この記事から得られること
この記事では、Google社提供の「マテリアルデザイン」UIガイドラインの「States(状態)」の概要を日本語解説で学ぶことができます。
この章の内容は「ボタンのデザイン」をする上で必須の知識となりますので、ぜひ学んでいただければと思います。
Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#usage
今回は「States(状態)」の章の全4回の第4回目であり、以下の「状態」について解説します。
- Activated|アクティブ
- Pressed|プレス
- Dragged|ドラッグ
また、「States(状態)」の1回目~3回目を確認したい場合は、こちらの記事をご確認ください。
1回目:

2回目:

3回目:

なお、この記事は「約8〜10分」で読める内容となっています。
この記事の前提
この記事では、私が実際に「マテリアルデザイン」を読んだ経験から「理解しておくべき基本的な内容」を抜粋して紹介しています。
また、マテリアルデザインで使用されている専門用語は「英語のまま」使用しています。
理由は、日本語に翻訳しますと不自然な表現となるためです。
少し読みにくい部分もあるかもしれませんが、ご了承ください。
また、この記事は、記事上の各画像を細かく見ていただくためにも「パソコンでの閲覧」を推奨していますが、「スマホのブラウザ」でももちろん閲覧可能です。
なお、この記事を読み進めるなかで、もし分からない専門用語が多い場合は、「マテリアルデザイン」ガイドラインの最初の「概要編」の記事から順番に読み進めることをおすすめします。

Activated|アクティブ
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#activated
「Activated(アクティブ)」状態は、UI要素内の複数のアイテムの中でどのアイテムが現在表示されているかを示す状態です。
「アクティブ」状態は、タップ、カーソル、キーボード、音声入力などのユーザーの入力によって、デフォルトのアイテムもしくはユーザーが選択したアイテムに対して適用されます。
また、「アクティブ」状態の表示は非常に強調される必要があります。
そして「アクティブ」状態は、コンポーネント内のUI要素に対して、オーバーレイや色の変更、もしくはそのほかの変更によって表現されます。
