この記事から得られること
この記事では、Google社提供の「マテリアルデザイン」UIガイドラインの「Empty states(エンプティステート)」の概要を日本語解説で学ぶことができます。
Material Design : Design section “Empty states”
URL:https://material.io/design/communication/empty-states.html
なお、この記事は「約3〜5分」で読める内容となっています。
この記事の前提
この記事では、私が実際に「マテリアルデザイン」を読んだ経験から「理解しておくべき基本的な内容」を抜粋して紹介しています。
また、マテリアルデザインで使用されている専門用語は「英語のまま」使用しています。
理由は、日本語に翻訳しますと不自然な表現となるためです。
少し読みにくい部分もあるかもしれませんが、ご了承ください。
また、この記事は、記事上の各画像を細かく見ていただくためにも「パソコンでの閲覧」を推奨していますが、「スマホのブラウザ」でももちろん閲覧可能です。
なお、この記事を読み進めるなかで、もし分からない専門用語が多い場合は、「マテリアルデザイン」ガイドラインの最初の「概要編」の記事から順番に読み進めることをおすすめします。

Content|エンプティステートとは
「エンプティステート(Empty states)」とは、UI上に表示するコンテンツが無い状態の時に表示するUIコンテンツの総称です。
エンプティステートでは様々なコンテンツを表示することができますが、ユーザーが混乱しないようにデザインする必要があります。
例えば具体的なコンテンツとして、リストアイテムのないリストや、結果が0件だった時の検索結果などがあります。
Content|エンプティステートの内容
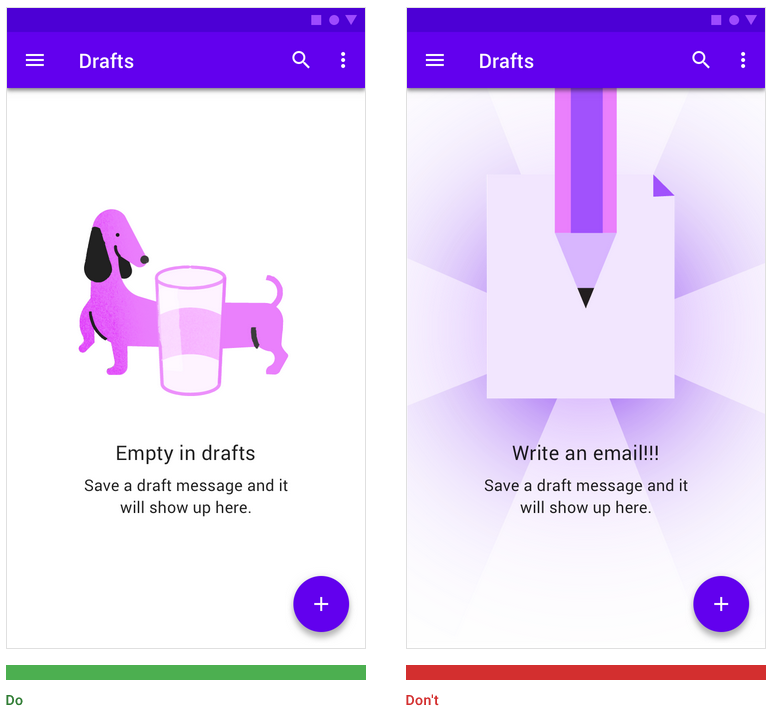
出典:Material Design : Design section “Empty states”
URL:https://material.io/design/communication/empty-states.html
基本的なエンプティステートの内容は、画像とキャッチフレーズ(テキスト)の2つのUI要素で構成されています。
エンプティステートの画像においては、以下のような画像を使用してください。
- Has a neutral or humorous tone|表現として中立的な画像もしくはユーモアのある画像
- Is consistent with your brand|UI全体のブランドと一致している画像
また、キャッチフレーズ(テキスト)においては、以下のようなキャッチフレーズを使用してください。
- Has a helpful message|ユーザーの役立つ内容
- Is consistent with your brand|UI全体のブランドと一致している内容
- Conveys the purpose of the screen, without appearing actionable|その画面の目的を伝える内容、ただし「操作できそう」という意味合いを含めずに
上の図の左側では、ユーモアのある画像とキャッチフレーズで画面の目的をユーザーに伝えています。
なお、上の図の右側のキャッチフレーズ「Write an email!!!」のように、ユーザーに操作をうながすようなキャッチフレーズは使用しないでください。
エンプティステートはタップのようなUI操作をしても反応はしません。
また、緊急性を感じる画像やユーザーを混乱させてしまうような画像の使用も避ける必要があります。
Alternatives|エンプティステートの代わりに
エンプティステートの表示を検討する際は、エンプティステートの代わりとなるUIの検討も合わせて行ってください。
それでは、エンプティステートの代わりとなる具体的なUIについて解説します。
Starter content|スターターコンテンツ
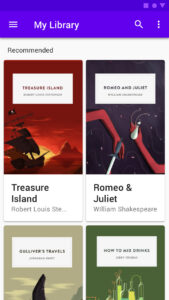
出典:Material Design : Design section “Empty states”
URL:https://material.io/design/communication/empty-states.html#alternatives
