この記事から得られること
この記事では、Google社提供の「マテリアルデザイン」UIガイドラインの「The type system(文字の仕組み)」の概要について学ぶことができます。
Material Design : Design section “The type system”
URL:https://material.io/design/typography/the-type-system.html
なお、この記事は「約7〜10分」で読める内容となっています。
この記事の前提
この記事では、私が実際に「マテリアルデザイン」を読んだ経験から「理解しておくべき基本的な内容」を抜粋して紹介しています。
また、マテリアルデザインで使用されている専門用語は「英語のまま」使用しています。
理由は、日本語に翻訳しますと不自然な表現となるためです。
少し読みにくい部分もあるかもしれませんが、ご了承ください。
また、この記事は、記事上の各画像を細かく見ていただくためにも「パソコンでの閲覧」を推奨していますが、「スマホのブラウザ」でももちろん閲覧可能です。
なお、この記事を読み進めるなかで、もし分からない専門用語が多い場合は、「マテリアルデザイン」ガイドラインの最初の「概要編」の記事から順番に読み進めることをおすすめします。

“Type scale” という考え方
マテリアルデザインでは、「Type scale」と呼ばれる、13種類の「文字(Type)」から構成される「文字の組み合わせセット」を使用して、UI上に文字を表示します。
出典:Material Design : Design section “The type system”
