この記事から得られること
この記事では、Google社提供の「マテリアルデザイン」UIガイドラインの「Imagery(画像の使い方)」の概要を日本語解説で学ぶことができます。
Material Design : Design section “Imagery”
URL:https://material.io/design/communication/imagery.html
なお、この記事は「約6〜9分」で読める内容となっています。
この記事の前提
この記事では、私が実際に「マテリアルデザイン」を読んだ経験から「理解しておくべき基本的な内容」を抜粋して紹介しています。
また、マテリアルデザインで使用されている専門用語は「英語のまま」使用しています。
理由は、日本語に翻訳しますと不自然な表現となるためです。
少し読みにくい部分もあるかもしれませんが、ご了承ください。
また、この記事は、記事上の各画像を細かく見ていただくためにも「パソコンでの閲覧」を推奨していますが、「スマホのブラウザ」でももちろん閲覧可能です。
なお、この記事を読み進めるなかで、もし分からない専門用語が多い場合は、「マテリアルデザイン」ガイドラインの最初の「概要編」の記事から順番に読み進めることをおすすめします。

Principles|原則
出典:Material Design : Design section “Imagery”
URL:https://material.io/design/communication/imagery.html
この章では、マテリアルデザインにおける「Imagery(画像)」の種類の定義や、その使い方について解説します。
まずは画像を使用する際の3つの「原則」について解説します。
原則1:Informative|有益性
出典:Material Design : Design section “Imagery”
URL:https://material.io/design/communication/imagery.html#principles
画像はユーザーの理解を助け、明確なメッセージを伝えるなど、有益性を持つ必要があります。
原則2:Delightful|楽しさ
出典:Material Design : Design section “Imagery”
URL:https://material.io/design/communication/imagery.html#principles
