この記事から得られること
この記事では、Google社提供の「マテリアルデザイン」ガイドラインの「Spacing methods」の章について学ぶことができます。
なお、この記事は「約5〜8分」で読める内容となっています。
Material Design : Design section “Spacing methods”
URL:https://material.io/design/layout/spacing-methods.html#baseline-grid
この記事の前提
この記事では、私が実際に「マテリアルデザイン」を読んだ経験から「理解しておくべき基本的な内容」を抜粋して紹介しています。
また、マテリアルデザインで使用されている専門用語は「英語のまま」使用しています。
理由は、日本語に翻訳しますと不自然な表現となるためです。
少し読みにくい部分もあるかもしれませんが、ご了承ください。
また、この記事は、記事上の各画像を細かく見ていただくためにも「パソコンでの閲覧」を推奨していますが、もちろん「スマホのブラウザ」でも閲覧可能です。
なお、この記事を読み進めるなかで、もし分からない専門用語が多い場合は、「マテリアルデザイン」ガイドラインの最初の「概要編」の記事から順番に読み進めることをおすすめします。

“Spacing methods” は用語解説の章
「Spacing methods」の章では、マテリアルデザインにおけるコンポーネントの「Spacing(配置ルール)」について解説されています。
なお「コンポーネントとは?」となる方につきましては、以下の記事もご確認いただければと思います。

また、「Spacing」を説明するための「専門用語」もたくさん出てくるため、この章では「専門用語」と「Spacingのルール」を理解するための章、という前提で読み進めることをおすすめします。
それではまず、「グリッド」の考え方をベースとした「Spacing」から解説します。
“Baseline grid” とは?
出典:Material Design : Design section “Spacing methods”
URL:https://material.io/design/layout/spacing-methods.html#baseline-grid