URL:https://material.io/design/typography/the-type-system.html#type-scale
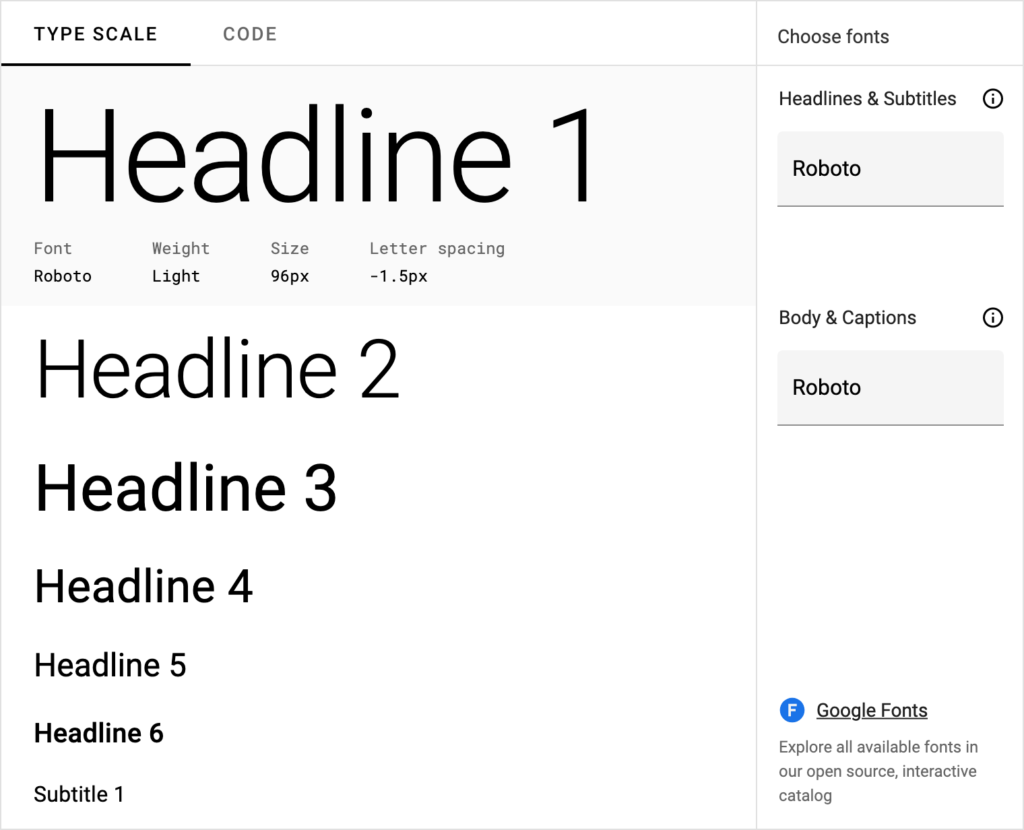
そして、マテリアルデザインでは上の図のような「Type scale generator」と呼ばれる、「Type scale」を作成するためのツールが提供されています。
具体的には、Googleが提供しているフォント(書体)から選択して、その「Type scale」を生成し、同時にプログラム用のコードも生成されます。
また、各文字のサイズは、自動的に適切なサイズに調整されます。
出典:Material Design : Design section “The type system”
URL:https://material.io/design/typography/the-type-system.html#type-scale
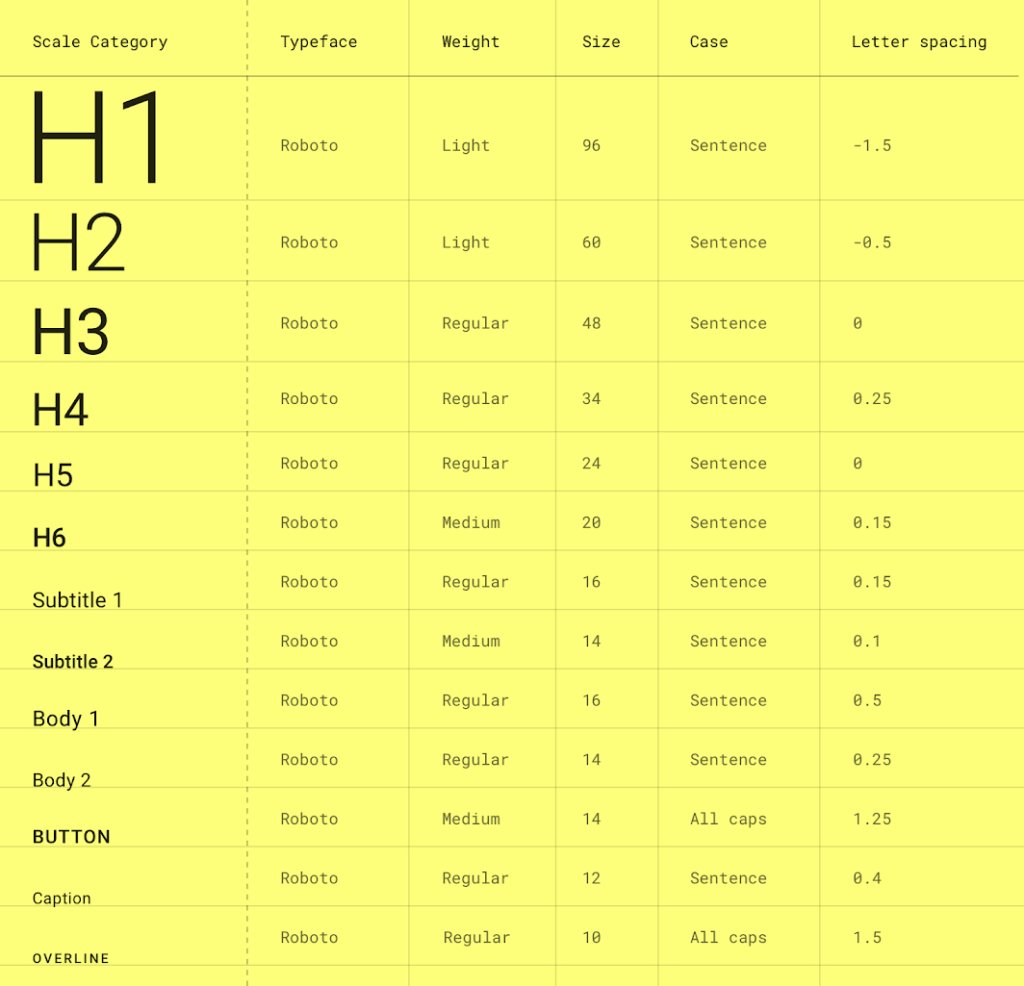
上の図は「Type scale」の一例をまとめた表です。
この「Type scale」の表をもとに、UIに対して適切な「Scale Category」の文字を選んで表示させます。
“Font” のサイズと行間
この「The type system」の章では、プラットフォーム(OS)別の「フォントサイズ」と「行間」の対比表が規定されています。
この記事では、具体的なフォントサイズと行間の紹介は割愛しますが、作成したUIのプラットフォーム(OS)を変える際は、以下リンクの表を参考にすることをおすすめします。