画像は、ユーザーにとって喜びが増すように楽しさを持つ必要があります。
原則3:Intentional|意図を持つ
出典:Material Design : Design section “Imagery”
URL:https://material.io/design/communication/imagery.html#principles
UIとしてのストーリーを明確にするために、使用する画像は、その使用意図を明確にしておく必要があります。
それでは次に、画像の具体的な使い方について解説します。
Usage|画像の使い方
画像を使用する場合は、アプリのブランドや伝えたいメッセージを表現している画像を選ぶ必要があります。
そして、その選択した画像は、ユーザーが撮影した写真やプロの写真家が撮影した写真やイラストなどにかかわらず、アプリのテイスト(ブランド)を反映させる必要があります。
さらに、その画像は、機能に合ったスタイルを適用することによって、その機能との関連付けをおこなう必要があります。
それでは、画像を使用する際の具体的なルールについて解説します。
Use multiple mediums|複数の種類の画像を使用する
出典:Material Design : Design section “Imagery”
URL:https://material.io/design/communication/imagery.html#usage
1つのアプリに対して、イラストと写真の両方の画像を自由に使用することができます。
イラストは抽象的な概念の説明に適しており、写真は特定の概念の説明に適しています。
Have a focal point|画像に対してフォーカルポイント(焦点)を作る
出典:Material Design : Design section “Imagery”
URL:https://material.io/design/communication/imagery.html#usage
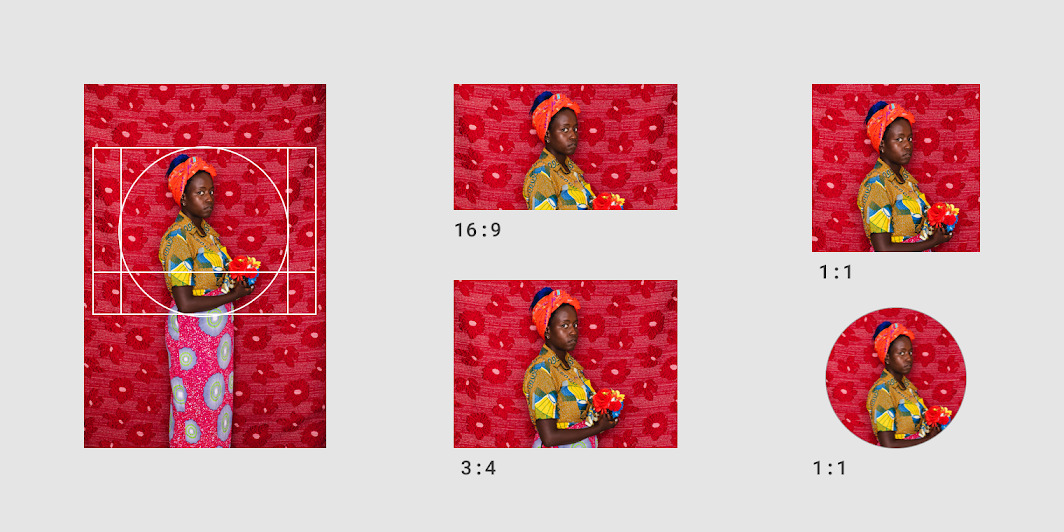
画像をさまざまなサイズにトリミングできるように、画像に対してフォーカルポイント(焦点)を作る必要があります。
なお、上の図のようなレイアウトやスペースの作り方の詳細を知りたい場合は、こちらの記事も合わせてご確認ください。

出典:Material Design : Design section “Imagery”