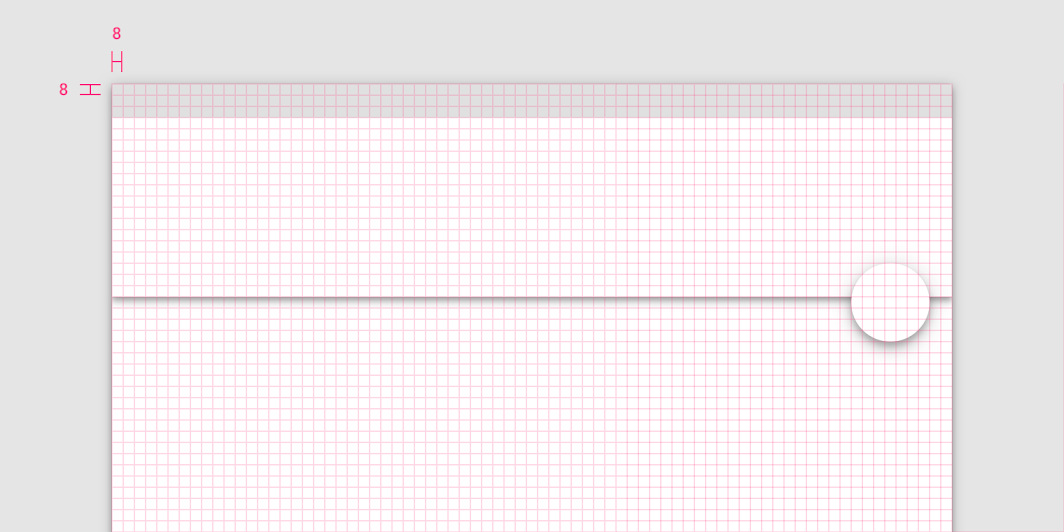
上の図のように、マテリアルデザインのすべてのコンポーネントは「8dp」のグリッドをベースに配置します。
出典:Material Design : Design section “Spacing methods”
URL:https://material.io/design/layout/spacing-methods.html#baseline-grid
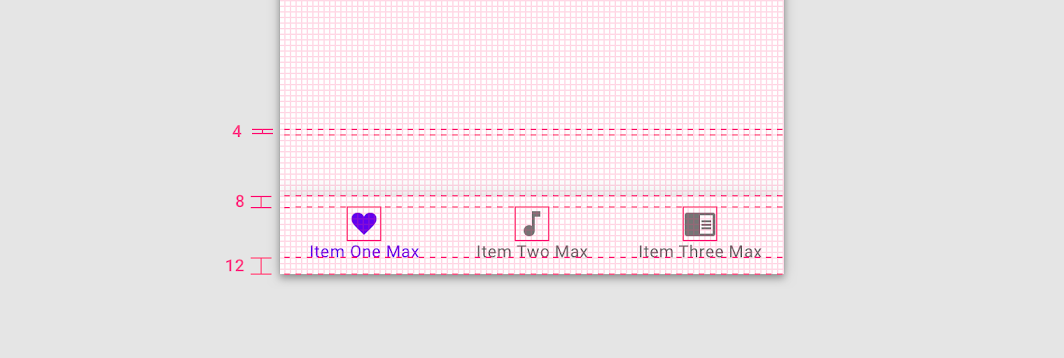
また、コンポーネント内の「アイコン」「アイコンラベル(アイコン下のテキスト)」などは「4dp」のグリッドをベースに配置されています。
なお、「dp」という単位の概念について学びたい場合は、よろしければこちらの記事もご確認ください。
出典:Material Design : Design section “Spacing methods”
URL:https://material.io/design/layout/spacing-methods.html#baseline-grid
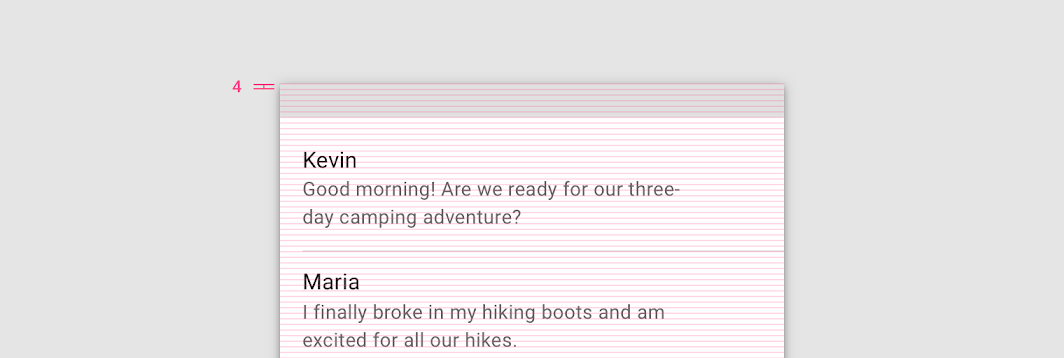
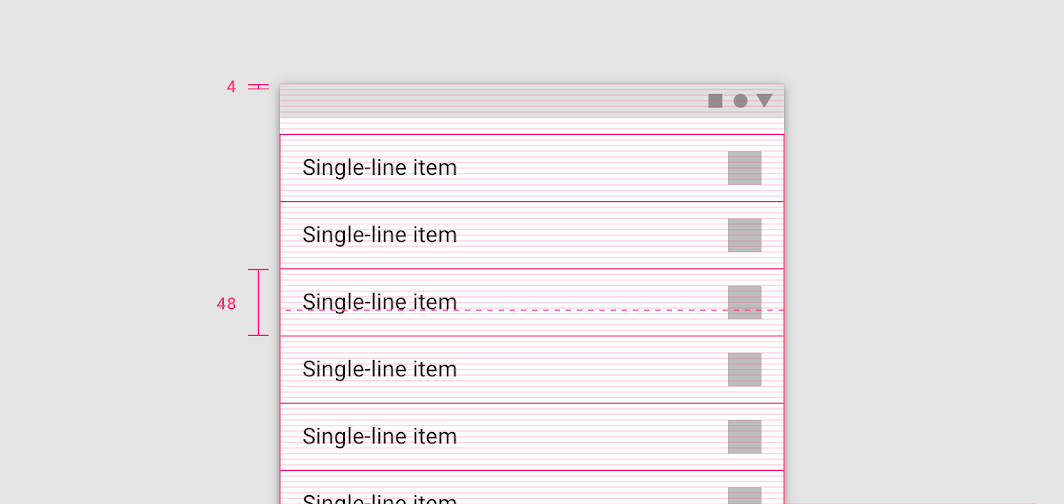
また、「テキスト(文章)」は「4dp」のベースラインにしたがって配置されています。
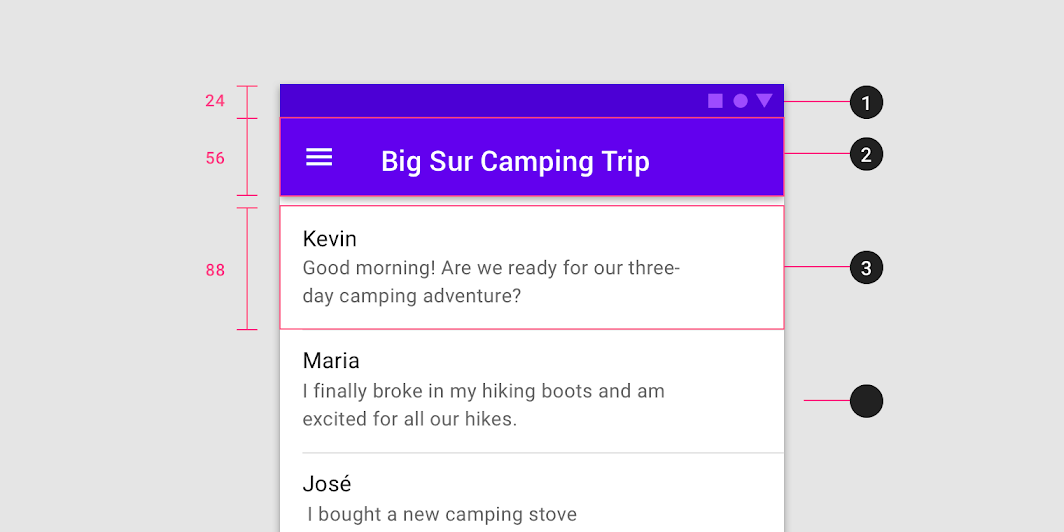
出典:Material Design : Design section “Spacing methods”
URL:https://material.io/design/layout/spacing-methods.html#spacing
なお、「Button」や「List」などのコンポーネント内の「テキスト」は、このベースラインに従わずに配置することができます。
そして、その場合の「テキスト」は、上の図のように「List」コンポーネントの縦方向に対して中心(中央揃え)になるように配置されます。
それでは次に、コンポーネント内の「Spacing」で使用される専門用語について解説します。
コンポーネント内の “Padding” とは?