Material Design : Design section “The type system” > Font size units
URL:https://material.io/design/typography/the-type-system.html#type-scale
それでは次に、具体的な13種類の「文字」について解説します。
まずは「Headlines|見出し」について解説します。
“Headlines”|見出し
出典:Material Design : Design section “The type system”
URL:https://material.io/design/typography/the-type-system.html#type-scale
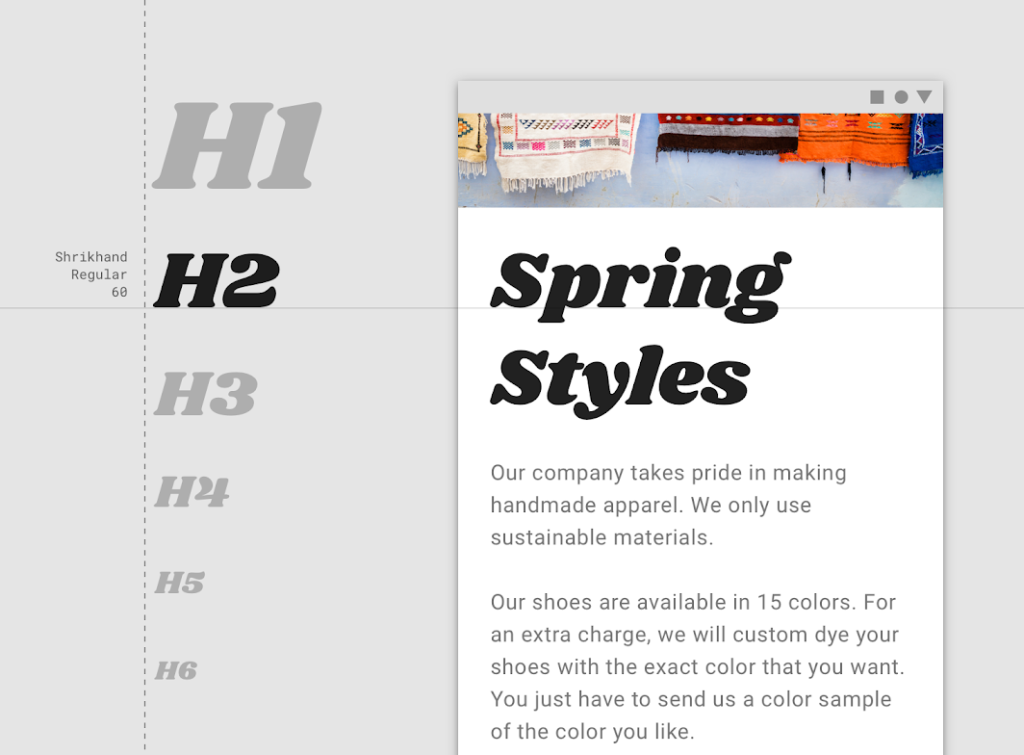
マテリアルデザインにおける「Headline」は「1〜6」の6種類があります。
「Headline」は、UIにおいて重要な文字として認識され、「文章のタイトル」として使用することができます。
文字の「読みやすさ」も重要ですが、「目を引く」フォントを使用できるのも「Headline」の特徴です。
上の図では、「H2(Headline2)」のサイズのフォントを使用しています。
出典:Material Design : Design section “The type system”
URL:https://material.io/design/typography/the-type-system.html#type-scale
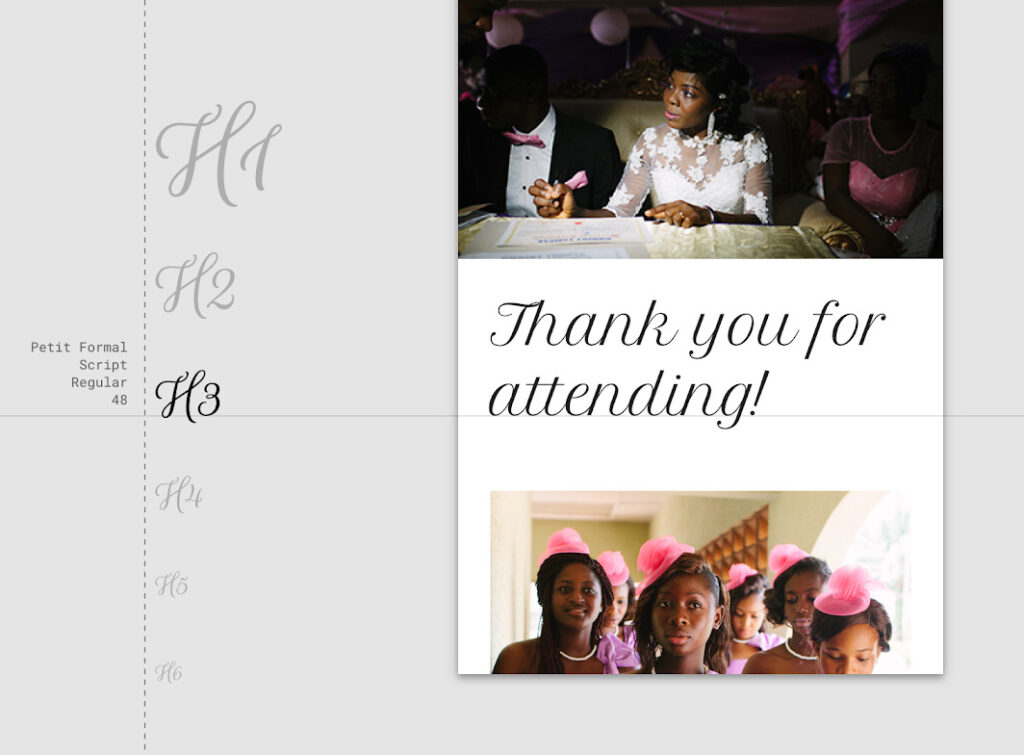