URL:https://material.io/design/communication/imagery.html#usage
画像をトリミングする際は、上の図の左側のようにフォーカルポイントに基づいてトリミングします。
なお、上の図の右側のようにフォーカルポイントが明確になっていない状態で、画像のトリミングはおこなわないでください。
Size appropriately|適切な画像の解像度(データサイズ)にする
出典:Material Design : Design section “Imagery”
URL:https://material.io/design/communication/imagery.html#usage
画像をUI上に適切に表示するには、さまざまなディスプレイ(デバイス)やプラットフォームに合わせて、画像の解像度(データサイズ)を設定する必要があります。
また、画像の解像度は画像の読み込み速度に影響するため、可能な限り(見え方などに影響が出ない範囲で)解像度を低くする必要があります。
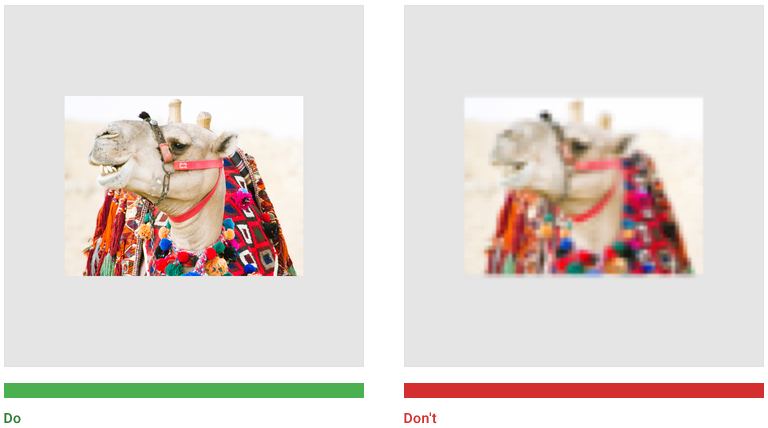
なお、画像の解像度を設定する際は、さまざまなデバイスで見え方の確認テストを行い、上の図の右側のように、画像がピクセル化していないか(カクカクになっていないか)を確認する必要があります。
Be accessible|アクセシビリティに対応する
出典:Material Design : Design section “Imagery”
URL:https://material.io/design/communication/imagery.html#usage
アクセシビリティに対応するためには、画像に対して「代替テキスト(Alternative text:alt属性)」もしくは「キャプション(画像のタイトル文)」を反映する必要があります。
代替テキストとは、視覚障害のあるユーザーがスクリーンリーダー機能を使ってUI上の文字の読み上げを行う際の「読み上げ用テキスト」のことです。
もし代替テキストが無い状態で、スクリーンリーダー機能で画像を読み上げた際は、単純に「画像(Image)」とだけ読み上げるかたちになってしまい、それでは視覚障害のあるユーザーはその画像がどんな画像かを理解することはできません。
それでは次に、画像の活用例をいくつか紹介します。
Ways to use imagery|画像の活用例
