この記事から得られること
この記事では、Google社提供の「マテリアルデザイン」UIガイドラインの「Data visualization(データビジュアライゼーション)」の概要を日本語解説で学ぶことができます。
Material Design : Design section “Data visualization”
URL:https://material.io/design/communication/data-visualization.html
今回は「Data visualization(データビジュアライゼーション)」の章の全3回の第3回目です。
なお、この記事は「約7〜9分」で読める内容となっています。
また、「Data visualization(データビジュアライゼーション)」の過去の内容を確認したい場合は、こちらの記事をご確認ください。
1回目:

2回目:

この記事の前提
この記事では、私が実際に「マテリアルデザイン」を読んだ経験から「理解しておくべき基本的な内容」を抜粋して紹介しています。
また、マテリアルデザインで使用されている専門用語は「英語のまま」使用しています。
理由は、日本語に翻訳しますと不自然な表現となるためです。
少し読みにくい部分もあるかもしれませんが、ご了承ください。
また、この記事は、記事上の各画像を細かく見ていただくためにも「パソコンでの閲覧」を推奨していますが、「スマホのブラウザ」でももちろん閲覧可能です。
なお、この記事を読み進めるなかで、もし分からない専門用語が多い場合は、「マテリアルデザイン」ガイドラインの最初の「概要編」の記事から順番に読み進めることをおすすめします。

Behavior|UI操作によるチャートのふるまい
マテリアルデザインにおけるチャートは、表示されるデータに対してユーザーが操作できるようにする必要があります。
その操作によって、ユーザーはチャート内の特定のデータに集中することができます。
そしてマテリアルデザインでは、以下の操作とフィードバックのUIパターンが推奨されています。
- Progressive disclosure|プログレッシブ・ディスクロージャー:データの詳細を表示するためのUIパターン
- Direct manipulation|直接操作:ズームやパンやページネーションなどのことであり、この直接操作によって、ユーザーは最小限の手順でチャートを操作することができます
- Changing perspective|視点の変更:データの視点を変更することによって、一つのデザインでさまざまなユーザーやデータ種に対応することができます
それでは、それぞれのUIパターンについて詳しく説明します。
Progressive disclosure|プログレッシブ・ディスクロージャー
出典:Material Design : Design section “Data visualization”
URL:https://material.io/design/communication/data-visualization.html#behavior
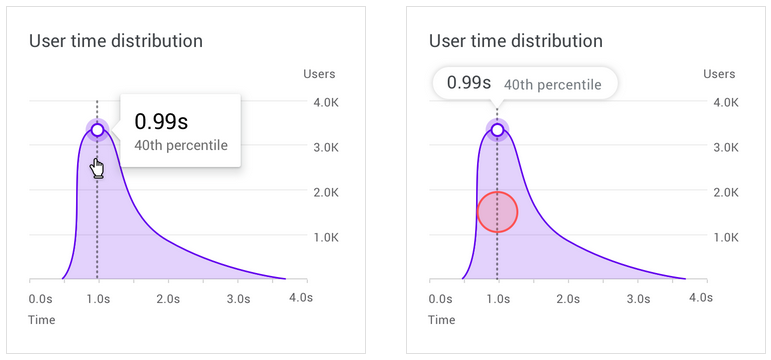
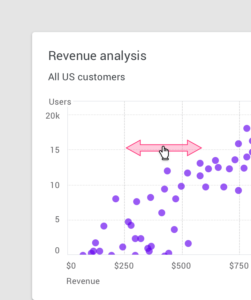
チャート上で「プログレッシブ・ディスクロージャー(Progressive disclosure)」を表示することによって、チャート上のデータの詳細を表示することができます。
この表示によって、ユーザーは特定のデータを指定して表示することができます。
デスクトップ向けUIでは、上の図の左側のように、ポインタのホバー状態によって、プログレッシブ・ディスクロージャーを表示します。
モバイル向けUIでは、上の図の右側のように、タッチアンドホールドの操作によって、チャート上にプログレッシブ・ディスクロージャーを表示します。
なお、マテリアルデザインにおけるUI操作(ジェスチャー)の規定について学びたい場合は、こちらの記事も合わせてご確認ください。

Zooming and panning|ズームとパン
「ズーム」と「パン」は一般的なチャートの操作方法であり、チャート上のデータを探すときに使用します。
Zooming|ズーム