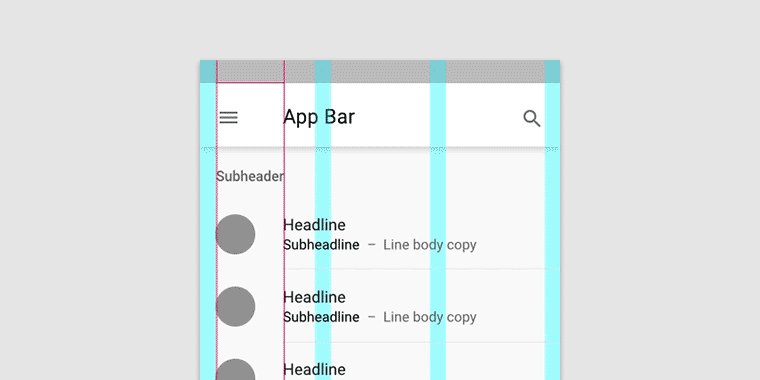
出典:Material Design : Design section “Spacing methods”
URL:https://material.io/design/layout/spacing-methods.html#spacing
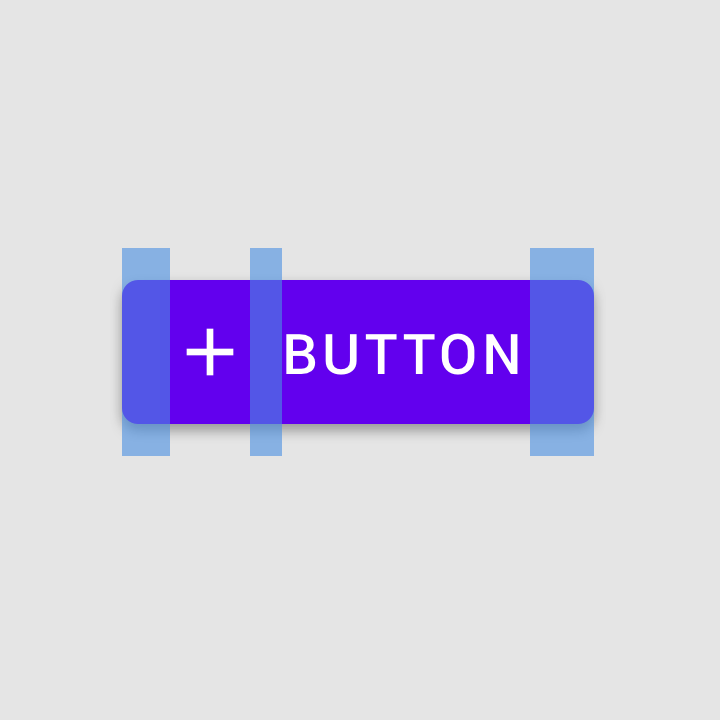
コンポーネント内の「Padding」とは「要素と要素の間のスペース」のことを示します。
上の図ですと「青色の透明部分」が「Padding」であり、その「Padding」値は「4dp」もしくは「8dp」の間隔で増減し管理されます。
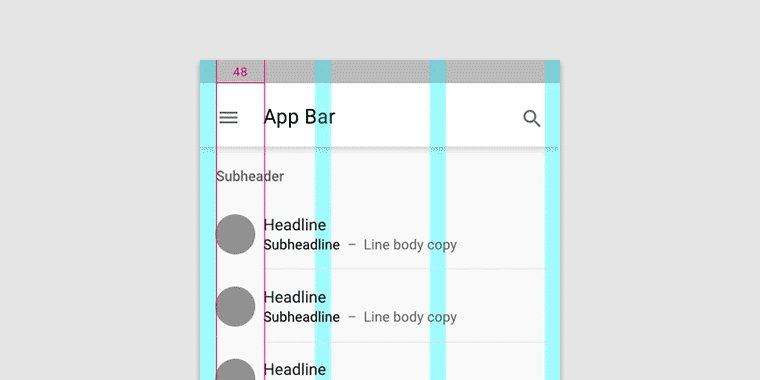
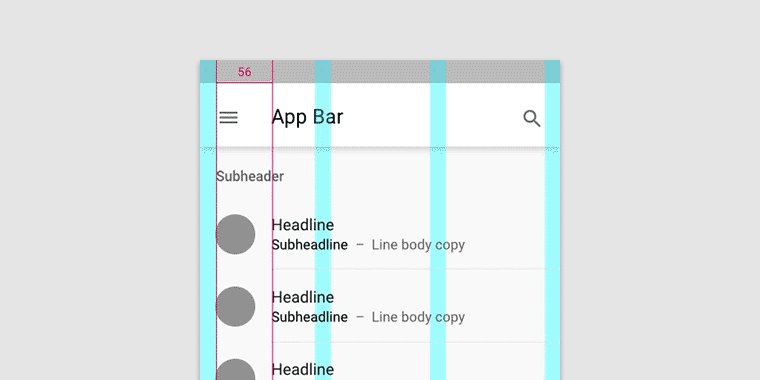
出典:Material Design : Design section “Spacing methods”
URL:https://material.io/design/layout/spacing-methods.html#spacing
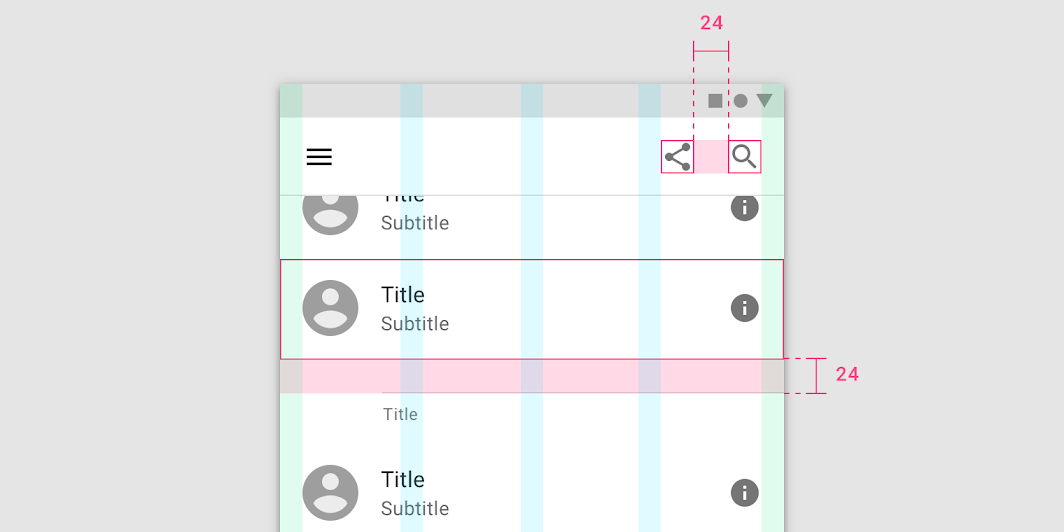
また「Padding」は縦方向と横方向の両方に適用されます。
上の図では「List」コンポーネントの間に対して縦方向に「24dp」、「App Bar」コンポーネントの右側のアイコン間に対して横方向に「24dp」の「Padding」を適用しています。
コンポーネント内の “Dimention” とは?