Create an immersive story|没入感のあるストーリーを作る
出典:Material Design : Design section “Imagery”
URL:https://material.io/design/communication/imagery.html#usage
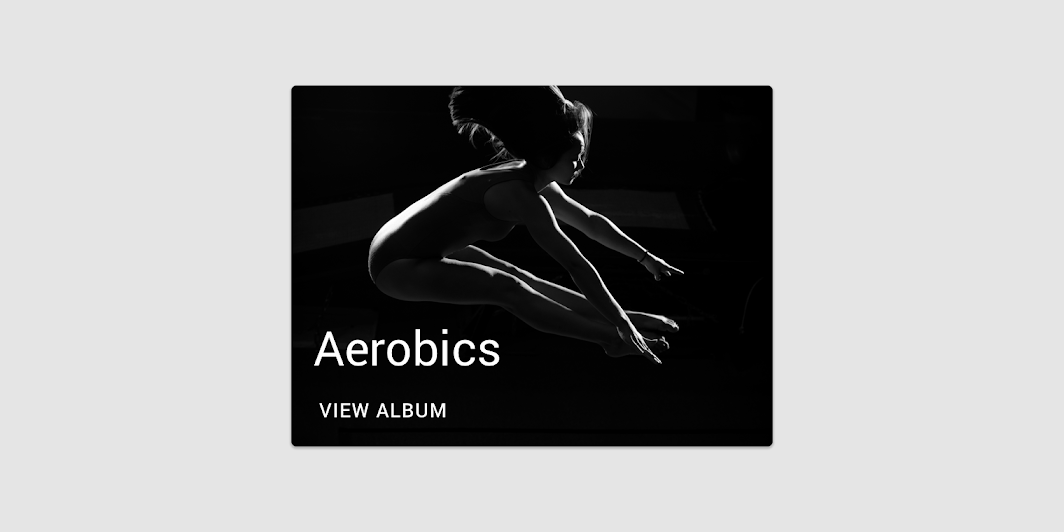
上の図のように、画面に対して画像を大きめに使用することによって、没入感のあるストーリーを演出することができます。
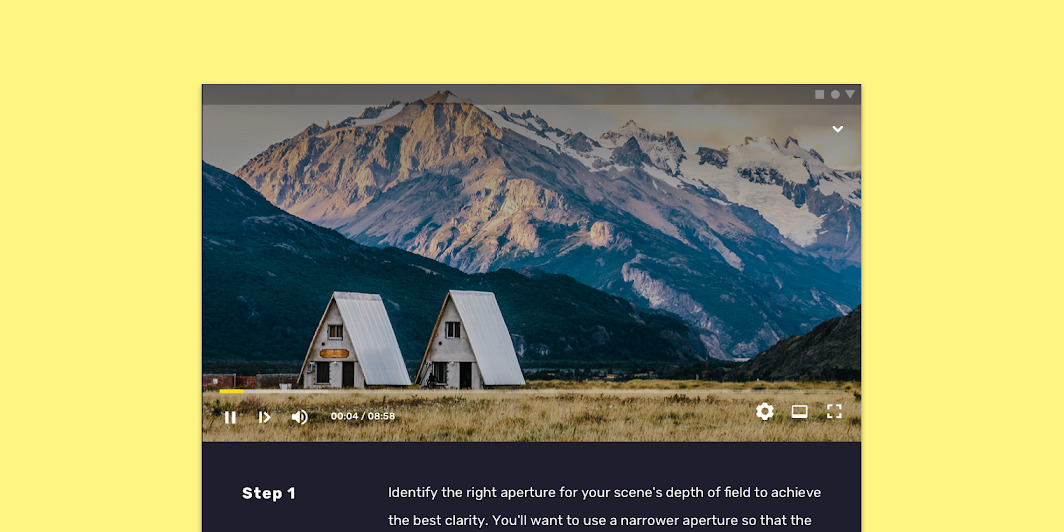
Educate users|ユーザーの教育に使用する
出典:Material Design : Design section “Imagery”
URL:https://material.io/design/communication/imagery.html#usage
上の図のように、ステップを踏みながら学んでいくUIにおいて、各ステップに対してその内容を示す画像を使用することによって、ユーザーの学習をうながすことができます。
出典:Material Design : Design section “Imagery”
URL:https://material.io/design/communication/imagery.html#usage
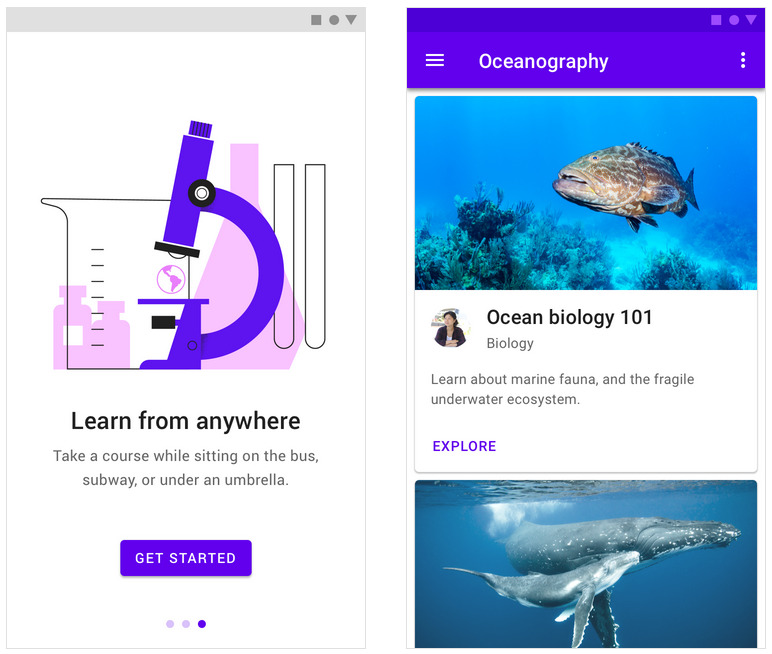
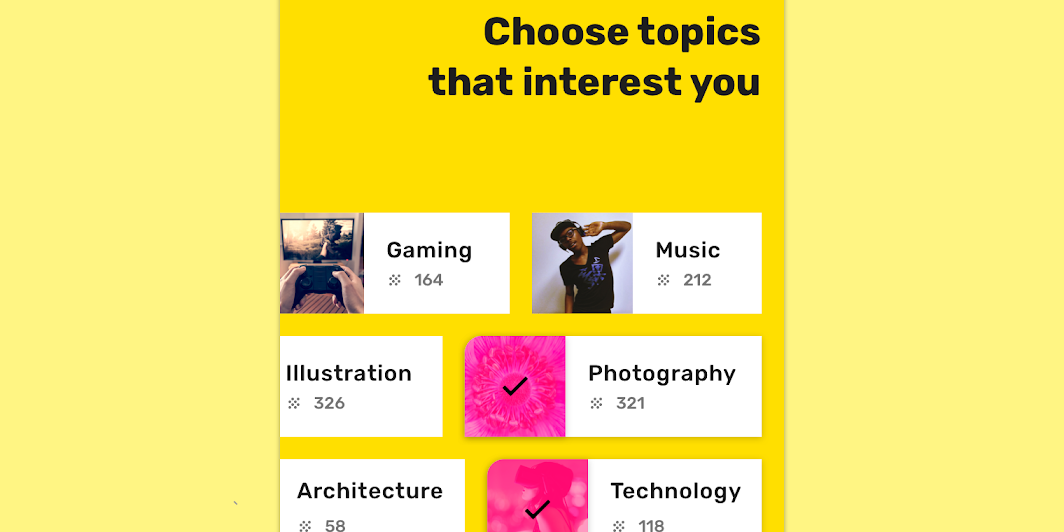
また、ユーザーが初めてアプリを使用する際に「各コンテンツの内容はどんなもの?」を理解するために、画像を使用するのは効果的です。
例えば上の図では、各トピックに関連画像を表示することによって、ユーザーが内容を理解しやすいようにしています。
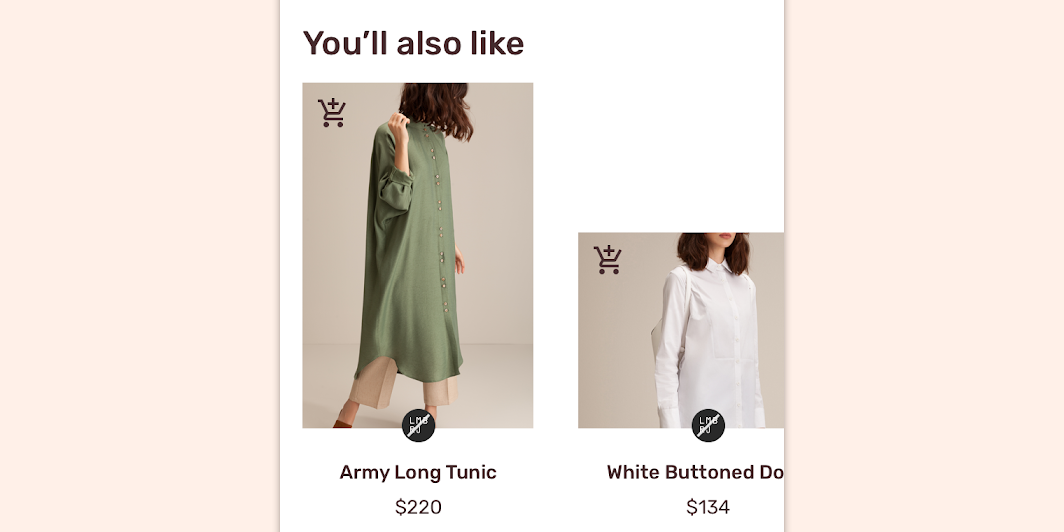
Allow users to compare similar items|比較のために使用する
出典:Material Design : Design section “Imagery”
URL:https://material.io/design/communication/imagery.html#usage
ユーザーが複数のものを比較できるように画像を使用する方法もあります。