出典:Material Design : Design section “Data visualization”
URL:https://material.io/design/communication/data-visualization.html#behavior
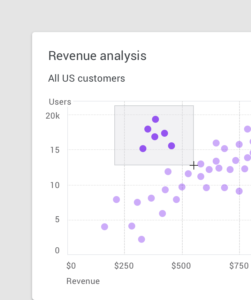
「ズーム(Zooming)」はチャートのUIを大きくしたり(近くから見た状態にしたり)、小さくする(遠くから見た状態にする)際に使用します。
なお、ズームの操作方法はデバイスの種類によって異なります。
デスクトップ向けUIの場合は、上の図のようにクリックした後にドラッグしてズーム範囲を指定するか、スクロールによってズームできます。
モバイル向けUIの場合は、ピンチ操作でズームできます。
なお、チャートにおいて「ズーム」が頻繁に行われる操作ではないと想定される場合は、デスクトップ向けUIの場合はドラッグ、モバイル向けUIの場合はダブルタップの操作で「ズーム」を実装することが推奨されています。
Panning|パン
「パン(Panning)」を使用することによってユーザーは画面内に収まらないサイズのチャートを動かして、その内容を確認することができます。
チャートに対して「パン」を可能とする場合、何かしらの目的を持って、その「パン」を制限する必要があります。
例えば、チャートのヨコ軸がタテ軸よりも重要である場合、「パン」ができる方向を「ヨコ方向のみにする」といった制限の方法があります。
出典:Material Design : Design section “Data visualization”
URL:https://material.io/design/communication/data-visualization.html#behavior
なお、モバイル向けUIの場合、「パン」はスワイプなどの操作で行えるケースが多く、デスクトップ向けUIの場合は、上の図のようにポインタで指定の方向にドラッグすることによって操作できます。
Pagination|ページネーション
「ページネーション(Pagination)」は、ユーザーが画面を左右にスワイプして次もしくは前のチャートを表示するという、モバイル向けUIの一般的な操作です。
実際に操作した際のUIのイメージは、以下Webページ上にありますサンプル動画をご確認ください。
Sample movie : Behavior > Pagination
URL:https://material.io/design/communication/data-visualization.html#behavior
上の動画では、モバイル向けUIとして右にスワイプして、前日のチャートを表示しています。
Data controls|データ管理
データ管理の方法として、トグルボタンやタブ、ドロップダウンなどのUIを使用して、データのフィルタリングもしくは表示するデータを変更することもできます。
実際に操作した際のUIのイメージは、以下Webページ上にありますサンプル動画をご確認ください。
Sample movie : Behavior > Data controls
URL:https://material.io/design/communication/data-visualization.html#behavior
例えば上の動画では、ボタンやタブによって、表示しているデータをフィルタリングしたり、切り替えたりすることができます。
Motion|チャートのモーション
チャートの「モーション」はデータとユーザー操作の関係性を強めるために使用します。
そして、モーションは単純に見栄えをよくするために使用するのではなく、チャートにおけるさまざまな関係性を表現するために使用する必要があります。
実際に操作した際のUIのイメージは、以下Webページ上にありますサンプル動画をご確認ください。
Sample movie : Behavior > Motion
URL:https://material.io/design/communication/data-visualization.html#behavior
上の「Behavior > Motion」の左側の動画では、1日分で表示されているデータを1週間分への表示に切り替えた際のモーションを示しています。