上の図では、「H3」に「Script type(筆記体)」を使用した例です。
出典:Material Design : Design section “The type system”
URL:https://material.io/design/typography/the-type-system.html#type-scale
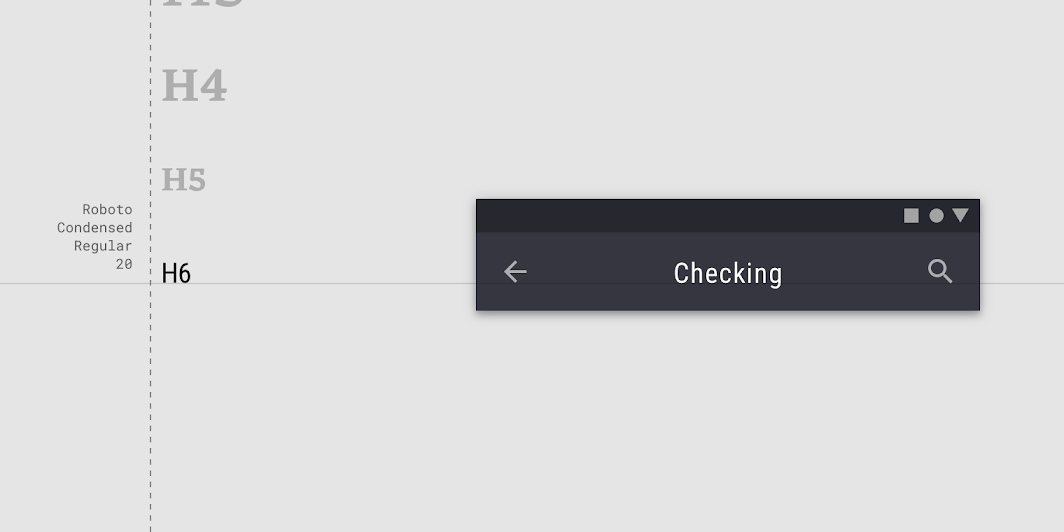
上の図は、「H6」に対して「サンセリフ体」のフォントを使用した例です。
それでは次に「Subtitle(サブタイトル)」について解説します。
“Subtitles”|サブタイトル
出典:Material Design : Design section “The type system”
URL:https://material.io/design/typography/the-type-system.html#type-scale
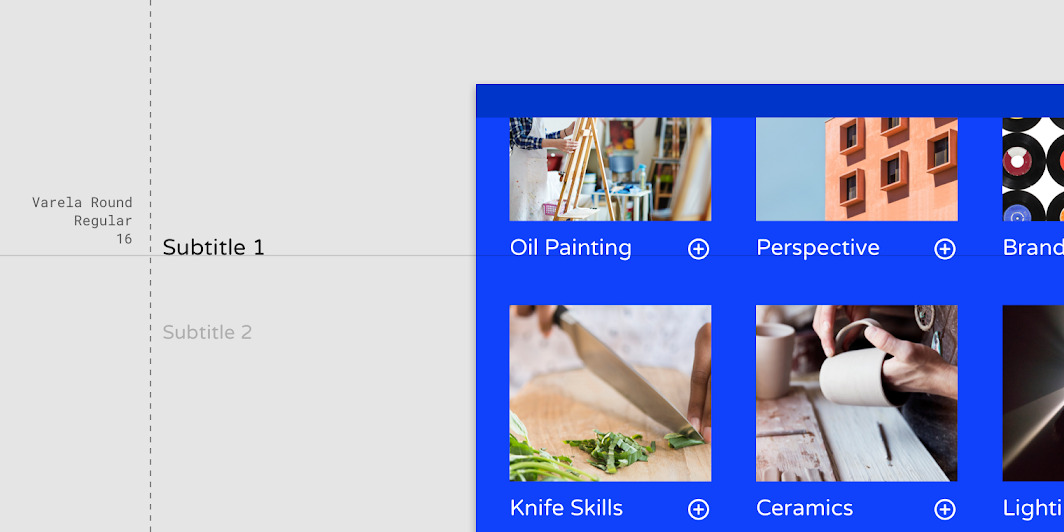
「Subtitle」は「Headline」よりは小さいですが、画面上の小さいUI要素のタイトルとして使用される文字です。
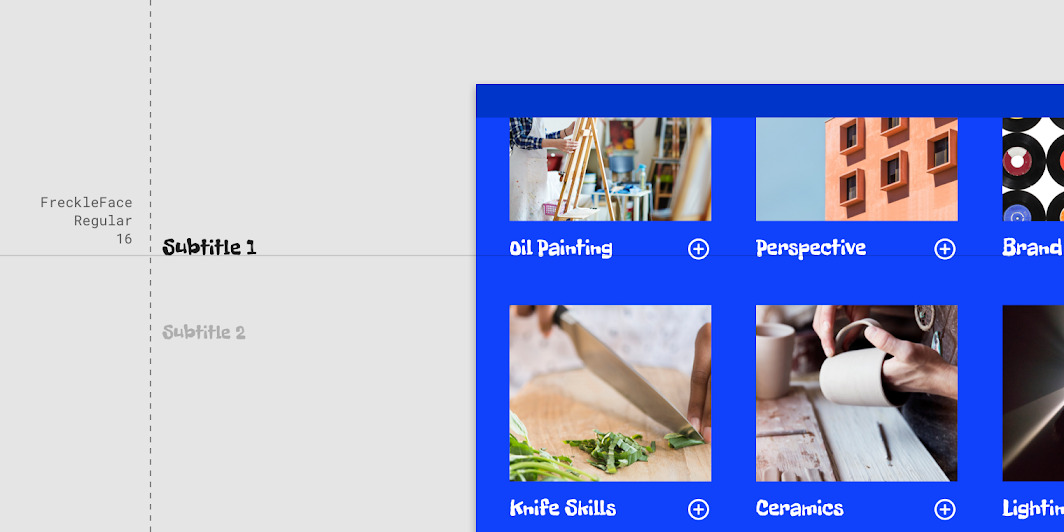
上の図では、各画像のタイトルとして「Subtitle」が使用されています。
出典:Material Design : Design section “The type system”
URL:https://material.io/design/typography/the-type-system.html#type-scale