上の図では、洋服の画像を並べて表示することによって、洋服のテイストやカラーの違いを比較できるようにしています。
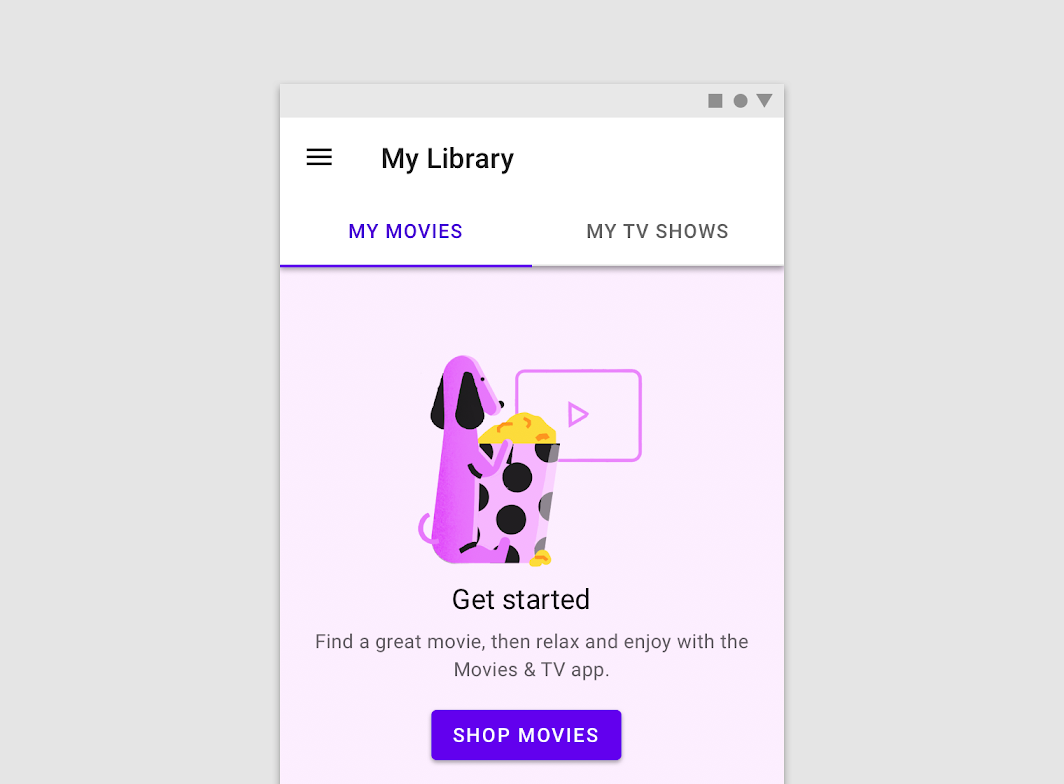
Delight|楽しさの演出に使用する
出典:Material Design : Design section “Imagery”
URL:https://material.io/design/communication/imagery.html#usage
ユーザーが困ったり操作を止めてしまうような画面、例えばエラー画面や初期画面に対して画像を使用することによって、ユーザーの気持ちをやわらげたり、楽しい気持ちにさせることができます。
上の図では、アプリの初期使用時の画面に対して使い方を示すイラストを使用することによって、その楽しさを演出しています。
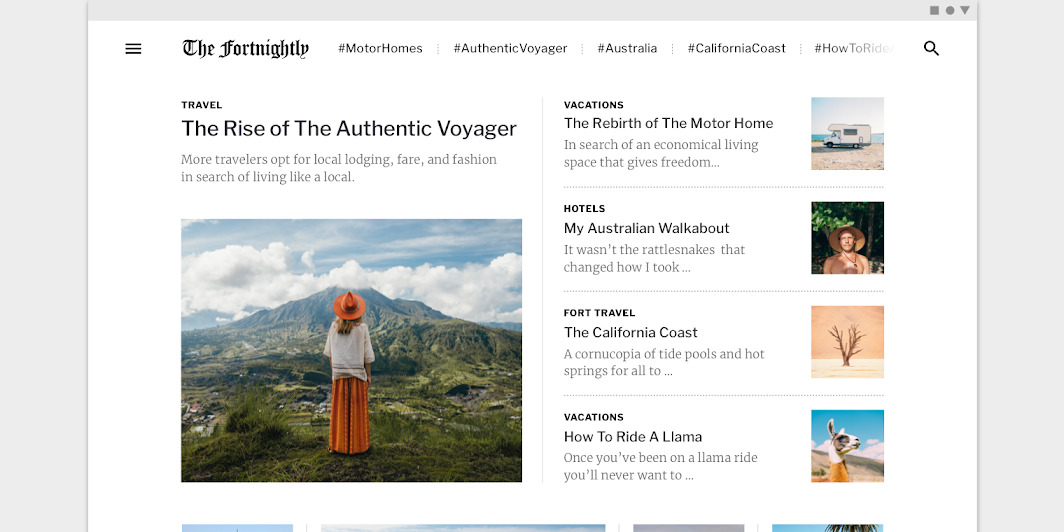
Provide context|コンテクストの説明に使用する
出典:Material Design : Design section “Imagery”
URL:https://material.io/design/communication/imagery.html#usage
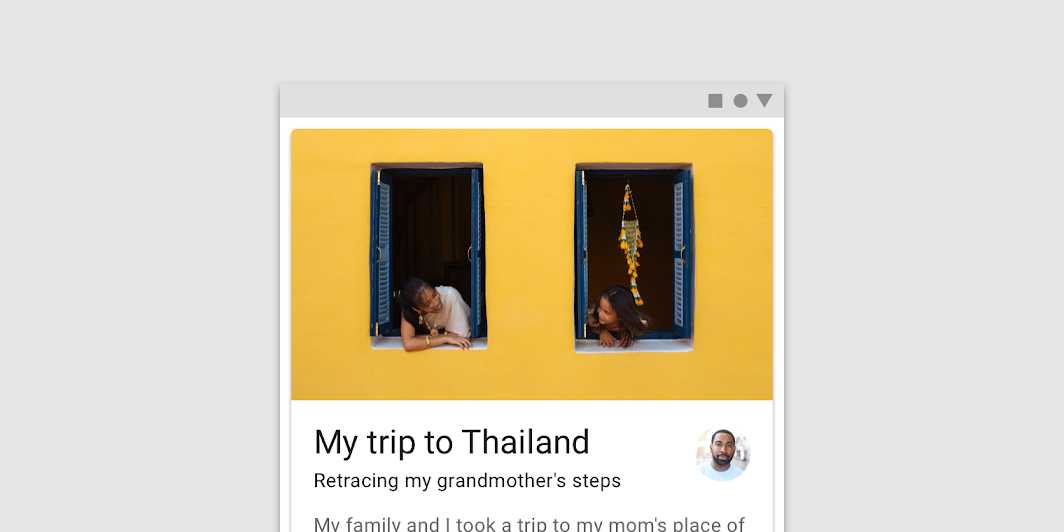
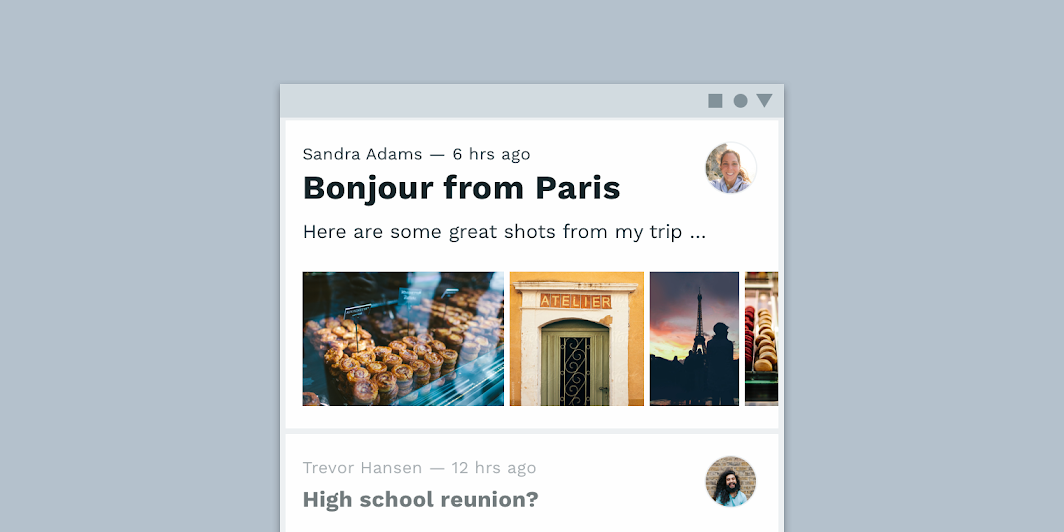
文章のコンテクスト(状況や場面)を説明するのに画像を使用することができます。
上の図では、ニュース記事のコンテキストの説明に画像を使用しています。
それでは次に、マテリアルデザインとして規定している「画像の使い方のパターン」について解説します。
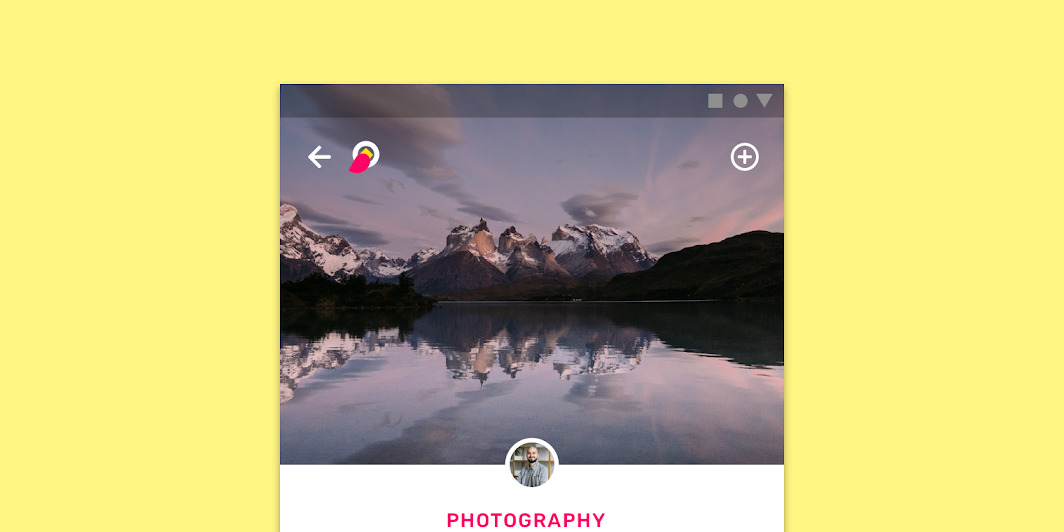
Hero images|ヒーローイメージ
出典:Material Design : Design section “Imagery”
URL:https://material.io/design/communication/imagery.html#hero-images
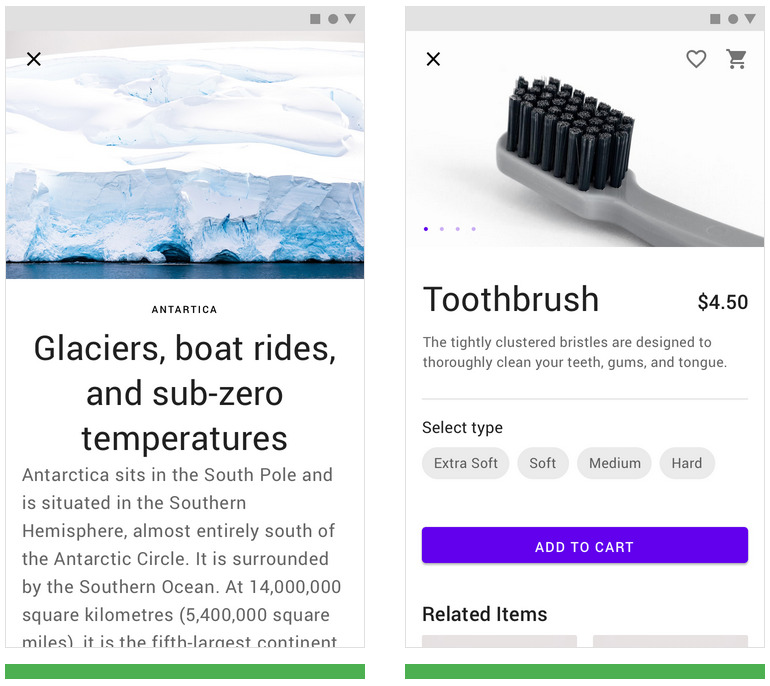
画像の使い方のパターンとして「ヒーローイメージ(Hero images)」という使い方があります。