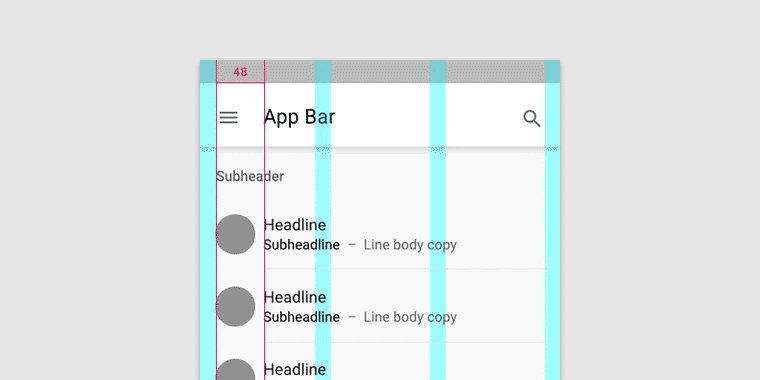
出典:Material Design : Design section “Spacing methods”
URL:https://material.io/design/layout/spacing-methods.html#spacing
「Dimention(寸法)」とは「コンポーネント内の要素」そしてコンポーネントそのものの「幅と高さ」のことです。
出典:Material Design : Design section “Spacing methods”
URL:https://material.io/design/layout/spacing-methods.html#spacing
上の図のように、各コンポーネントの縦の「Dimention」は「8dp」の倍数でそろえる必要があります。
それでは次に、コンポーネント内の要素の「整列のルール」について解説します。
コンポーネント内の “Alignment” とは?
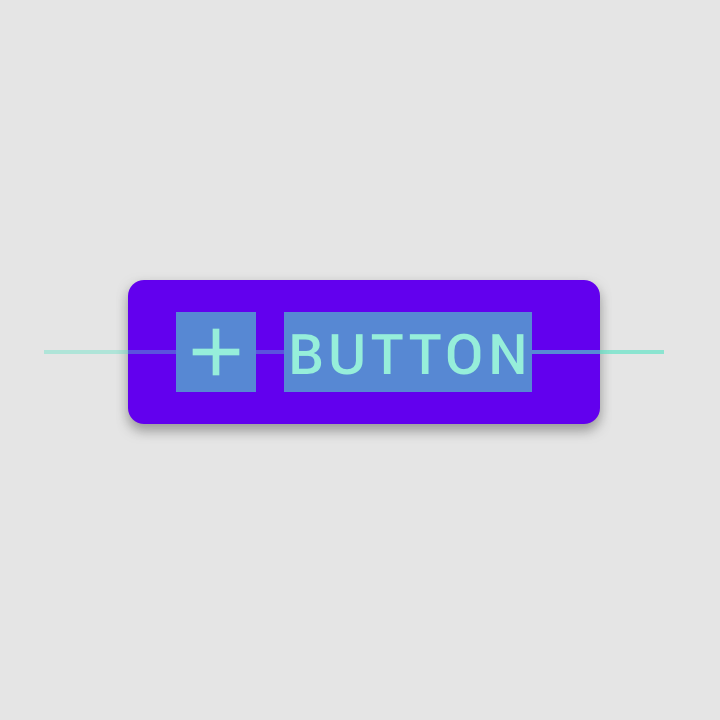
出典:Material Design : Design section “Spacing methods”
URL:https://material.io/design/layout/spacing-methods.html#spacing
コンポーネント内の「Alignment」とは、アイコンやテキストなど、コンポーネント内の要素の位置を整列させることであり、上の図では「+」アイコンと「BUTTON」というテキストが中央揃えで整列されています。
整列における “Keyline” とは?
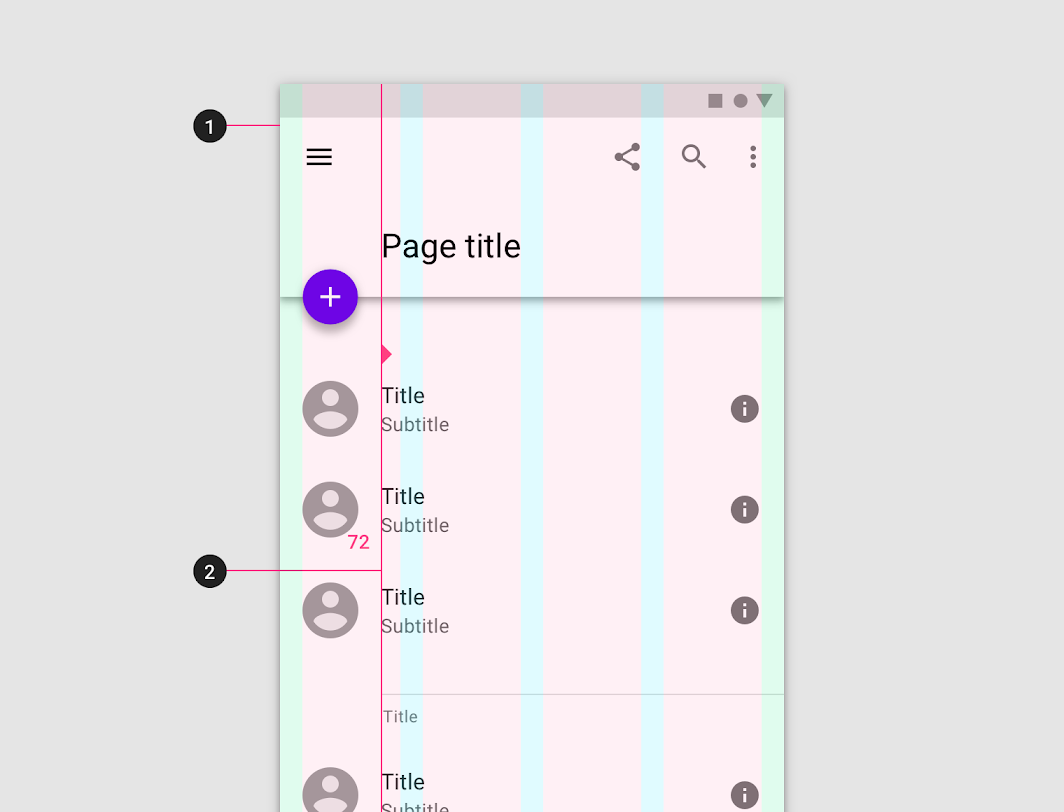
出典:Material Design : Design section “Spacing methods”
URL:https://material.io/design/layout/spacing-methods.html#spacing
「Keyline」とは、「Responsive layout grid」のルールに従わずに、画面内の要素を配置するための「ガイド用のタテ線」のことです。
上の図では②の縦線が「Keyline」を示しています。
なお「Responsive layout grid」について詳しく学びたい方は、こちらの記事もよろしければご確認ください。

出典:Material Design : Design section “Spacing methods”
URL:https://material.io/design/layout/spacing-methods.html#spacing
また「Keyline」は「8dp」単位で左右に移動させることが可能です。
それでは次に、画面内の「要素の範囲」を示す「Container」という考え方について解説します。
画面内の「要素の範囲」を示す “Container” とは?