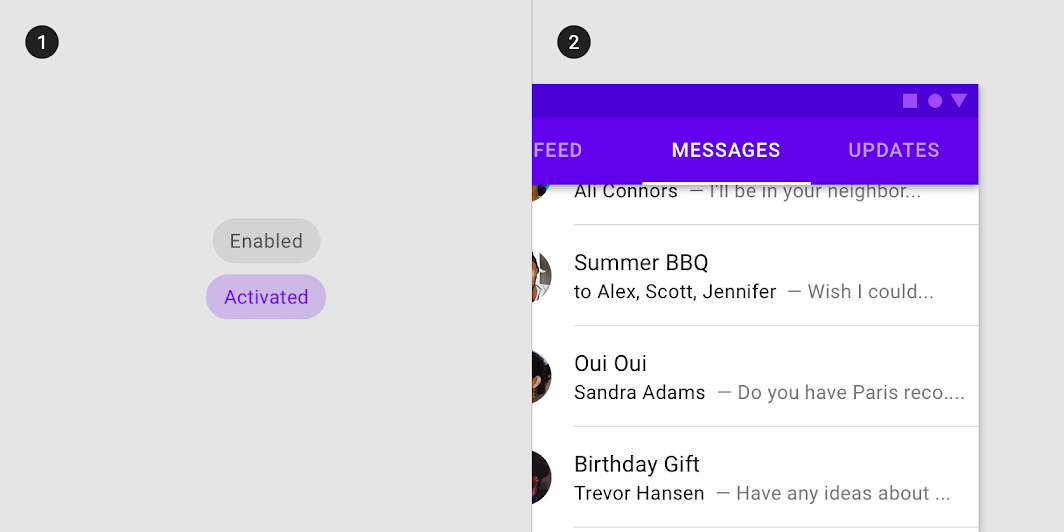
また、上の図は「アクティブ」状態の例を示しており、オーバーレイ①、UI要素に対するライン表示②によって「アクティブ」状態を表現しています。
なお、「アクティブ」状態は「Selected(選択)」状態とは異なる表現にする必要があります。
Activated state inheritance|「アクティブ」状態の適用範囲
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#activated
マテリアルデザインでは「アクティブ」状態を適用できるコンポーネントと、適用できないコンポーネントがあります。
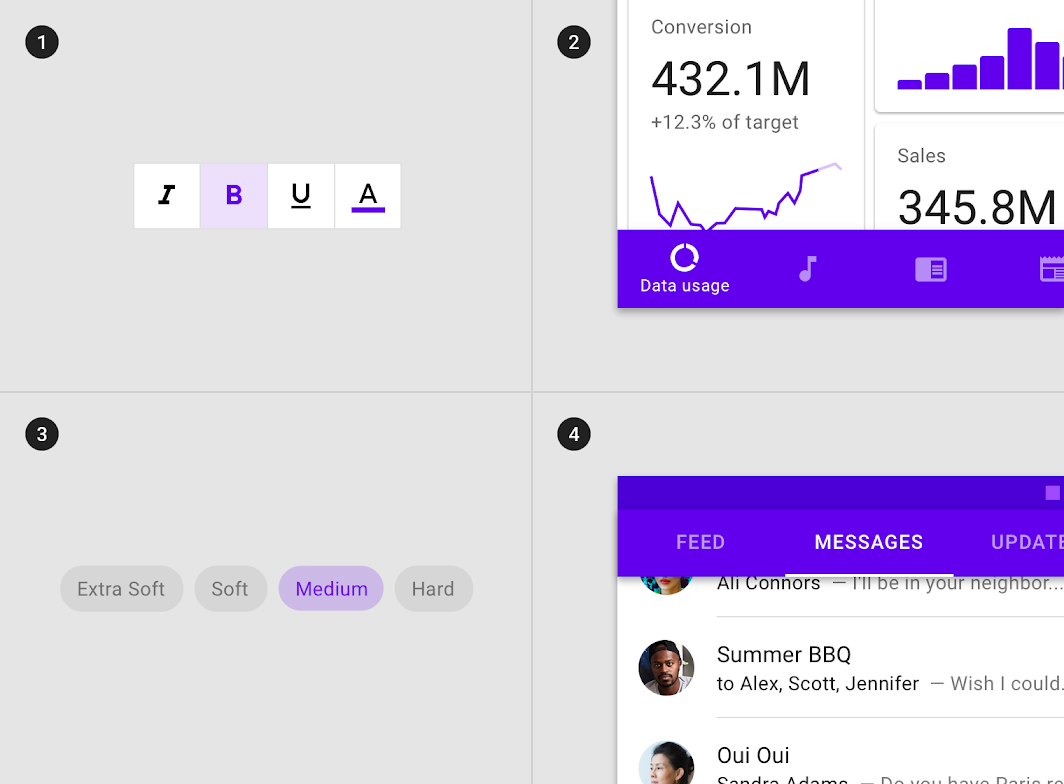
「アクティブ」状態を適用できる代表的なコンポーネントは以下の通りです。
- Toggle button|トグルボタン(上の図の①)
- Bottom navigation item|ボトムナビゲーションアイテム(上の図の②)
- Choice chip|選択チップ(上の図の③)
- Tab item|タブアイテム(上の図の④)
- Navigation list item|ナビゲーションリストアイテム
- Stepper item|ステッパーアイテム
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#activated
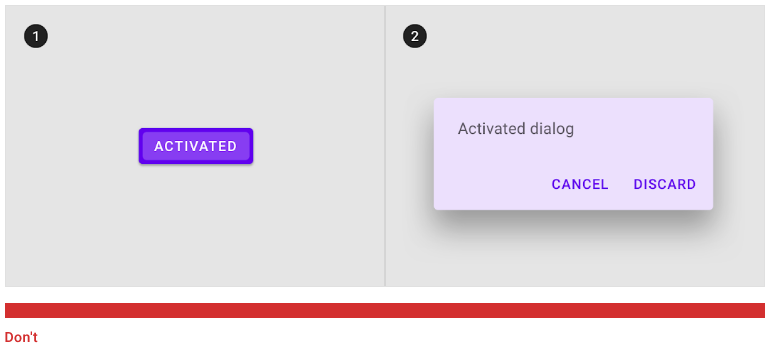
また、「選択」状態を適用できないコンポーネントは以下の通りです。
- Button|ボタン(上の図の①)
- Dialog|ダイアログ(上の図の②)
- Floating action button|フローティングアクションボタン
- Selection control|選択コントロール
- Slider|スライダー
- App bar|アップバー
- Bottom sheet|ボトムシート
- Side sheet|サイドシート
- Alert|アラート
それでは次に「アクティブ」状態の具体的な動きについて解説します。
Behavior|具体的な動き・ふるまい