ヒーローイメージは、ユーザーの注意をひきつけたり、コンテンツのコンテキスト(状況や背景)を示したり、そのアプリのブランドを強調する効果が期待できます。
出典:Material Design : Design section “Imagery”
URL:https://material.io/design/communication/imagery.html#hero-images
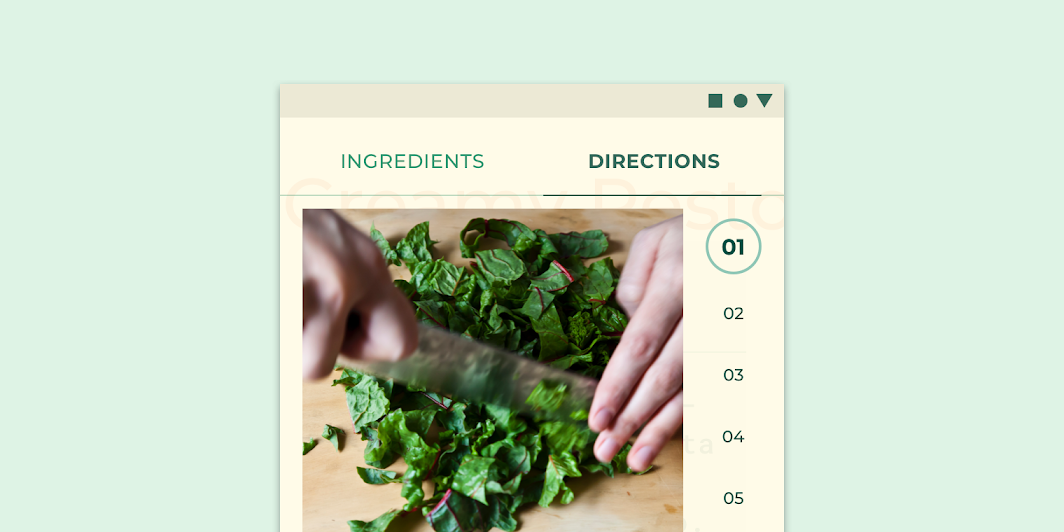
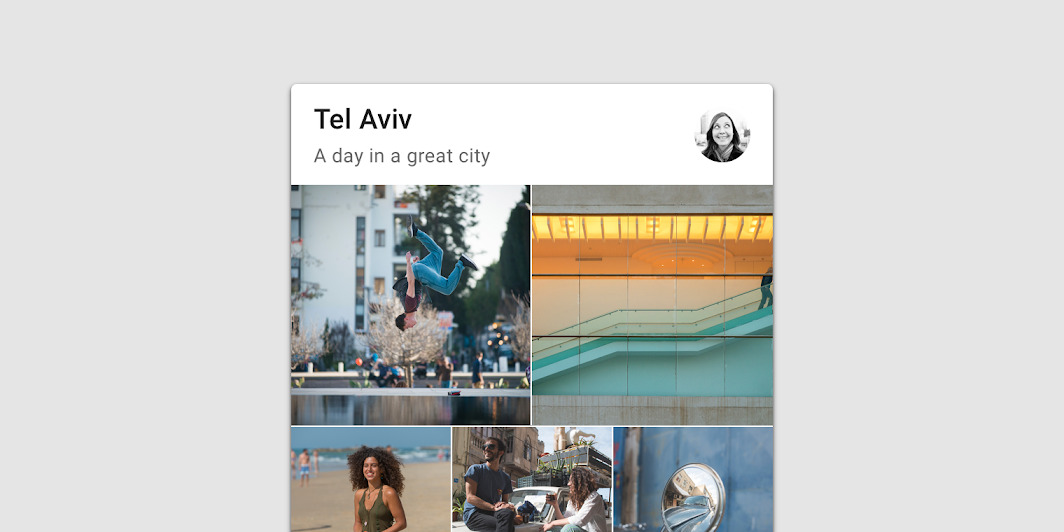
例えば上の図の左側では、テキスト文のコンテキストを示すかたちでヒーローイメージを配置しています。
また、上の図の右側では、カルーセルUI(左右に画像をスライドできるUI)というかたちでヒーローイメージを表示しています。
Thumbnails|サムネイル
出典:Material Design : Design section “Imagery”
URL:https://material.io/design/communication/imagery.html#thumbnails
そのほかの画像の使い方のパターンとして「サムネイル(Thumnail)」という使い方があります。
サムネイルは、狭いスペースに対して表示する小さめの画像のことで、「カード(Card)」や「リスト(List)」などのコンポーネント内に表示し、タップエリアとして使用することができます。
また、サムネイルは次の目的でも使用することができます。
- より多くの情報をユーザーに伝えるため
- コンテンツの一部をユーザーに見せるため
- 操作の流れをよりわかりやすくするため
出典:Material Design : Design section “Imagery”
URL:https://material.io/design/communication/imagery.html#thumbnails
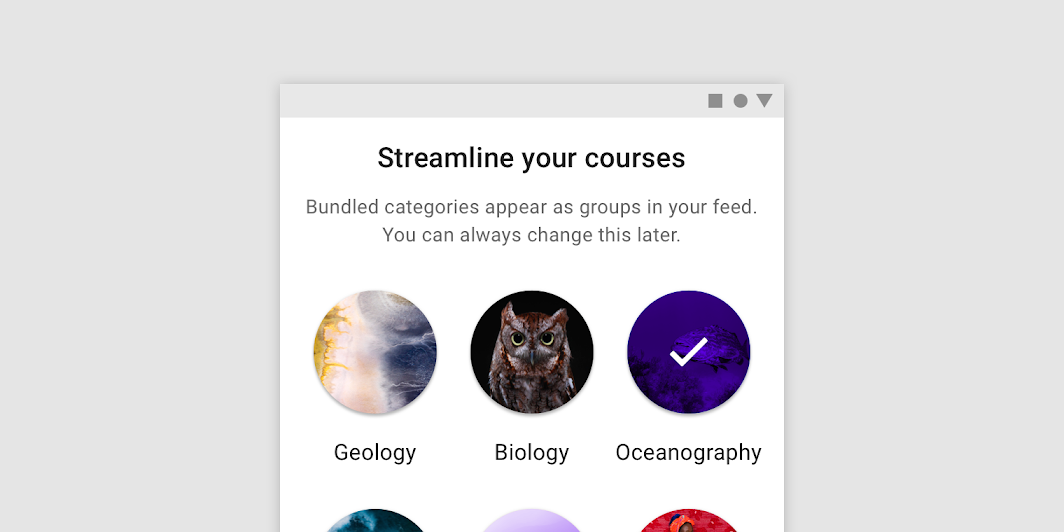
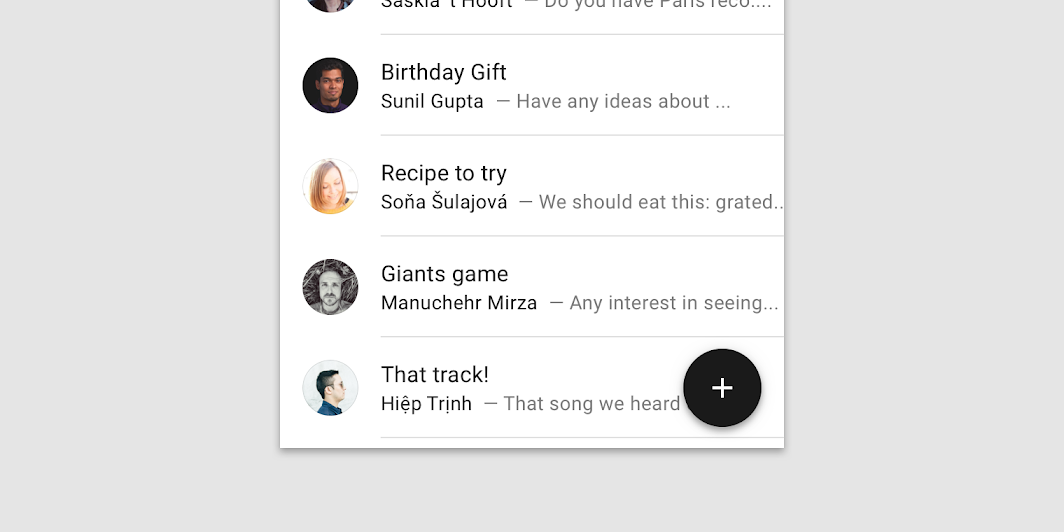
例えば上の図では、丸型のサムネイルとして画像を使用することによって、それぞれのカテゴリがどんなコンテンツなのかを示しています。
出典:Material Design : Design section “Imagery”