出典:Material Design : Design section “Spacing methods”
URL:https://material.io/design/layout/spacing-methods.html#containers-and-ratios
「Container(内容物)」とは画面内の「要素の範囲」を規定するソフトウェアにおける専門用語であり、上の図では「水色の範囲」が「Container」を示しています。
なお、「Container」と「タッチできる領域」は別の概念ですので、注意が必要です。
出典:Material Design : Design section “Spacing methods”
URL:https://material.io/design/layout/spacing-methods.html#containers-and-ratios
上の動画のように、必ずしも「画面内の要素の見た目」と「Container」が一致するとは限りません。
デザイナーとしては「Container」という概念があることを理解しておけば問題無いと考えます。
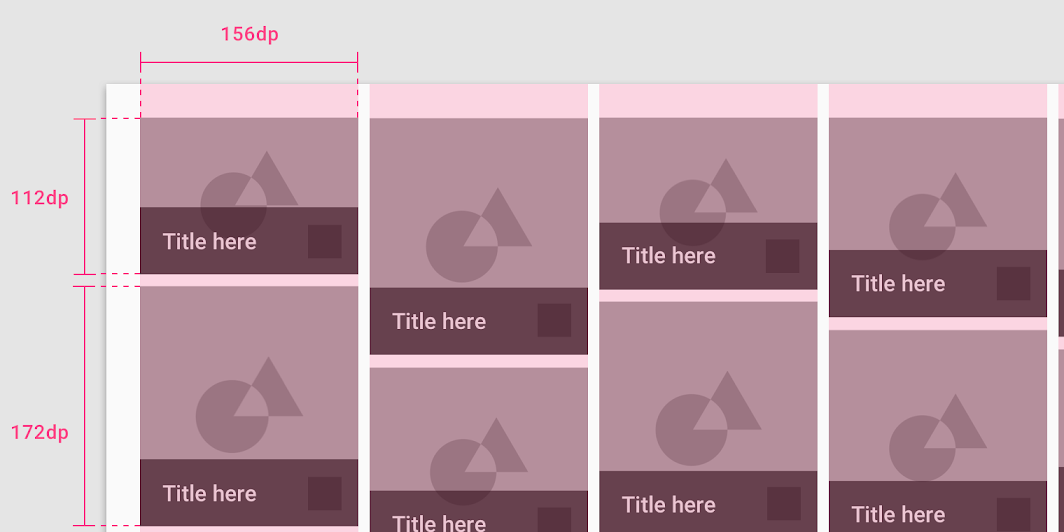
出典:Material Design : Design section “Spacing methods”
URL:https://material.io/design/layout/spacing-methods.html#containers-and-ratios
なお「Container」の横幅は、上の図のように「Responsive layout grid」の「Columns(赤透明の部分)」の横幅にしたがいます。
それでは次に、「Aspect ratio(アスペクト比)」について解説します。
“Aspect ratio” とは?
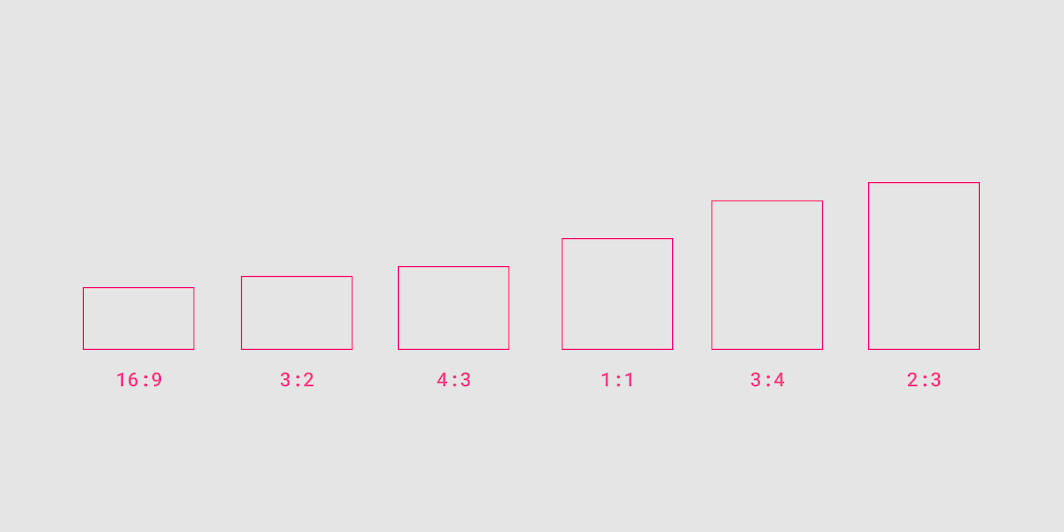
出典:Material Design : Design section “Spacing methods”
URL:https://material.io/design/layout/spacing-methods.html#containers-and-ratios
「Aspect ratio(アスペクト比)」とは「ヨコ幅とタテ幅の比率」のことであり、「ヨコ幅の割合:タテ幅の割合」と表現します。
マテリアルデザインでは、「画面の一貫性や統一感」を保つために「Aspect ratio」を使用します。
具体的には、上の図の値「Aspect ratio」を使用することが推奨されています。
それでは次に、「Responsive cropping」と呼ばれる「画像のトリミング方法」について解説します。
“Responsive cropping” とは?