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#activated
「アクティブ」状態は、上のサンプルムービーのようにフェードアニメーションによって表示・非表示が切り替わります。
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#activated
また、「アクティブ」状態は、上のサンプルムービーのようにユーザーの操作した順番に適用されます。
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#activated
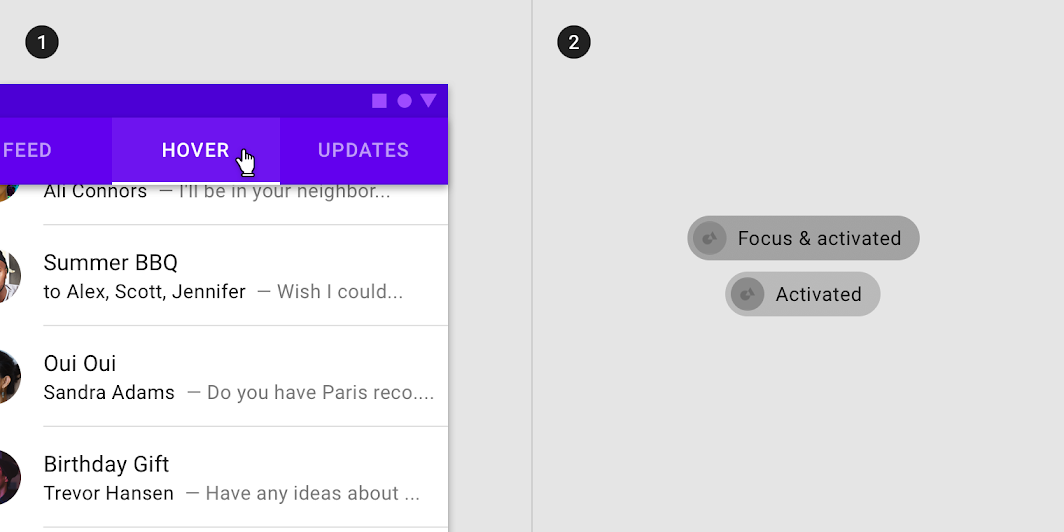
また、「アクティブ」状態は、上のサンプルムービーのように「ホバー(Hover)」や「フォーカス(Focus)」状態と組み合わせて表示することができます。
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#activated
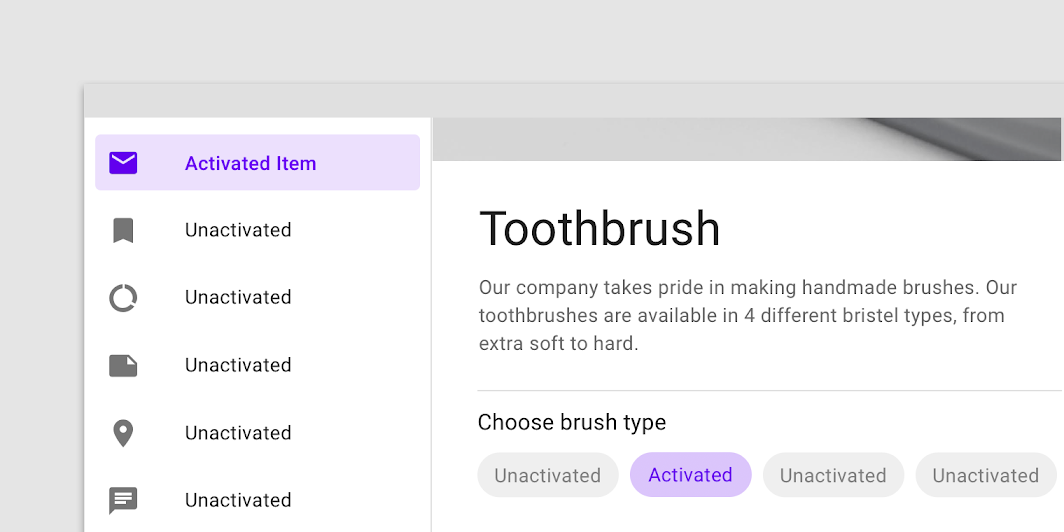
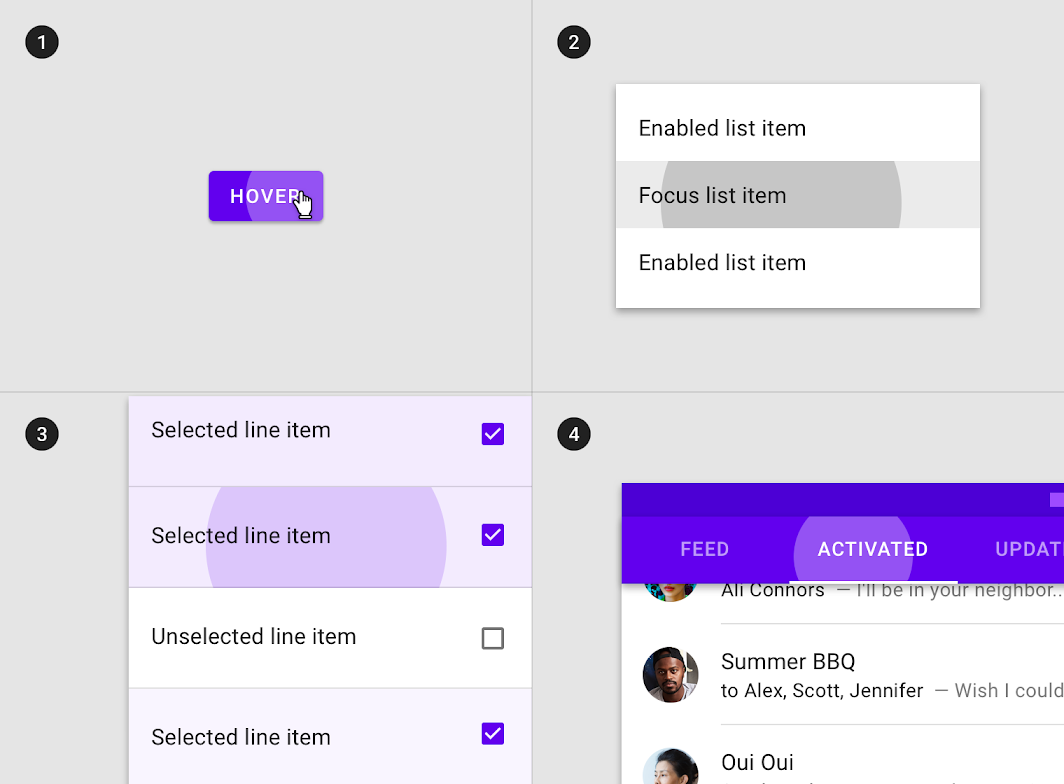
また、「アクティブ」状態は、上の図のように同じUI上に複数の「アクティブ」状態のアイテムが存在するケースもあります。
それでは次に「アクティブ」状態の「オーバーレイ」の不透明度について解説します。
Overlay opacity values|オーバーレイの不透明度
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#activated
「アクティブ」状態は、常にユーザー操作によって適用されるわけではないため(デフォルトのアイテムに自動で適用される場合があるため)、「オーバーレイ不透明度」は高くする必要があります。
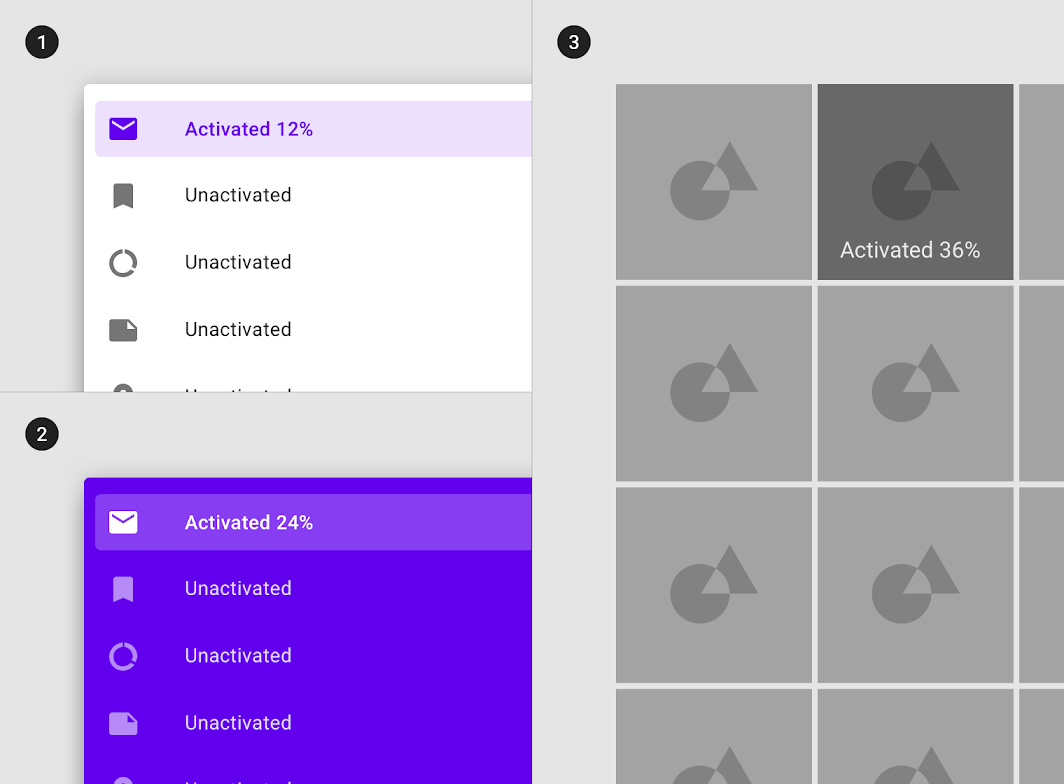
上の図におけるそれぞれの「アクティブ」状態の「オーバーレイの不透明度」は以下の通りです。
①:
UI要素のカラー : 100% #FFFFFF
テキストカラー : 100% #6200EE
オーバーレイ不透明度 : 12% #000000
②:
UI要素のカラー : 100% #6200EE
テキストカラー : 100% #FFFFFF
オーバーレイ不透明度 : 24% #FFFFFF
③:
UI要素 :画像
オーバーレイ不透明度 : 36% #000000
なお、「状態」における「オーバーレイ」について詳しく学びたい方は、以下の記事も合わせてご確認ください。

Pressed|プレス
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#pressed
「Pressed(プレス)」状態は、カーソルやキーボードや音声入力によっておこなわれたユーザーのタップもしくはクリックを表す状態です。
「プレス」状態は、操作できる全てのコンポーネントに適用され、その表現は強調される必要があります。
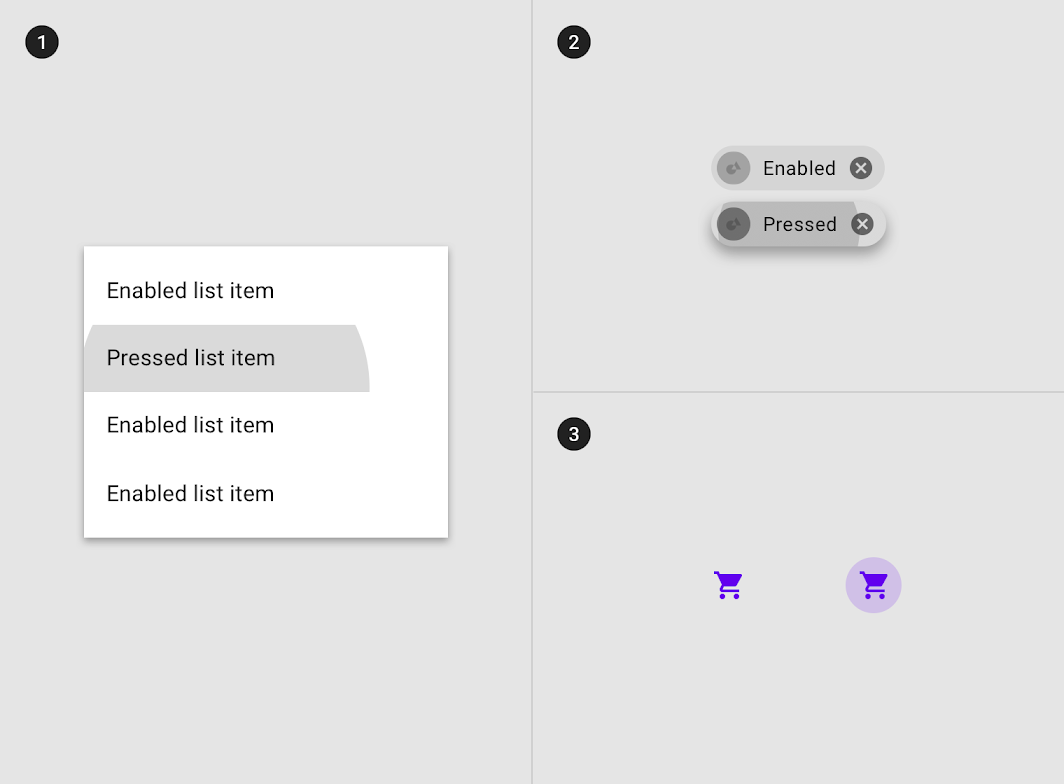
上の図にあるような「プレス」状態の表現は「Ripple overlay(リップルオーバーレイ)」と呼び、コンポーネント全体や、コンポーネント内のUI要素、コンポーネントの一部に円形に適用することもできます。
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#pressed
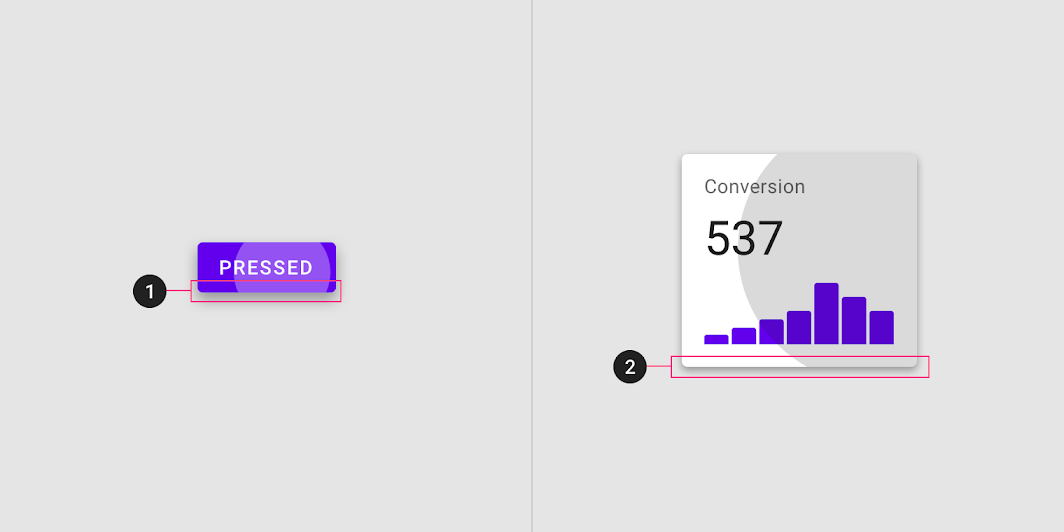
また、「Button(ボタン)」や「Card(カード)」などの一部のコンポーネントでは、上の図のように「プレス」状態の際、「Elevation(高さ)」を適用することによって「プレス」状態を表現させることができます。
Pressed state inheritance|「プレス」状態の適用範囲
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#pressed
マテリアルデザインでは「プレス」状態を適用できるコンポーネントと、適用できないコンポーネントがあります。
「プレス」状態を適用できる代表的なコンポーネントは以下の通りです。
- Icon|アイコン(上の図の①)
- Text field|テキストフィールド(上の図の②)
- Card|カード(上の図の③)
- Button|ボタン(上の図の④)
- Floating action button|フローティングアクションボタン