左側の動画のモーションを細かく見てみますと、モーション中、表示していた1日分のデータ以外の残りの6日分のデータはモーション中に表示されないため、複雑なモーションの表現にはなっていないことが分かります。
一方、右側の動画では、「WEEK」と「MONTH」のタブのそれぞれのデータがどのように関係しているかをモーションを使用して表現しています。
Empty states|エンプティステート
「エンプティステート(Empty states)」は、データが反映されていない空(から)のチャートを表示することで、データが反映された際にどのようなチャートになるかをユーザーに伝えることができます。
実際に操作した際のUIのイメージは、以下Webページ上にありますサンプル動画をご確認ください。
Sample movie : Behavior >Empty states
URL:https://material.io/design/communication/data-visualization.html#behavior
上の動画のように、アニメーションを使用することによって、「エンプティステート」であることを強調させることができます。
それでは次に、複数のチャートをまとめた「ダッシュボード(Dashboards)」について解説します。
Dashboards|ダッシュボード
チャートの「ダッシュボード(Dashboards)」は、その使用目的に合ったかたちで、レイアウト、スタイル、操作方法などをデザインする必要があります。
「ダッシュボード」の使用目的の例としては、プレゼンを作成するためのツールや、各データを深く分析するためのツールなどがあります。
また、「ダッシュボード」をデザインする際は、表示する情報(データやチャート)の優先順位に合わせたレイアウトにし、さらにその情報の優先順位にしたがって色や位置やサイズをデザインして情報を表示する必要があります。
出典:Material Design : Design section “Data visualization”
URL:https://material.io/design/communication/data-visualization.html#dashboards
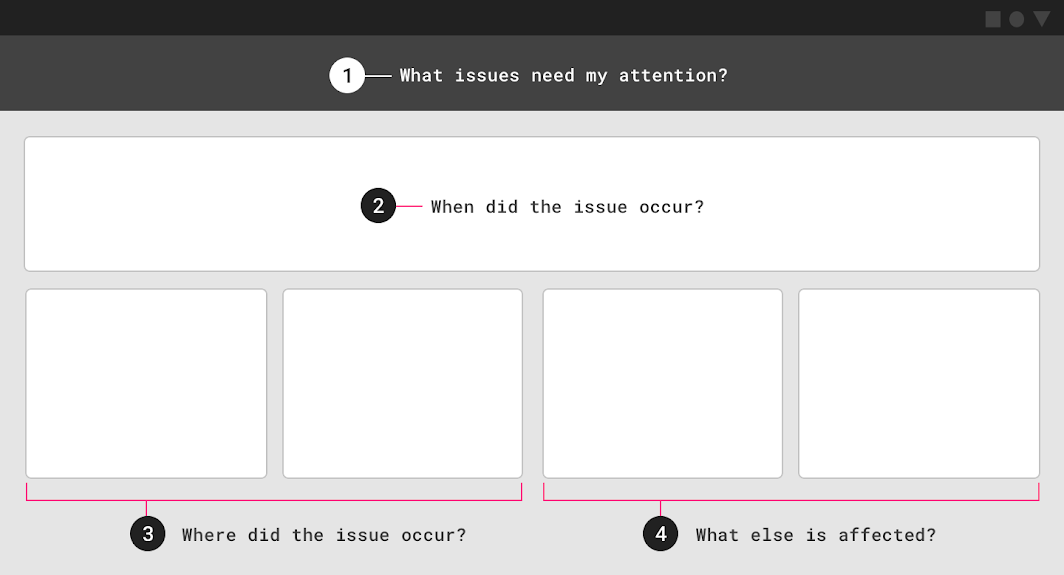
ダッシュボードに表示する情報は、ユーザーが知りたいことに基づいて優先順位を付け、配置される必要があります。
例えば上の図のダッシュボードでは、以下4つの「ユーザーが知りたいこと」の優先順位に基づいてレイアウトされています。
- ①:What issues need my attention?|注意すべき問題
- ②:When did the issue occur?|注意すべき問題が発生した時刻
- ③:Where did the issue occur?|注意すべき問題が発生した場所
- ④:What else is affected?|注意すべき問題の影響を受けるその他の要素
それでは次に、ダッシュボードの種類について説明します。
Analytics dashboards|アナリティクスダッシュボード
出典:Material Design : Design section “Data visualization”
URL:https://material.io/design/communication/data-visualization.html#dashboards
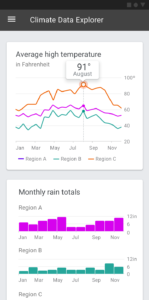
「アナリティクスダッシュボード(Analytics dashboards)」は、複数のチャートからその傾向を分析するために使用します。
基本的に「アナリティクスダッシュボード」では、上の図の「気象データに関するダッシュボード」のように、傾向の分析に必要となる複雑なチャートが含まれていることが多いです。
そして「アナリティクスダッシュボード」は、以下のユースケースを目的として使われる場合があります。
- 時系列によって見えてくる傾向を分析するため
- 原因や仮の想定を考えるため
- 予測をするため
- 詳細なレポートを作成するため