アプリやUIを初めて使うユーザーのために、エンプティステートとは異なる方法として「スターターコンテンツ(Starter content)」があります。
スターターコンテンツとは、ユーザーが初めてUIを使う前にあらかじめコンテンツを用意しておく方法であり、ユーザーはスターターコンテンツによってすぐにUIを操作できるため、UIの使い方について最初に学ぶきっかけになります。
そして、スターターコンテンツは、以下の内容に基づいて使用することが推奨されています。
- 本や音楽などのコンテンツを保存したり、メモやドキュメントなどのテンプレート化されたコンテンツを作成するアプリで使用する
- 最もメインで売りとなっている機能のコンテンツに対して使用する
- スターターコンテンツはユーザーが削除できるようにする
- 可能であれば、それぞれのユーザーに合わせたスターターコンテンツを提供する
例えば上の図の読書アプリでは、無料の人気の本をスターターコンテンツとしてユーザーに提供することによって、すぐにアプリを使い始め、どんなことができるのか探せるようにしています。
Educational content|教育コンテンツ
出典:Material Design : Design section “Empty states”
URL:https://material.io/design/communication/empty-states.html#alternatives
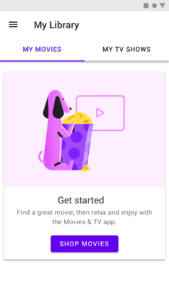
エンプティステートによって画面の目的がユーザーに伝わりにくいと判断した場合は、「教育コンテンツ(Educational content)」の使用も検討してください。
「教育コンテンツ」とは、そのUIにコンテンツがあるとどんなことができるのかをユーザーに伝える方法です。
教育コンテンツは、以下の内容に基づいて使用することが推奨されています。
- 教育コンテンツは、その表示の消去もしくはスキップできるようにする
- 教育コンテンツの表現はシンプルなものにする
- 教育コンテンツはその画面のコンテキスト(何をする画面なのか)に合わせた内容にする
例えば上の図のムービーアプリでは、消去可能なカードの形で、この画面でできることとその効果を説明しています。
Best Match|ベストマッチ
出典:Material Design : Design section “Empty states”
URL:https://material.io/design/communication/empty-states.html#alternatives
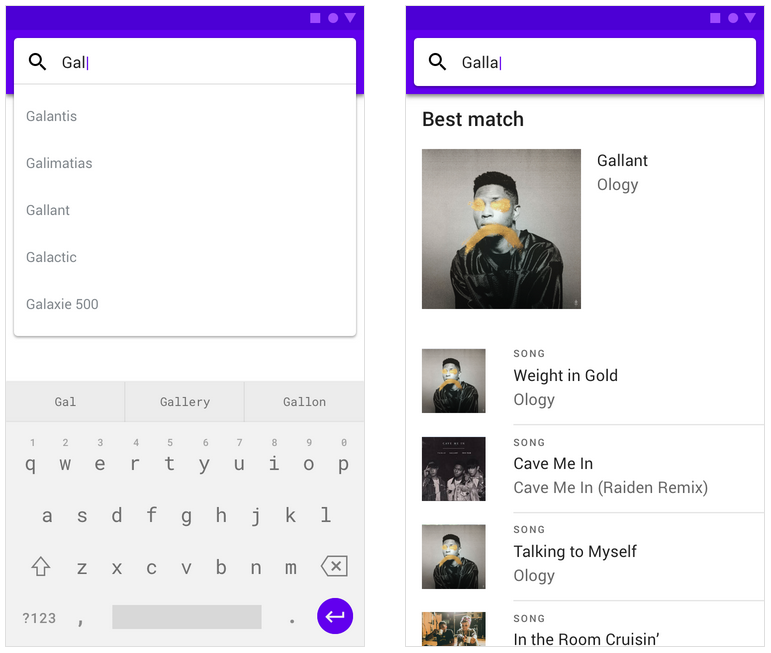
「ベストマッチ(Best Match)」は、検索機能におけるエンプティステートの代わりとなる表示方法です。
ユーザーの検索キーワードに完全に一致するコンテンツが無い場合、キーワードが少し異なる検索結果を表示することによって、検索キーワードに最も一致するコンテンツを「ベストマッチ」として表示することができます。
この「ベストマッチ」を表示することによって、ユーザーは探しているものを見つけやすくなります。
なお、検索キーワードとコンテンツとの一致の優先順位は、上の図の右側のように「先頭の文字が一致しているかどうか」が最も重要となります。
まとめ
今回は「Empty states(エンプティステート)」の種類とデザインの仕方について解説しました。
何かしらのデータを扱うアプリやプロダクトではエンプティステートは必要になってくると思いますので、UIデザインを行う際は「この画面にはエンプティステートが必要そう?」ということを意識しながらデザインすることをおすすめします。
なお、エンプティステートではなく、「UIにおける基本的なステート(状態)」について知りたい場合は、こちらの記事も合わせてご確認ください。

最後までお読みいただきありがとうございます。
今回の記事は以上です。
この内容がみなさんのUIデザインの勉強になりましたらうれしいです。
引き続き、UIデザインの勉強を一緒にしていきましょう。
続きを学びたい方は
なお、「マテリアルデザインの続き」を学びたい方は、よろしければこちらの記事もご確認ください。
次のガイドラインを学びたい方は

一つ前のガイドラインを学びたい方は