- Toggle button|トグルボタン
- Selection control|選択コントロール
- Grid list item|グリッドリストアイテム
- List item|リストアイテム
- Chip|チップ
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#pressed
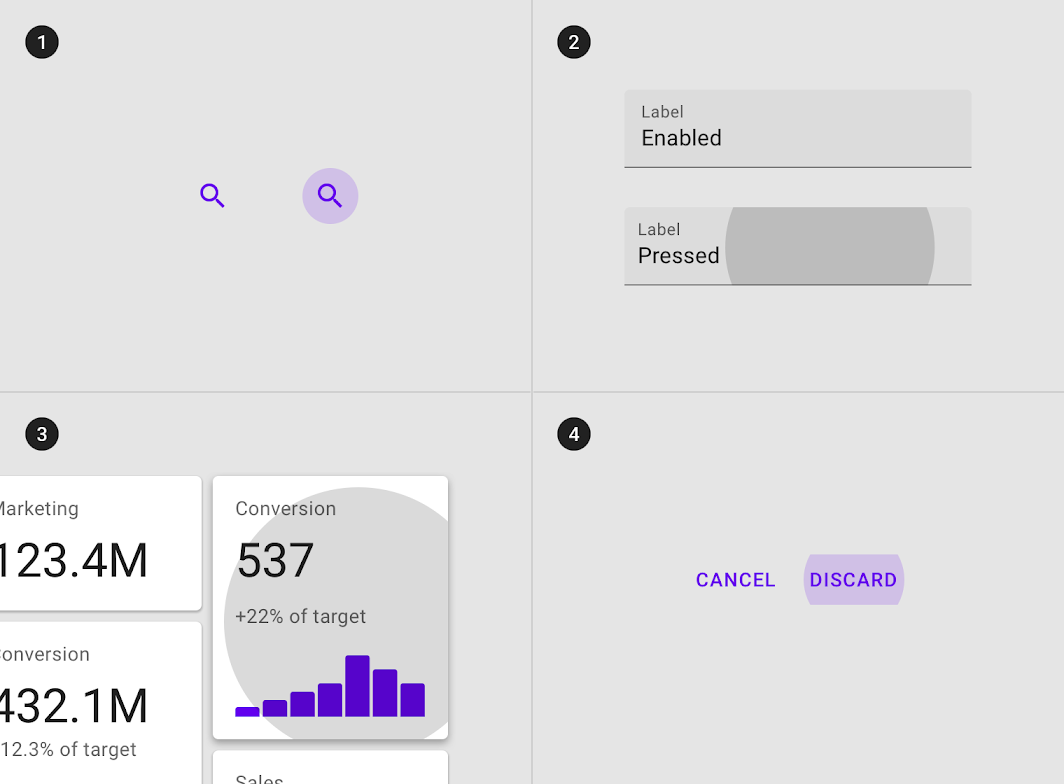
また、以下のようなコンポーネント内のUI要素にも「プレス」状態を適用することができます。
- App bar icon|アイコン(上の図の①)
- Action in a sheet|シート内のアクション(上の図の②)
- Tab item|タブアイテム(上の図の③)
- List item|リストアイテム(上の図の④)
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#pressed
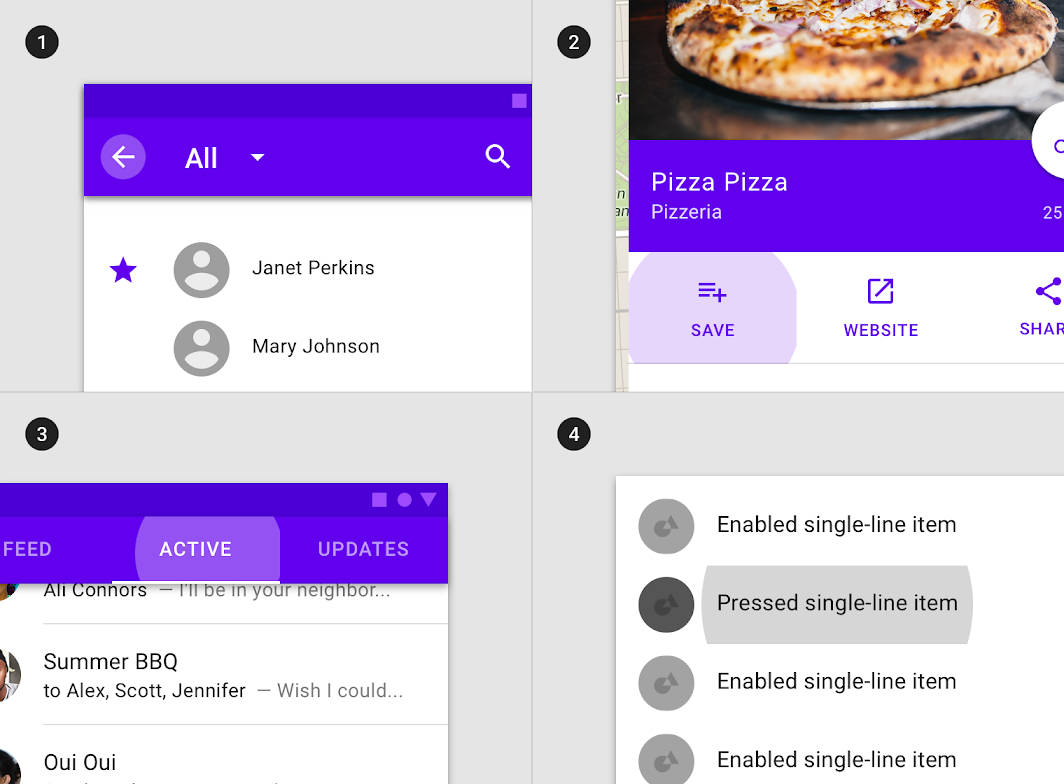
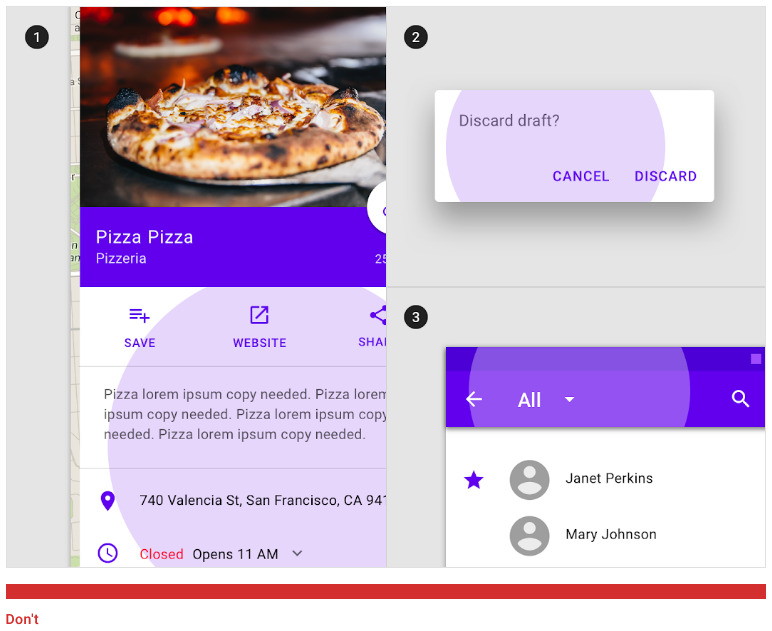
また、「プレス」状態を適用できないコンポーネントは以下の通りです。
- Sheet|シート(上の図の①)
- Dialog|ダイアログ(上の図の②)
- App bar|アップバー(上の図の③)
- Tab|タブ
- Bottom navigation|ボトムナビゲーション
- Alert|アラート
- Menu|メニュー
- Stepper|ステッパー
それでは次に「プレス」状態の具体的な動きについて解説します。
Behavior|具体的な動き・ふるまい
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#pressed
「プレス」状態は、上のサンプルムービーのように、リップルアニメーションによって表現されます。
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#pressed
また、「プレス状態」は上の図のように、「①Hover(ホバー)」「②Focus(フォーカス)」「③Selected(選択)」「④Activated(アクティブ)」状態を組み合わせて使用することができます。