また、「アナリティクスダッシュボード」で取り扱うデータやチャートには、以下のような例があります。
- 時系列による広告キャンペーンのパフォーマンス
- 製品のライフサイクルの時系列による売上と収益
- 時系列による都市の人口の推移
- 時系列による気象データの推移
Operations dashboards|オペレーションダッシュボード
出典:Material Design : Design section “Data visualization”
URL:https://material.io/design/communication/data-visualization.html#dashboards
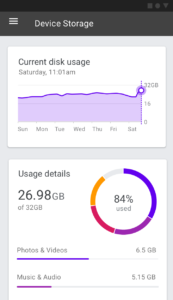
「オペレーションダッシュボード(Operations dashboards)」は、ある1つのテーマにおけるさまざまなデータの状態や詳細データについて確認できるようにするために使用し、主に定期的に確認するようなチャートで構成されています。
例えば上の図では、デバイスストレージに関するチャートを配置し、各データの状態を確認できるようにしています。
そして「オペレーションダッシュボード」は、以下のユースケースを目的として使われる場合があります。
- ある目標に対する現在の状況を確認するため
- システムのパフォーマンスをリアルタイムで確認するため
また、「オペレーションダッシュボード」で取り扱うデータやチャートには、以下のような例があります。
- コールセンターにおける通話の量、待機時間、通話時間、通話タイプなどのデータ
- クラウドで実行されている各アプリの状態
- 株式のパフォーマンス
- レースカーの走行距離
Presentation dashboards|プレゼンテーションダッシュボード
出典:Material Design : Design section “Data visualization”
URL:https://material.io/design/communication/data-visualization.html#dashboards
「プレゼンテーションダッシュボード(Presentation dashboards)」は、ある1つのテーマに関するチャートやデータの中から特定の情報を表示するダッシュボードです。
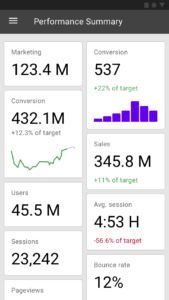
「プレゼンテーションダッシュボード」は通常、上の図のように、複数の小さなチャートやデータの値やチャートから読み取れる傾向などのタイトルやコメントを表示しています。
そして「プレゼンテーションダッシュボード」は、以下のユースケースを目的として使われる場合があります。
- KPI(Key Performance Indicator:重要業績評価指標)の概要を見るため
- 各データにおける全体の概要を作成するため
また、「プレゼンテーションダッシュボード」で取り扱うデータやチャートには、以下のような例があります。
- 投資口座のパフォーマンスの概要
- 製品の売上とマーケットシェアの概要
まとめ
今回は「Data visualization(データビジュアライゼーション)」におけるUI操作のふるまいとダッシュボード(複数のチャートをまとめたUI)について解説しました。
UIデザインにおける「データビジュアライゼーション」は、単純に見やすいチャートを作成するだけでなく、ユーザーの目的に合った操作や見せ方の工夫をおこなうことが重要です。
そのため、チャートを作成する際は「扱うデータの特徴は?どのようなチャートにすればユーザーに分かりやすい?ユーザーはそのデータをどういう時にどう扱いたいか?」といった内容を順序立てて整理しながらチャートをデザインしていくことをおすすめします。
最後までお読みいただきありがとうございます。
今回の記事は以上です。
この内容がみなさんのUIデザインの勉強になりましたらうれしいです。
引き続き、UIデザインの勉強を一緒にしていきましょう。
続きを学びたい方は
なお、「マテリアルデザインの続き」を学びたい方は、よろしければこちらの記事もご確認ください。
次のガイドラインを学びたい方は

一つ前のガイドラインを学びたい方は