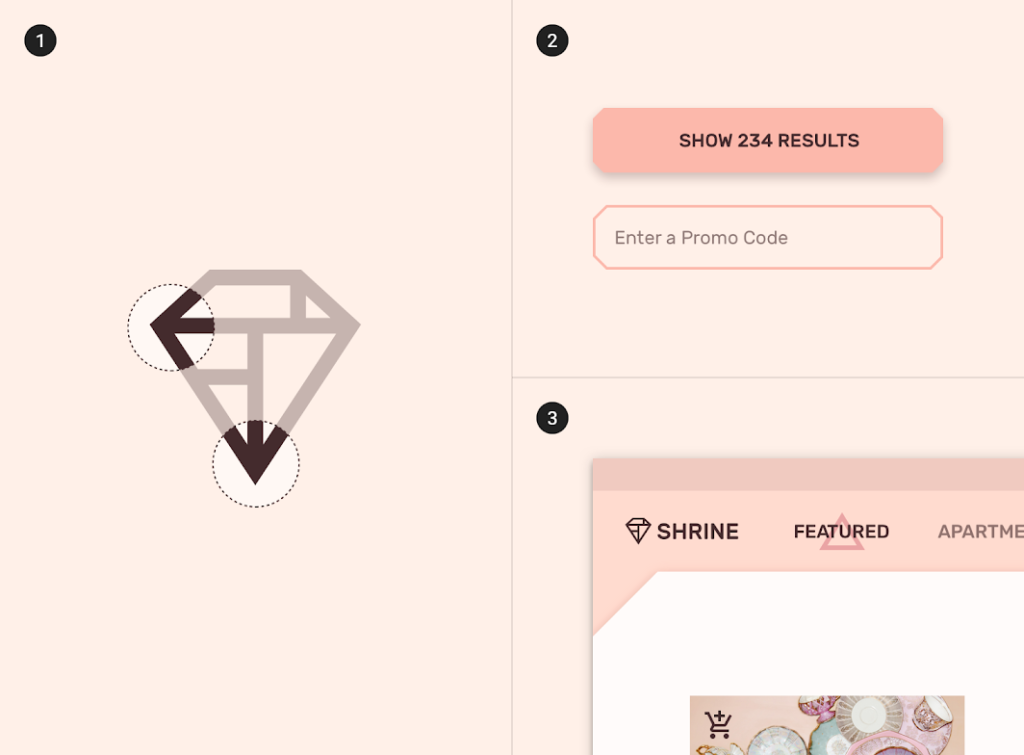
また上の図では、①のブランドロゴの「形状」に基づいて、コンポーネントやアイコンは「角のあるデザイン」になっています。
出典:Material Design : Design section “Shape as expression”
URL:https://material.io/design/shape/shape-as-expression.html#expressing-brand
また、上の図の左側のように、「ブランド」の表現のために「形状」を使いすぎますと、その「形状」が目立たなくなるケースがあるため、注意が必要です。
また、上の図の右側のように、一貫性の無い「形状」を使用することは避けてください。
なお、「形状」で「ブランド」を表現する際、UIの使いやすさの観点から、次のような「形状」の表現は避けてください。
- 操作できそうな「形状」にする
- コンポーネントの状態を間違ったかたちで表現する
- UIの使いやすさを妨げる
まとめ
出典:Material Design : Design section “Shape as expression”
URL:https://material.io/design/shape/shape-as-expression.html#communicating-state
マテリアルデザインでは「形状」によってさまざまなことを表現することができます。
そのため「形状」をデザインする際は「何を表現しようとしているか」「何をユーザーに伝えたいのか」を意識しながらデザインすることが重要となります。
そして、「形状」によって「状態」や「ブランド」を表現する場合は、今回の記事の内容に注意しながらデザインすることをおすすめします。
最後までお読みいただきありがとうございます。
今回の記事は以上です。
この内容がみなさんのUIデザインの勉強になりましたらうれしいです。
引き続き、UIデザインの勉強を一緒にしていきましょう。
続きを学びたい方は
なお、「マテリアルデザインの続き」を学びたい方は、よろしければこちらの記事もご確認ください。
次のガイドラインを学びたい方は
※作成中です※
一つ前のガイドラインを学びたい方は