それでは次に「アクティブ」状態の「オーバーレイ」の不透明度について解説します。
Overlay opacity values|オーバーレイの不透明度
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#pressed
「プレス」状態は、UIが変わる起点となるため、ユーザーに明確に気付いてもらうために、「オーバーレイ不透明度」は高くする必要があります。
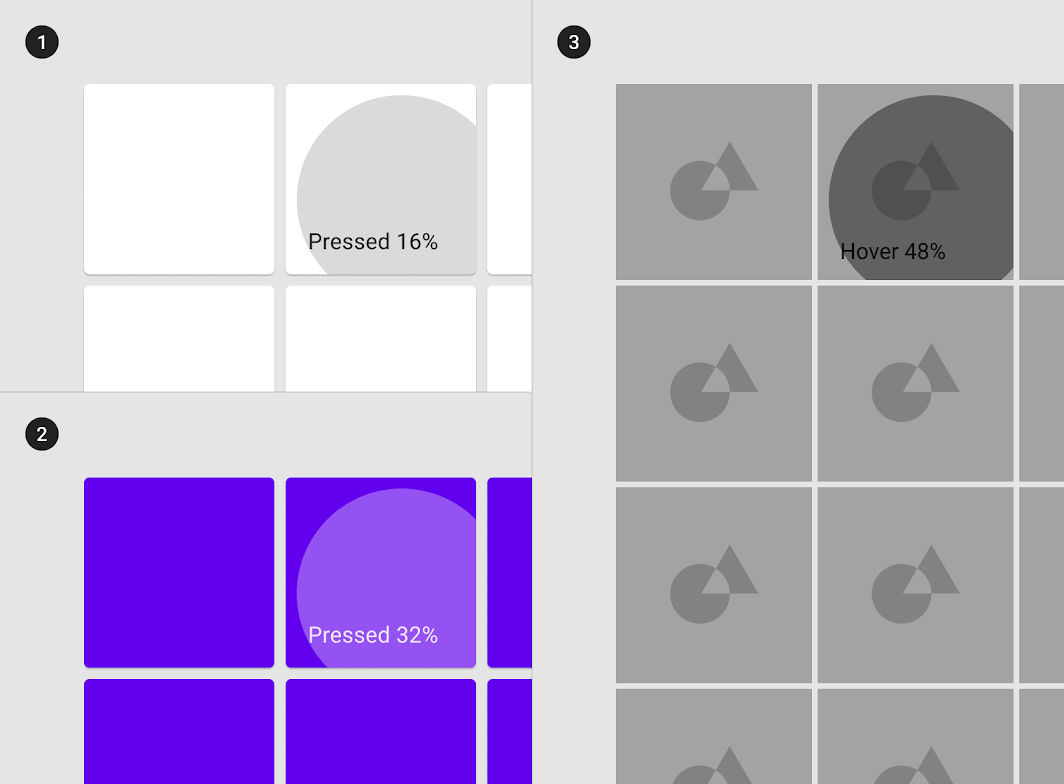
上の図におけるそれぞれの「プレス」状態の「オーバーレイの不透明度」は以下の通りです。
①:
UI要素のカラー : 100% #FFFFFF
テキストカラー : 100% #000000
オーバーレイ不透明度 : 16% #000000
②:
UI要素のカラー : 100% #6200EE
テキストカラー : 100% #FFFFFF
オーバーレイ不透明度 : 32% #FFFFFF
③:
UI要素 :画像
オーバーレイ不透明度 : 48% #000000
Dragged|ドラッグ
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#dragged
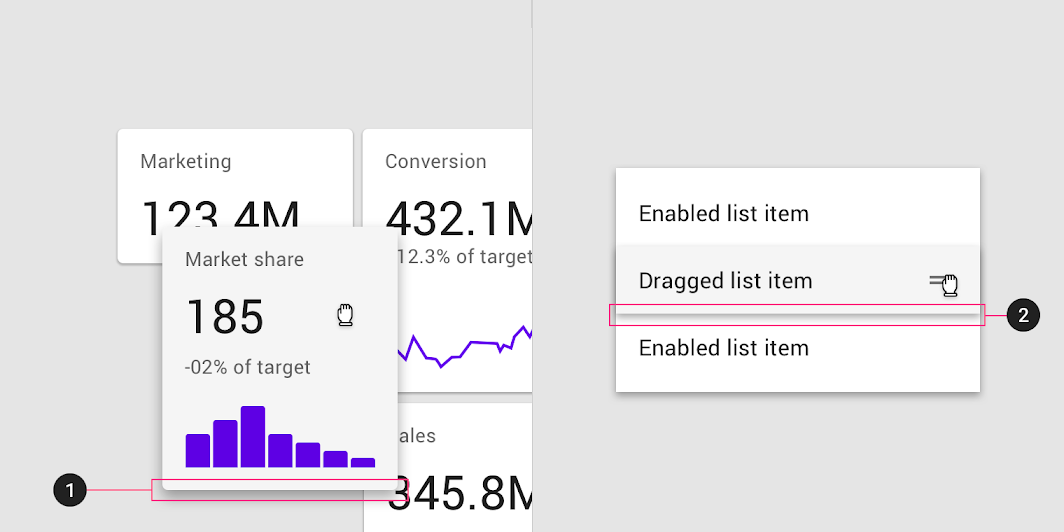
「Dragged(ドラッグ)」状態は、ユーザーがUI要素もしくはコンポーネントをプレスし、さらに移動している状態のことです。
ユーザーの操作を邪魔しないように、「ドラッグ」状態の表現の強調は低めにする必要があります。
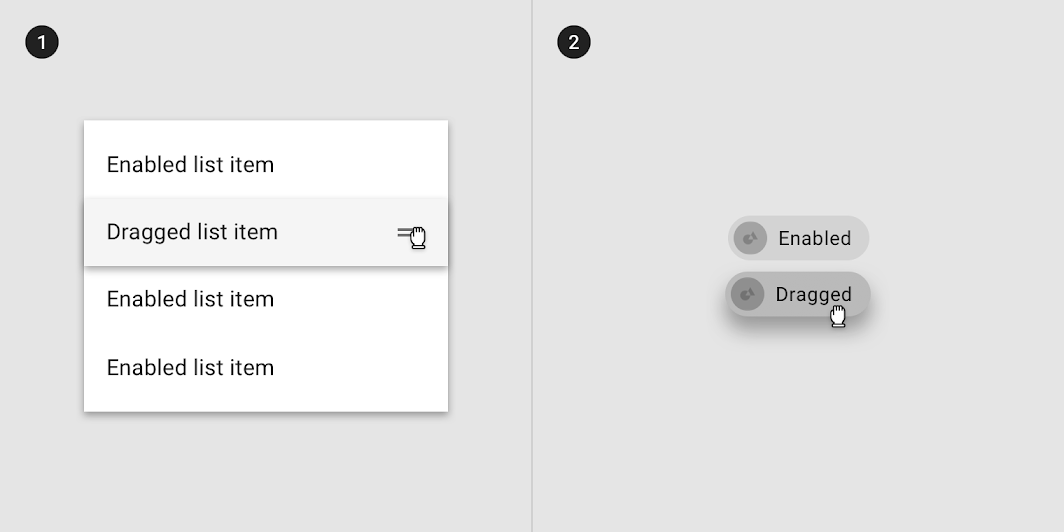
また、「ドラッグ」状態の「オーバーレイ」は、コンポーネント内のUI要素(上の図の①)、コンポーネント全体に適用することができます。
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#dragged
また、上の図のように、「List item(リストアイテム)」「Chip(チップ)」「Card(カード)」などの一部のコンポーネントは、「Elevation(高度)」を使って「プレス」状態を表現することができます。