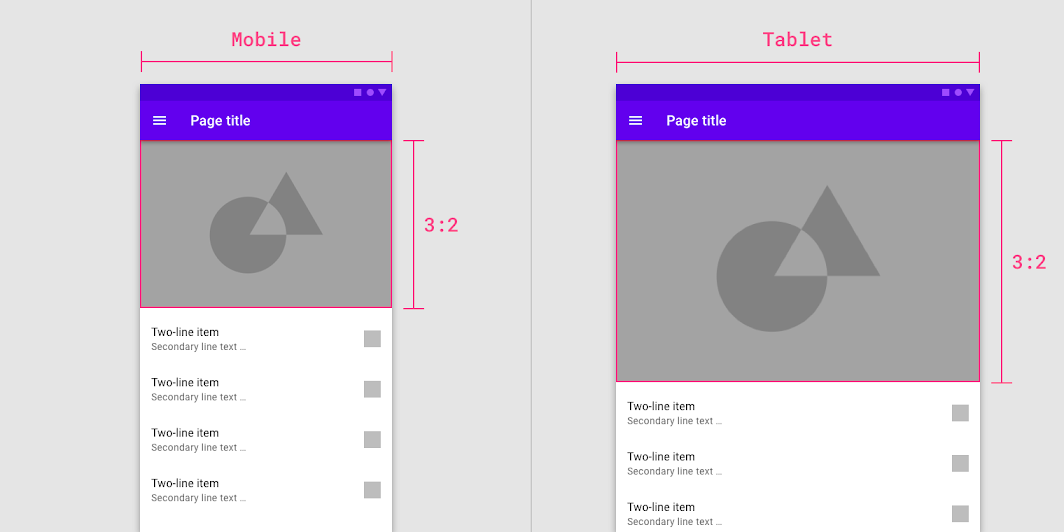
出典:Material Design : Design section “Spacing methods”
URL:https://material.io/design/layout/spacing-methods.html#containers-and-ratios
「Responsive cropping」とは「画面サイズに従って画像を適切にトリミングする方法」のことであり、主に3つの方法があります。
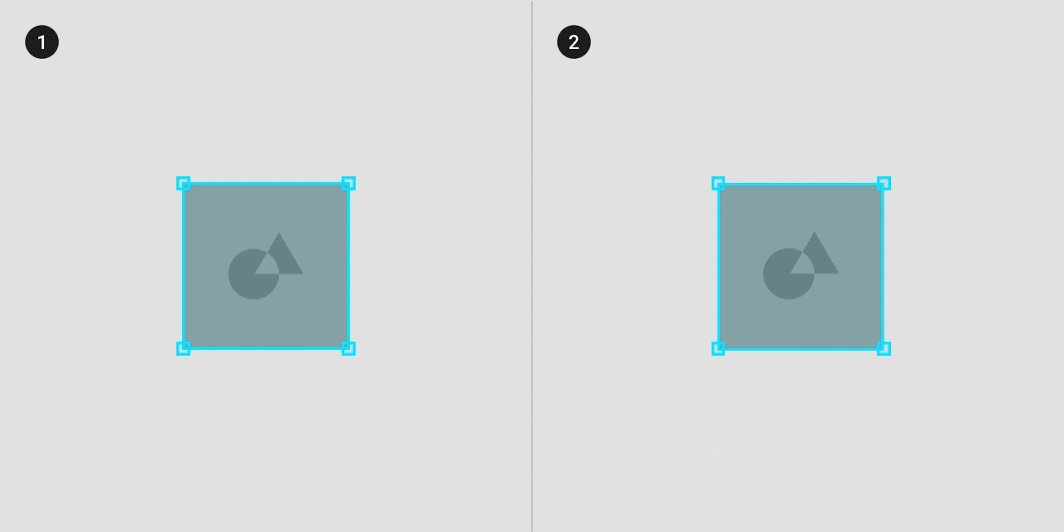
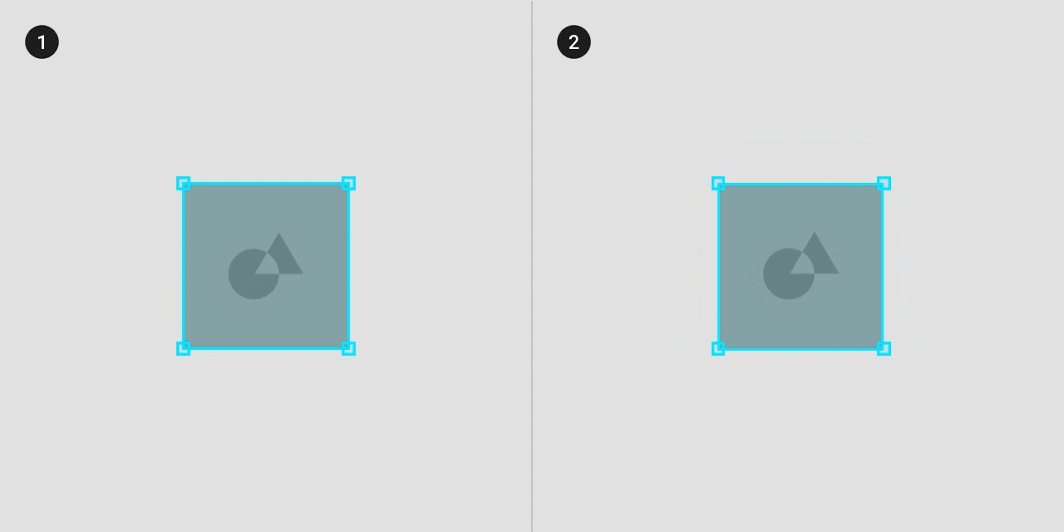
まず1つ目は、上の図のように「タテ幅の比率を維持する」という方法です。
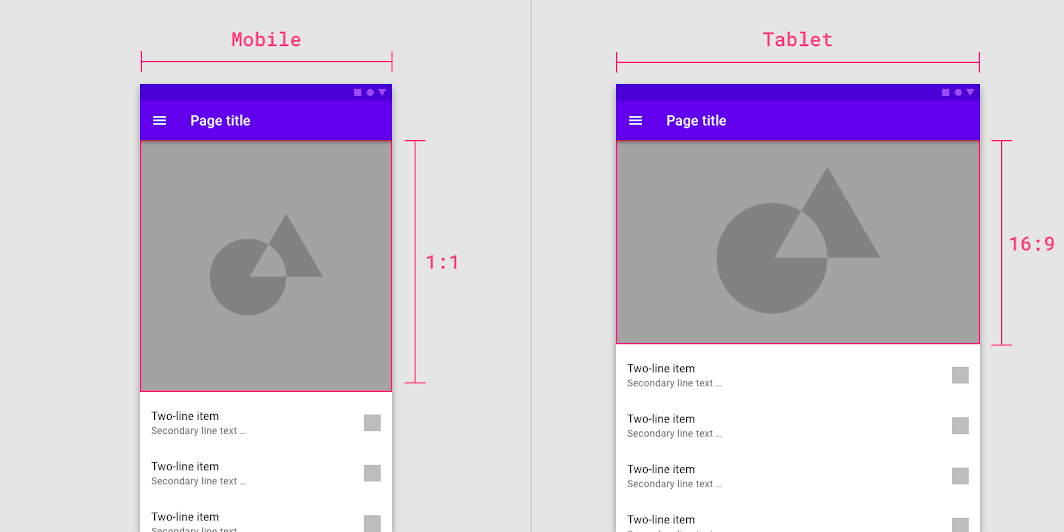
出典:Material Design : Design section “Spacing methods”
URL:https://material.io/design/layout/spacing-methods.html#containers-and-ratios