上の図のように、独特なフォントを「Subtitle」に使用することもできますが、「読みやすさ」の観点で、独特なフォントを使用する際は注意が必要です。
それでは次に、「Body|本文」について解説します。
“Body”|本文
出典:Material Design : Design section “The type system”
URL:https://material.io/design/typography/the-type-system.html#type-scale
「Body(本文)」には2種類のサイズがあり、文章量が多い場合は、小さい方の「Body」を使用することが推奨されています。
また、「Body」に使用するフォントは「セリフ体」か「サンセリフ体」が推奨されています。
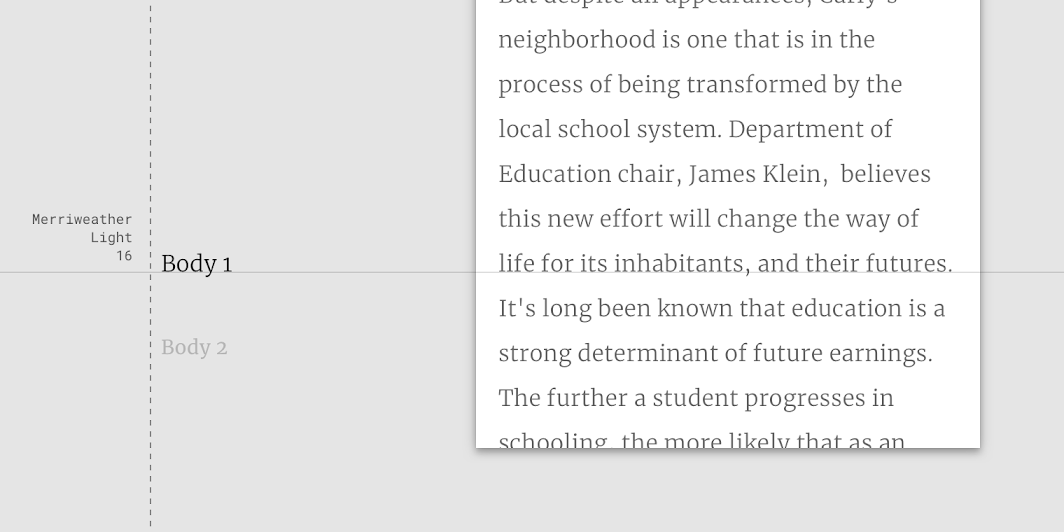
上の図では「Body」に対して「Body1」の「セリフ体」が使用されています。
出典:Material Design : Design section “The type system”
URL:https://material.io/design/typography/the-type-system.html#type-scale
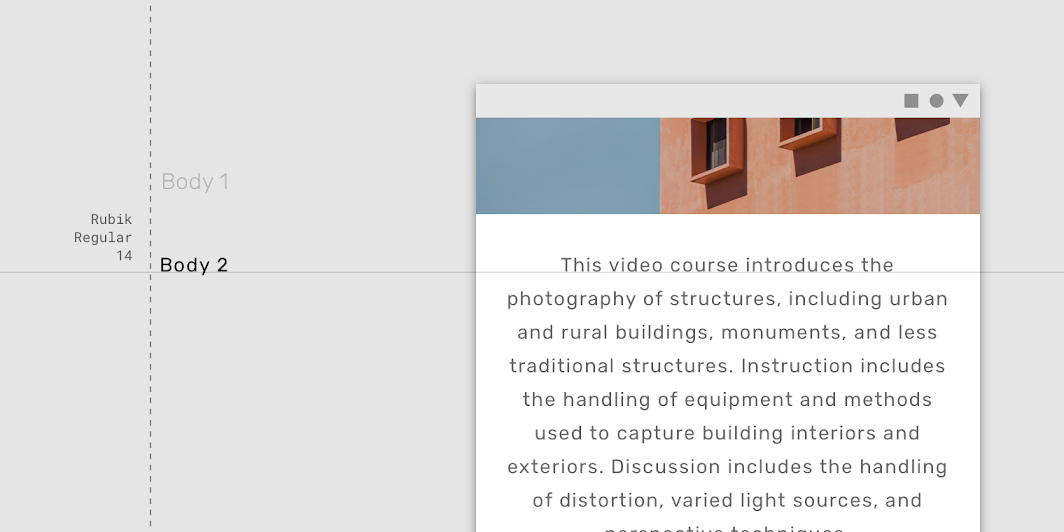
上の図では「Body」に対して「Body2」の「サンセリフ体」が使用されています。
出典:Material Design : Design section “The type system”
URL:https://material.io/design/typography/the-type-system.html#type-scale