Dragged state inheritance|「ドラッグ」状態の適用範囲
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#dragged
マテリアルデザインでは「ドラッグ」状態を適用できるコンポーネントと、適用できないコンポーネントがあります。
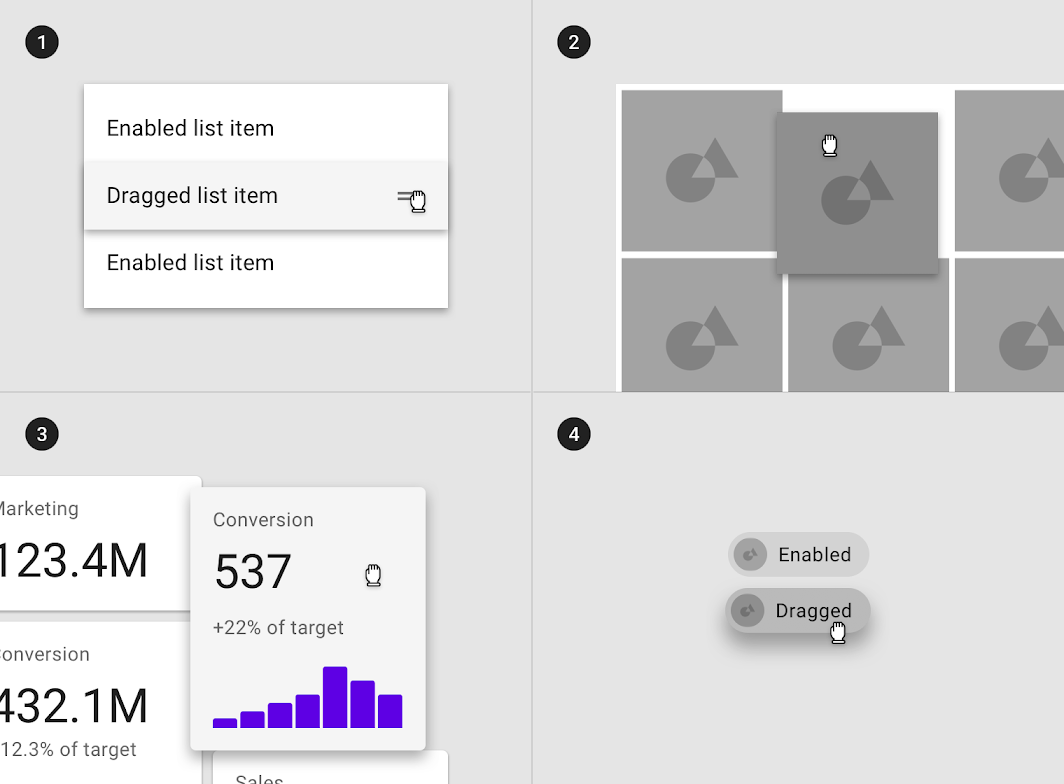
「ドラッグ」状態を適用できる代表的なコンポーネントは以下の通りです。
- List item|リストアイテム(上の図の①)
- Grid list item|グリッドリストアイテム(上の図の②)
- Card|カード(上の図の③)
- Chip|チップ(上の図の④)
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#dragged
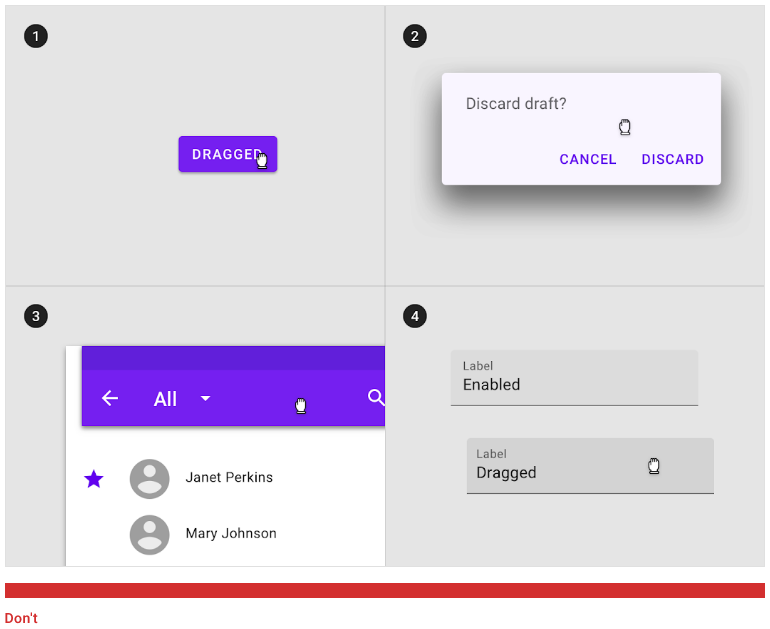
また、「ドラッグ」状態を適用できないコンポーネントは以下の通りです。
- Button|ボタン(上の図の①)
- App bar|アップバー(上の図の②)
- Dialog|ダイアログ(上の図の③)
- Text field|テキストフィールド(上の図の④)
- Bottom navigation|ボトムナビゲーション
- Alert|アラート
- Menu|メニュー
- Stepper|ステッパー
それでは次に「ドラッグ」状態の具体的な動きについて解説します。
Behavior|具体的な動き・ふるまい
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#dragged
「ドラッグ」状態は「プレス(Pressed)」状態の後に発生する状態であり、上のサンプルムービーのように、フェードアニメーションによって表示されます。
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#dragged
上のサンプルムービーのように、「ドラッグ」状態のUI要素の動きは、ユーザーの操作によって直接操作されたかたちの動きとなります。
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#dragged