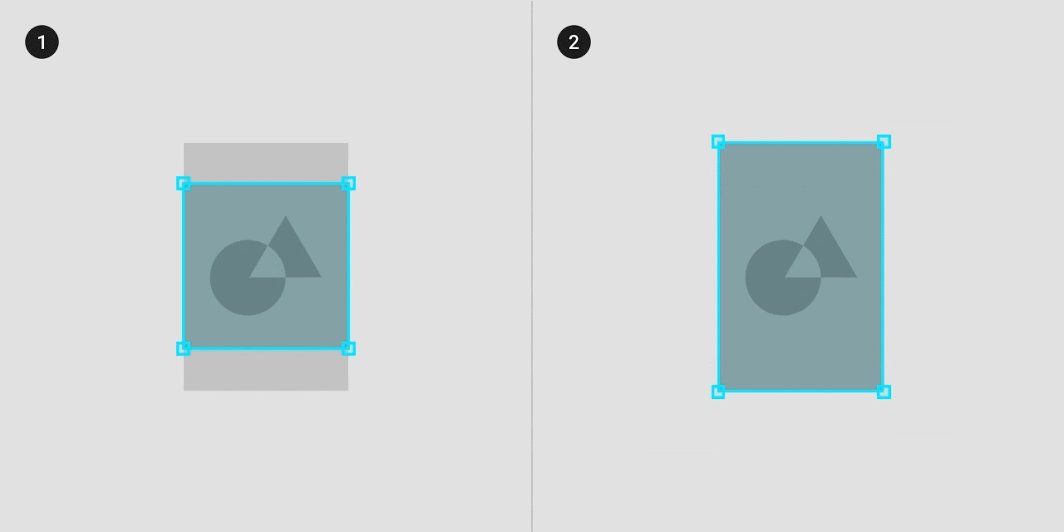
2つ目の方法は、画面サイズによって「画像のタテ幅の比率を変える」方法です。
上の図では、モバイルの画面では「1 : 1」の比率で画像を表示していますが、タブレットの画面では「16 : 9」の比率で画像を表示しています。
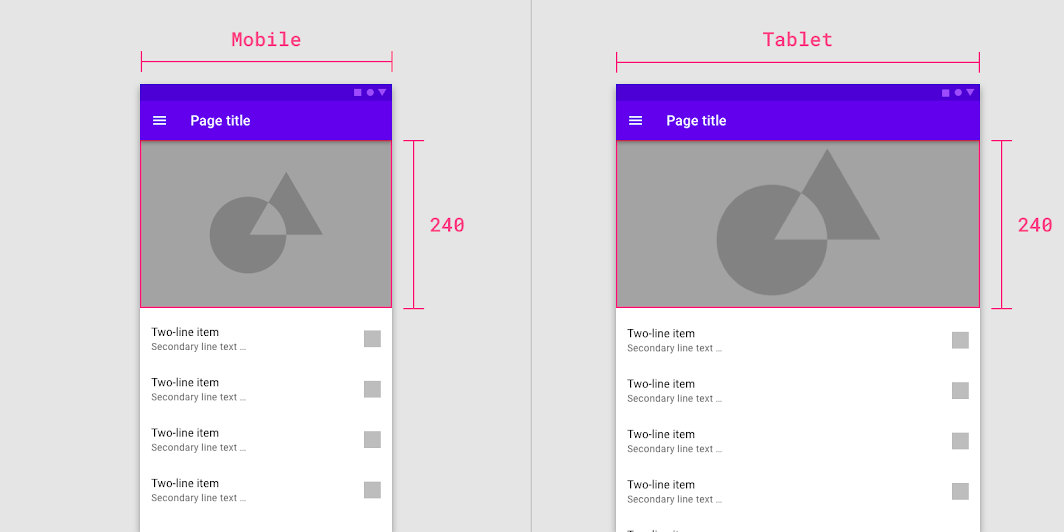
出典:Material Design : Design section “Spacing methods”
URL:https://material.io/design/layout/spacing-methods.html#containers-and-ratios
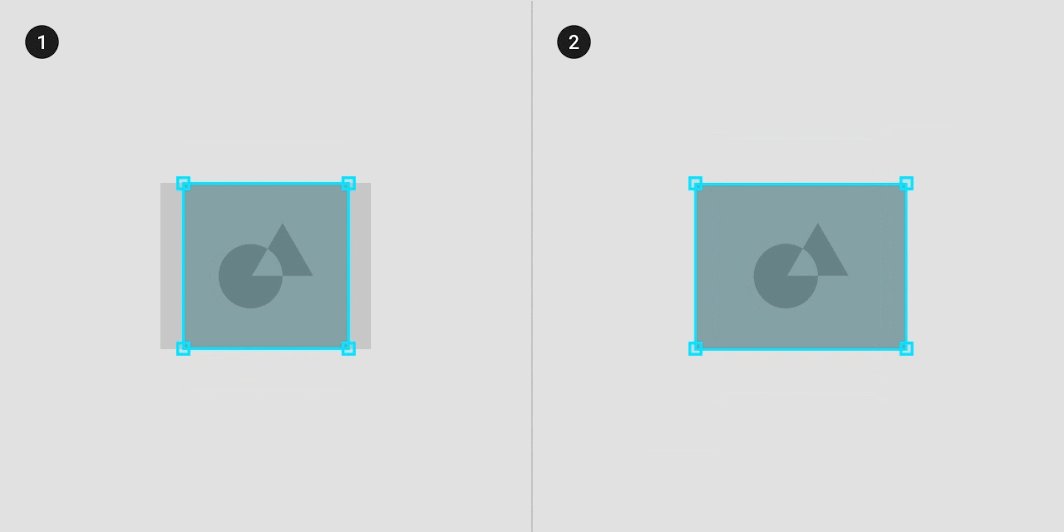
3つ目の方法は、画面サイズが変わっても「画像のタテ幅を固定にする」方法です。
上の図では、モバイルの画面でもタブレットの画面でも画像のタテ幅を「240dp」固定で表示しています。
それでは次に、画面上の要素のタッチ可能領域を示す「Touch target」について解説します。
“Touch target” とは?
