この記事から得られること
この記事では、Google社提供の「マテリアルデザイン」UIガイドラインの「Navigation transitions(画面遷移時のアニメーション)」の概要について学ぶことができます。
なお、この記事は「約4〜7分」で読める内容となっています。
Material Design : Design section “Navigation transitions”
URL:https://material.io/design/navigation/navigation-transitions.html
この記事の前提
この記事では、私が実際に「マテリアルデザイン」を読んだ経験から「理解しておくべき基本的な内容」を抜粋して紹介しています。
また、マテリアルデザインで使用されている専門用語は「英語のまま」使用しています。
理由は、日本語に翻訳しますと不自然な表現となるためです。
少し読みにくい部分もあるかもしれませんが、ご了承ください。
また、この記事は、記事上の各画像を細かく見ていただくためにも「パソコンでの閲覧」を推奨していますが、「スマホのブラウザ」でも、もちろん閲覧可能です。
なお、この記事を読み進めるなかで、もし分からない専門用語が多い場合は、「マテリアルデザイン」ガイドラインの最初の「概要編」の記事から順番に読み進めることをおすすめします。

“Navigation transitions” とは?
出典:Material Design : Design section “Navigation transition”
URL:https://material.io/design/navigation/navigation-transitions.html
「Navigation transitions」とは「画面遷移時のアニメーション」のことであり、マテリアルデザインでは、このアニメーションの違いによって「各画面の関係性」を表現しています。
また、このアニメーションによってユーザーは「今どのような画面を表示しているのか」を認識することができます。
そして「Navigation transitions」には、大きく3つのパターンがあります。
なお、画面遷移以外のマテリアルデザインにおけるアニメーションについては「The motion system」の章で紹介されていますので、ご興味がありましたらご確認ください。
Material Design : Design section “The motion system”
URL:https://material.io/design/motion/the-motion-system.html
それでは具体的な3つの「Navigation transitions」についてそれぞれ解説します。
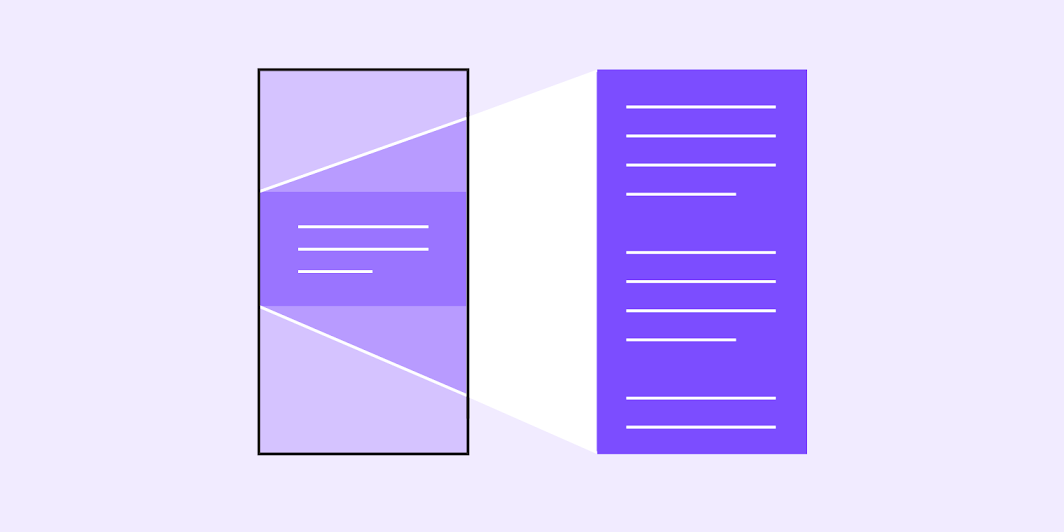
Navigation transitions|“Hierarchical transitions”
出典:Material Design : Design section “Navigation transition”
URL:https://material.io/design/navigation/navigation-transitions.html#hierarchical-transitions
「Hierarchical transitions」は「画面の階層が変わる」ときに使用する「Navigation transitions」です。
上の動画では、画面が持ち上げられるかたちで、深い階層へ画面遷移していることが分かります。
なお、画面遷移する前の画面を「Parent screen:親画面」、画面遷移したあとの画面を「Child screen:子画面」とも呼びます。
Navigation transitions|“Peer transitions”
出典:Material Design : Design section “Navigation transition”
URL:https://material.io/design/navigation/navigation-transitions.html#peer-transitions
「Peer transitions」は「同じ階層の画面に遷移するとき」に使用する「Navigation transitions」です。
例えば上の動画では「Tab」を活用してスライドするアニメーションにすることにより、「Peer transitions」を表現しています。
そして「Peer transitions」で遷移する画面は、それぞれ「関連性がある画面」であることも示しています。
Navigation transitions|“Top-level transitions”
出典:Material Design : Design section “Navigation transition”
URL:https://material.io/design/navigation/navigation-transitions.html#peer-transitions
「Top-level transitions」は「同じ階層の画面に遷移するとき」に使用する「Navigation transitions」ですが、1つ前の「Peer transitions」とは異なり、「それぞれの画面が独立した画面である」場合に使用します。
例えば上の動画では「Bottom navigation」というコンポーネントを使用し「Top-level transitions」を表現しています。
まとめ
出典:Material Design : Design section “Navigation transition”
URL:https://material.io/design/navigation/navigation-transitions.html#hierarchical-transitions
繰り返しとはなりますが、「Navigation transitions」とは「画面遷移時のアニメーション」のことであり、マテリアルデザインでは、このアニメーションの違いによって「各画面の関係性」を表現しています。
また「Navigation transitions」には、大きく3つのパターンがあります。
- Hierarchical transitions:階層が変わる遷移
- Peer transitions:同じ階層への遷移
- Top-level transitions:同階層の独立画面への遷移
そして、これらのアニメーションによってユーザーは「今どのような画面を表示しているのか」を認識することができます。
また、アニメーションの使い方によっては「画面処理を待っていることを意識させないUI」にすることもできます。
そのため、今回の「Navigation transitions」の章は、マテリアルデザインのアニメーションの基本的な概念の部分ですので、大枠として理解しておくことをおすすめします。
最後までお読みいただきありがとうございます。
今回の記事は以上です。
この内容がみなさんのUIデザインの勉強になりましたらうれしいです。
引き続き、UIデザインの勉強を一緒にしていきましょう。
続きを学びたい方は
なお、「マテリアルデザインの続き」を学びたい方は、よろしければこちらの記事をご確認ください。
次のガイドラインを学びたい方は

一つ前のガイドラインを学びたい方は