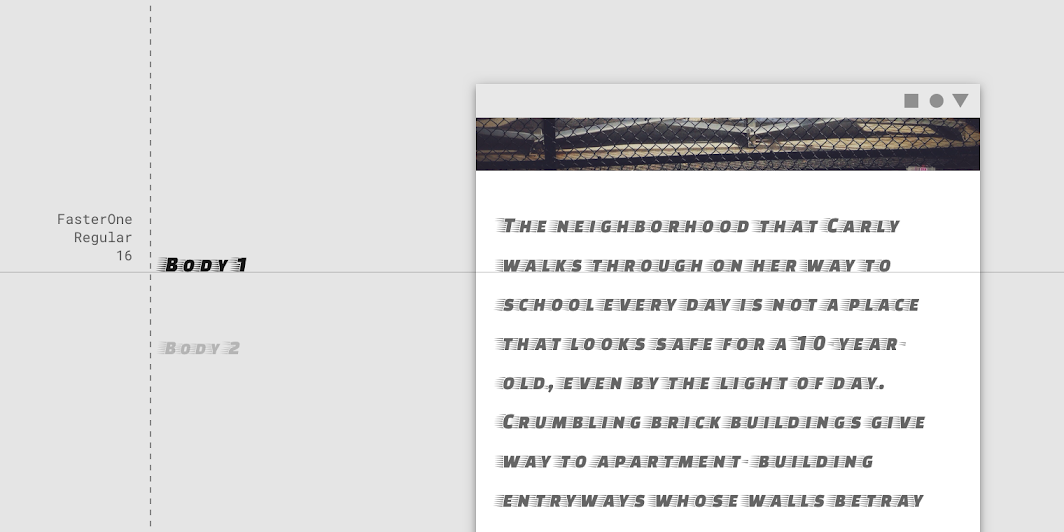
また、「Body」のフォントは「読みやすさ」を考慮し、上の図のような「手書きフォント」や「筆記体」の使用はマテリアルデザインにおいて禁止されています。
それでは次に「Caption」と「Overline」について解説します。
“Caption” and “Overline”|キャプションとオーバーライン
出典:Material Design : Design section “The type system”
URL:https://material.io/design/typography/the-type-system.html#type-scale
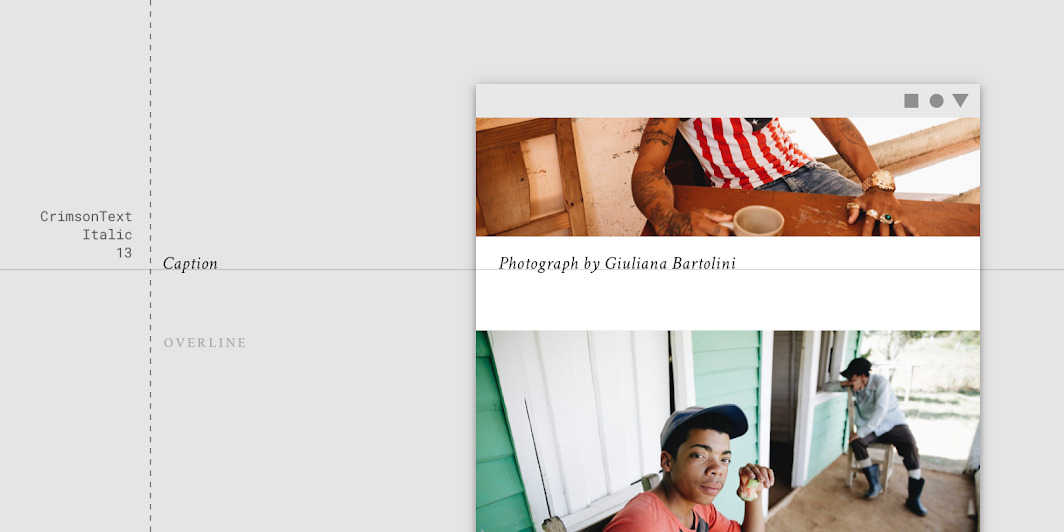
「Caption(図の説明文)」と「Overline(見出しの上の補足文)」は、「Type scale」の中でも最小のサイズで使用されます。
これは「補足的な意味で使用される文字」であるため、小さい文字サイズとなっています。
例えば上の図では、画像の下に説明文として「Caption」が使用されています。
出典:Material Design : Design section “The type system”
URL:https://material.io/design/typography/the-type-system.html#type-scale
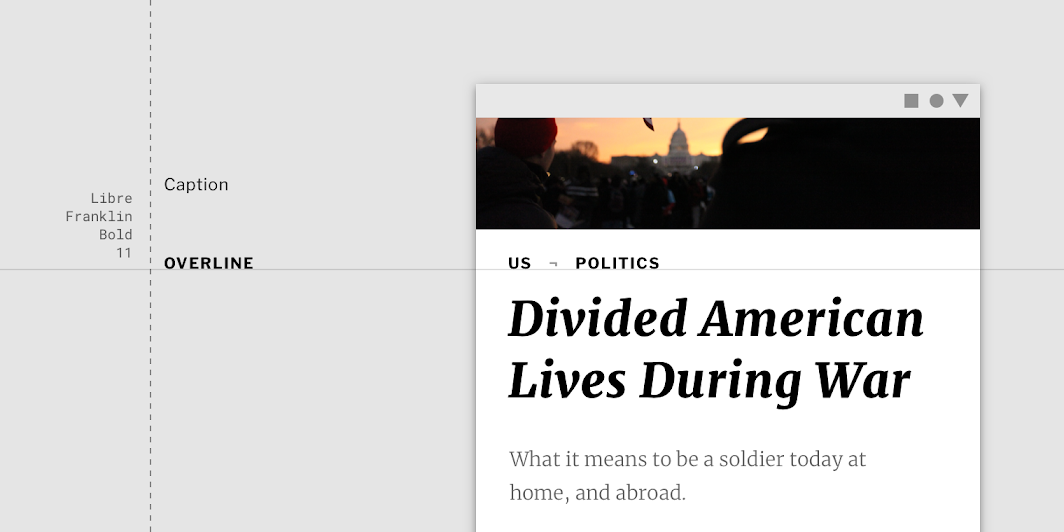
上の図では、見出しの補足文として「サンセリフ体」の「Overline」が使用されています。