URL:https://material.io/design/communication/imagery.html#thumbnails
サムネイルを説明するテキストは、上の図のように、サムネイルの画像の上側に配置します。
出典:Material Design : Design section “Imagery”
URL:https://material.io/design/communication/imagery.html#thumbnails
サムネイルの表示方法として上の図のように、異なるサイズのサムネイルを表示して、各サムネイルの重要度の違いを表現することもできます。
Informational imagery|情報イメージ
そのほかの画像の使い方のパターンとして「情報イメージ(Informational imagery)」という使い方があります。
「情報イメージ」は最小限のサイズの画像として使用でき、コンテンツを示すアイコンや図形・チャートやアバター(ユーザーの分身)を表現することができます。
Avatars|アバター
出典:Material Design : Design section “Imagery”
URL:https://material.io/design/communication/imagery.html#informational-imagery
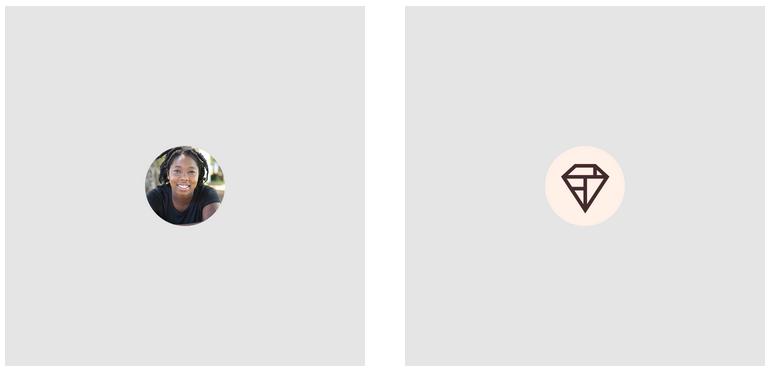
「アバター(Avatars)」は上の図のように、個々のユーザーを表現することができ、コンポーネントに対して複数個を配置することができます。
出典:Material Design : Design section “Imagery”
URL:https://material.io/design/communication/imagery.html#informational-imagery
また「アバター」の使い方として、ユーザーの表現だけでなく、上の図の右側のようにアプリアイコンやロゴなどを使用して、そのブランドを表現することもできます。
Diagrams|図形・チャート
出典:Material Design : Design section “Imagery”
URL:https://material.io/design/communication/imagery.html#informational-imagery
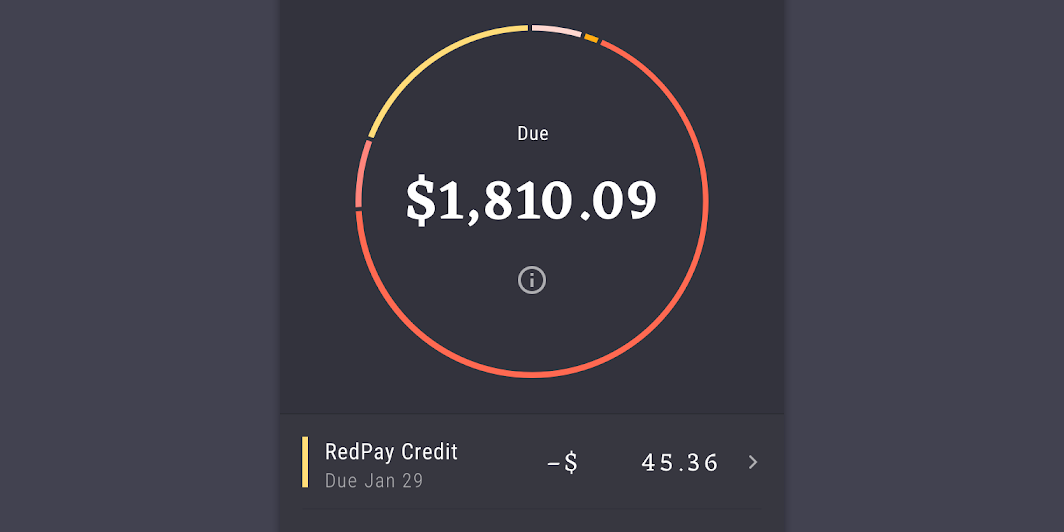