また、上のサンプルムービーのように、UI上には一度に1つの「ドラッグ」状態しかありません。
それでは次に「ドラッグ」状態の「オーバーレイ」の不透明度について解説します。
Overlay opacity values|オーバーレイの不透明度
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#dragged
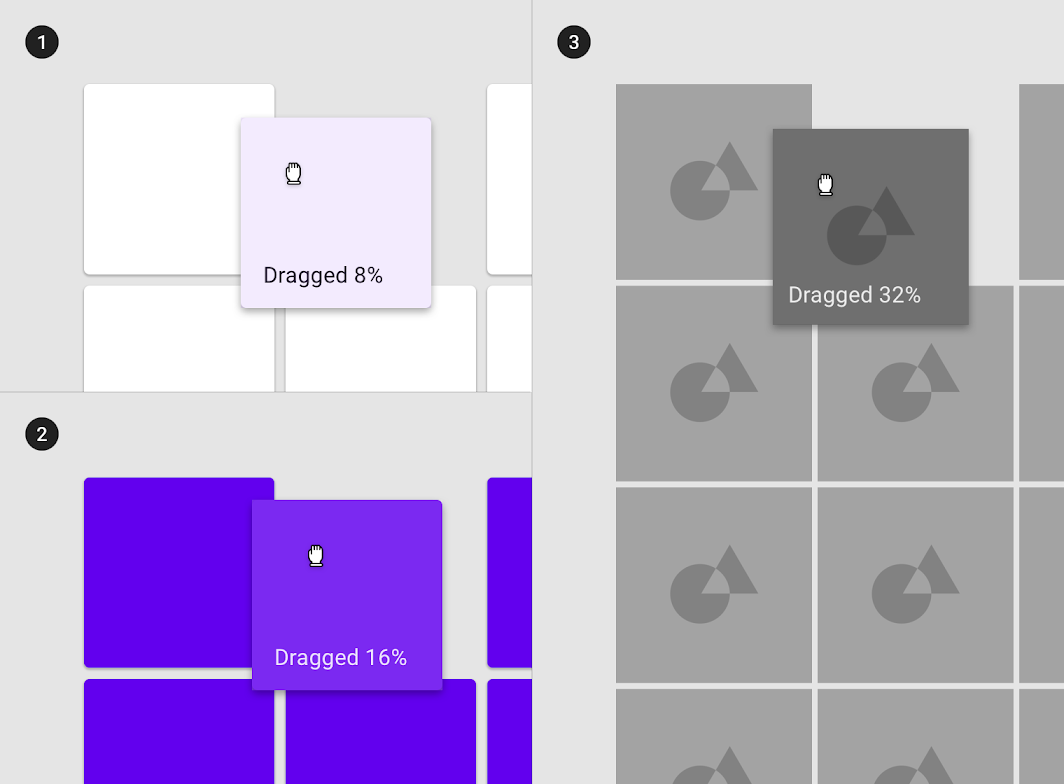
「ドラッグ」状態は、UI要素の表示内容の邪魔にならないように、「オーバーレイ不透明度」は低くする必要があります。
上の図におけるそれぞれの「プレス」状態の「オーバーレイの不透明度」は以下の通りです。
①:
UI要素のカラー : 100% #FFFFFF
テキストカラー : 100% #000000
オーバーレイ不透明度 : 8% #000000
②:
UI要素のカラー : 100% #6200EE
テキストカラー : 100% #FFFFFF
オーバーレイ不透明度 : 16% #FFFFFF
③:
UI要素 :画像
オーバーレイ不透明度 : 32% #000000
まとめ
今回は「状態」における「Activated(アクティブ)」「Pressed(プレス)」「Dragged(ドラッグ)」状態について解説しました。
また、「States(状態)」の章にて解説しました全ての状態をまとめますと以下の通りです。
- Disabled|無効
- Hover|ホバー
- Focus|フォーカス
- Selected|選択
- Activated|アクティブ
- Pressed|プレス
- Dragged|ドラッグ
UIデザインにおいて、UI要素やコンポーネントに対して「どのような状態がありえるか」を想定しながらデザインすることはとても重要ですので、ぜひ今回の内容をふまえて、UIデザインを学んでいただければと思います。
最後までお読みいただきありがとうございます。
今回の記事は以上です。
この内容がみなさんのUIデザインの勉強になりましたらうれしいです。
引き続き、UIデザインの勉強を一緒にしていきましょう。
続きを学びたい方は
なお、「マテリアルデザインの続き」を学びたい方は、よろしければこちらの記事もご確認ください。
次のガイドラインを学びたい方は

一つ前のガイドラインを学びたい方は