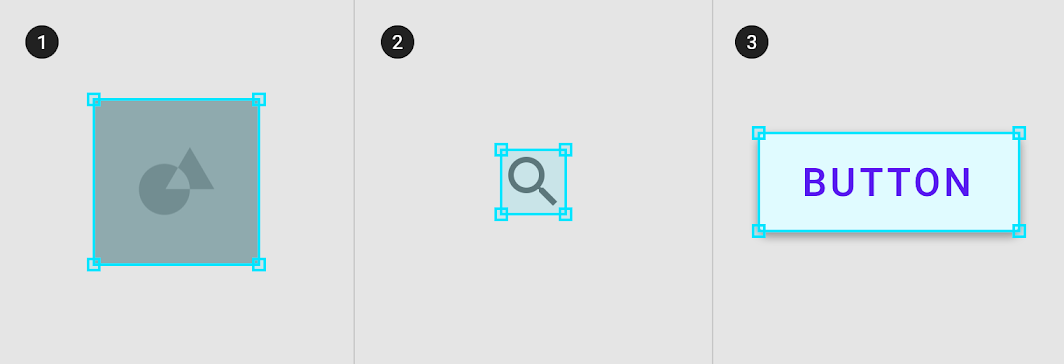
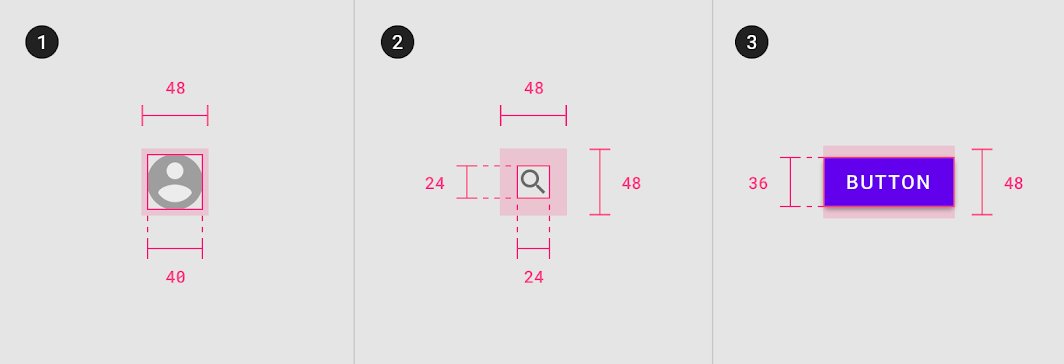
出典:Material Design : Design section “Spacing methods”
URL:https://material.io/design/layout/spacing-methods.html#touch-targets
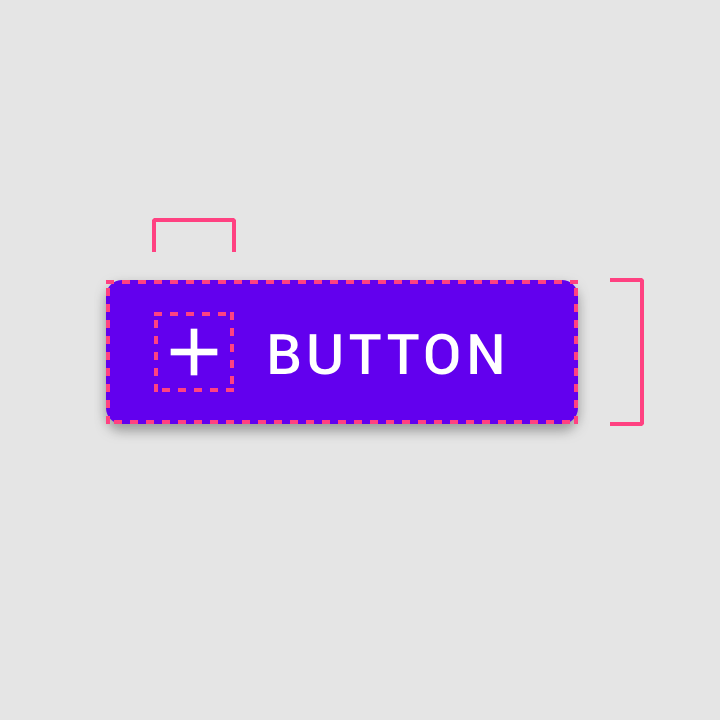
「Touch target」とは、UI上の要素の「タッチ可能領域」のことです。
タッチのしやすさを考慮し「48 x 48dp」を最小サイズとし、「Touch target」の間隔は少なくとも「8dp」以上あける必要があります。
上の図は、「要素の大きさ」と「Touch target(赤透明の塗り部分)」の領域を示しています。
まとめ
今回の「Spacing methods」の章では、さまざまなレイアウトを規定するための「専門用語」と「レイアウトのルール」について解説された章となっています。
それぞれの専門用語そのものは覚える必要は無いと考えますが、「レイアウトのルール」についてはマテリアルデザインにおいて重要な部分ですので、理解しておくことをおすすめします。
最後までお読みいただきありがとうございます。
今回の記事は以上です。
この内容がみなさんのUIデザインの勉強になりましたらうれしいです。
引き続き、UIデザインの勉強を一緒にしていきましょう。
続きを学びたい方は
なお、「マテリアルデザインの続き」を学びたい方は、よろしければこちらの記事をご確認ください。
次のガイドラインを学びたい方は

一つ前のガイドラインを学びたい方は