そのほかの「情報イメージ」として、上の図のような「図形・チャート(Diagrams)」を使用する方法もあります。
「図形・チャート」は、ユーザーに何かの数値やデータの傾向を伝えたいときに使用します。
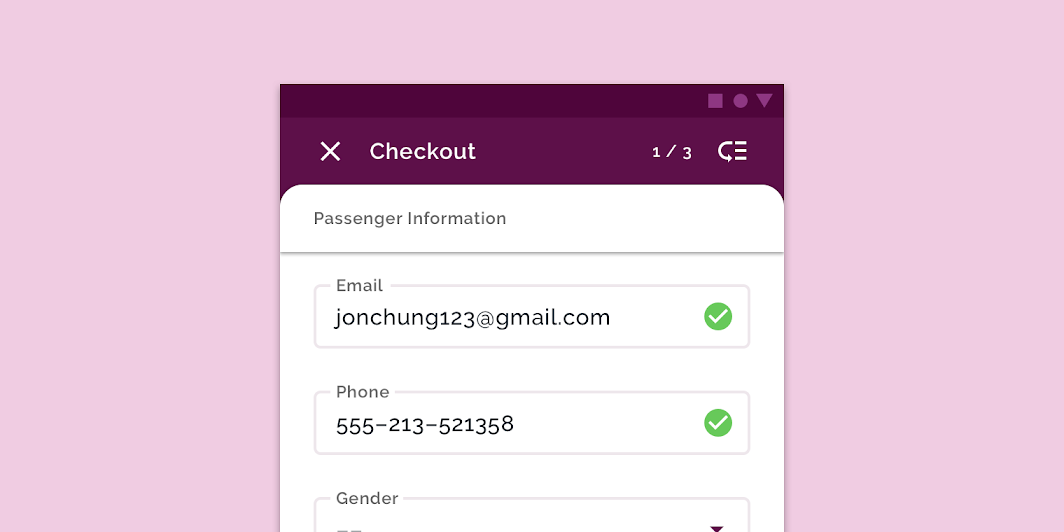
Icons|アイコン
出典:Material Design : Design section “Imagery”
URL:https://material.io/design/communication/imagery.html#informational-imagery
そのほかの「情報イメージ」として、「アイコン(Icons)」を使用する方法もあります。
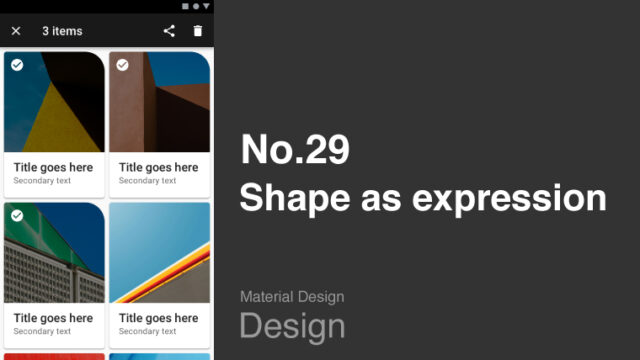
例えば上の図では、緑色の丸型のチェックアイコンを使用することによって、テキストの入力が正常に完了していることをユーザーに伝えています。
まとめ
出典:Material Design : Design section “Imagery”
URL:https://material.io/design/communication/imagery.html
今回は「Imagery(画像の使い方)」について、画像の加工ルールや具体的な使い方について解説しました。
画像の使い方によって、楽しい雰囲気を演出したり、コンテンツがよりわかりやすくなるなど、さまざまな効果が期待できますので、UIにて画像を使用する際は「画像を使用すべきか?」「使用するとしてどんな画像がよいか?」「その画像によって伝えたいことが伝えられるか?」などを検討することをおすすめします。
また、UIデザインの勉強として「身近で使用しているアプリでは、どのような場面で画像が使用されているか?また、どのような目的でその画像になっているのか?」と自分なりに考えてみても、UIデザインのリサーチのスキルとして役立つと思います。
最後までお読みいただきありがとうございます。
今回の記事は以上です。
この内容がみなさんのUIデザインの勉強になりましたらうれしいです。
引き続き、UIデザインの勉強を一緒にしていきましょう。
続きを学びたい方は
なお、「マテリアルデザインの続き」を学びたい方は、よろしければこちらの記事もご確認ください。
次のガイドラインを学びたい方は

一つ前のガイドラインを学びたい方は