出典:Material Design : Design section “The type system”
URL:https://material.io/design/typography/the-type-system.html#type-scale
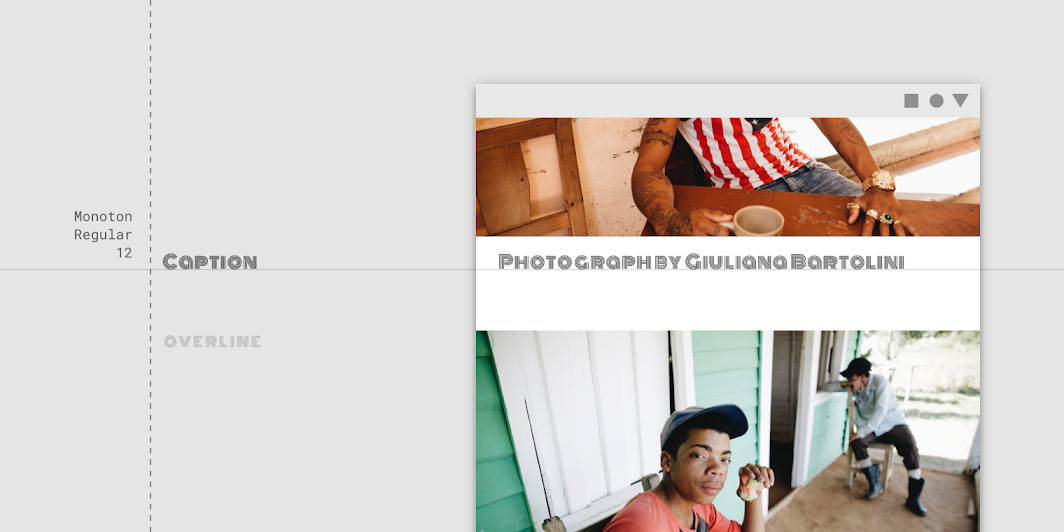
なお、「Caption」や「Overline」は文字サイズが小さいため、「読みやすさ」を重視し、独特なフォントの使用は避けてください。
それでは次に「BUTTON(ボタン上の文字)」について解説します。
“BUTTON”|ボタン
出典:Material Design : Design section “The type system”
URL:https://material.io/design/typography/the-type-system.html#type-scale
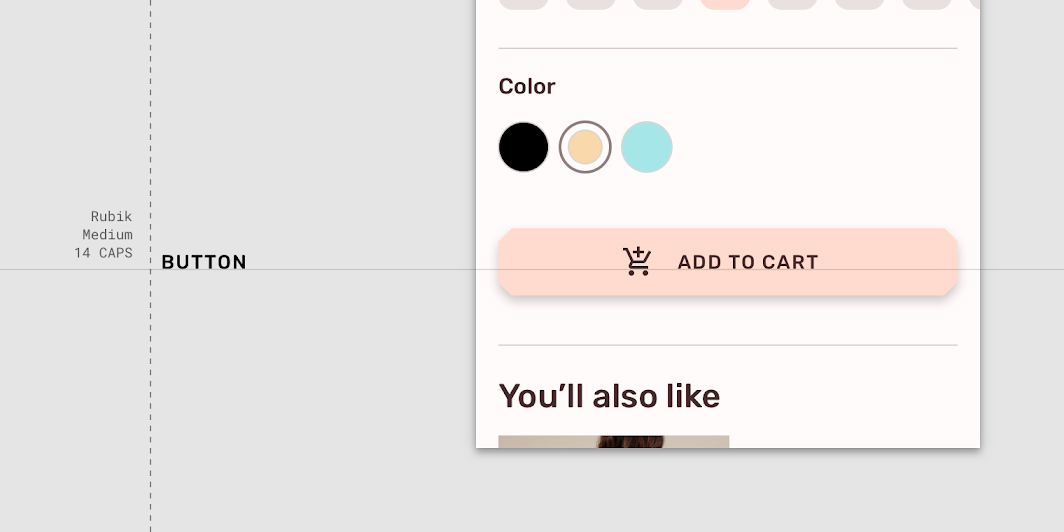
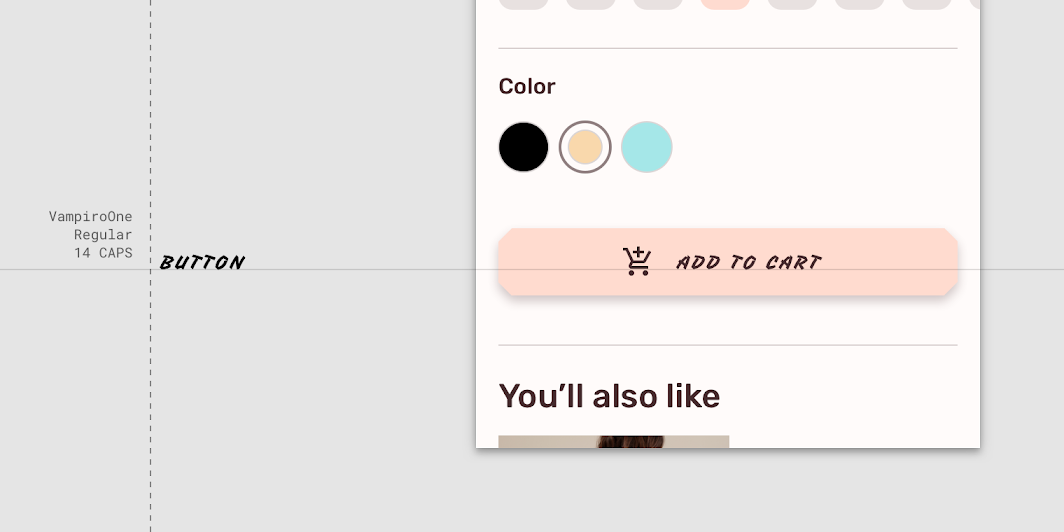
ボタン名である「BUTTON」は、基本的には読みやすさを考慮し英語の場合は「大文字のサンセリフ体」を使用します。
上の図では「ADD TO CART」ボタンに「BUTTON」の文字を適用しています。
一応「BUTTON」では小文字を使用することも許容されてはいます。
出典:Material Design : Design section “The type system”
URL:https://material.io/design/typography/the-type-system.html#type-scale
ただ、上の図のように「読みやすさ」に影響のある独特なフォントを使用することは避けてください。
まとめ
出典:Material Design : Design section “The type system”
URL:https://material.io/design/typography/the-type-system.html#type-scale
今回の記事では、マテリアルデザインにおける「文字(Type)」の種類について解説しました。
具体的には、以下の13種類があります。
- Headline|見出し:6種類
- Subtitle|サブタイトル:2種類
- Body|本文:2種類
- Caption|図の説明文
- Overline|タイトルの補足文
- BUTTON|ボタン名
統一感のあるUIを作成するためにも、文字のフォント(書体)や文字サイズはルールを作成し、統一することをおすすめします。
また、「Type scale generator」と呼ばれる、「Type scale」を作成するためのツールが提供されていますので、ぜひ色々と「Type scale」を作成してみることをおすすめします。
最後までお読みいただきありがとうございます。
今回の記事は以上です。
この内容がみなさんのUIデザインの勉強になりましたらうれしいです。
引き続き、UIデザインの勉強を一緒にしていきましょう。
続きを学びたい方は
なお、「マテリアルデザインの続き」を学びたい方は、よろしければこちらの記事もご確認ください。
次のガイドラインを学びたい方は

一つ前のガイドラインを学びたい方は