この記事から得られること
この記事では、Google社提供の「マテリアルデザイン」UIガイドラインの「Data visualization(データビジュアライゼーション)」の概要を日本語解説で学ぶことができます。
Material Design : Design section “Data visualization”
URL:https://material.io/design/communication/data-visualization.html
今回は「Data visualization(データビジュアライゼーション)」の章の全3回の第2回目です。
なお、この記事は「約9〜14分」で読める内容となっています。
また、「Data visualization(データビジュアライゼーション)」の1回目を確認したい場合は、こちらの記事をご確認ください。
1回目:

この記事の前提
この記事では、私が実際に「マテリアルデザイン」を読んだ経験から「理解しておくべき基本的な内容」を抜粋して紹介しています。
また、マテリアルデザインで使用されている専門用語は「英語のまま」使用しています。
理由は、日本語に翻訳しますと不自然な表現となるためです。
少し読みにくい部分もあるかもしれませんが、ご了承ください。
また、この記事は、記事上の各画像を細かく見ていただくためにも「パソコンでの閲覧」を推奨していますが、「スマホのブラウザ」でももちろん閲覧可能です。
なお、この記事を読み進めるなかで、もし分からない専門用語が多い場合は、「マテリアルデザイン」ガイドラインの最初の「概要編」の記事から順番に読み進めることをおすすめします。

Styles|データのスタイル
マテリアルデザインでは、チャートやデータのスタイルに対してさまざまな適用方法が規定されており、ユーザーや利用状況に合ったスタイルを適用する(要素をカスタマイズする)ことによって、その内容を分かりやすく表現することができます。
チャートでは、以下の要素をカスタマイズすることができます。
- Graphical elements|グラフィック要素
- Typography|タイポグラフィ
- Iconography|アイコン
- Axes and labels|軸とラベル
- Legends and annotations|凡例と注釈
また、各データに対しては以下の要素をカスタマイズすることができます。
- Shape|形状
- Color|色
- Size|サイズ
- Area|範囲
- Volume|ボリューム
- Length|長さ
- Angle|角度
- Position|位置
- Direction|方向
- Density|密度
また、データに対しては複数の要素をカスタマイズすることができます。
例えば、棒グラフのバーに対して色と長さをカスタマイズする場合は、色はカテゴリを表現することができ、バーの長さはその値の大きさを表現することができます。
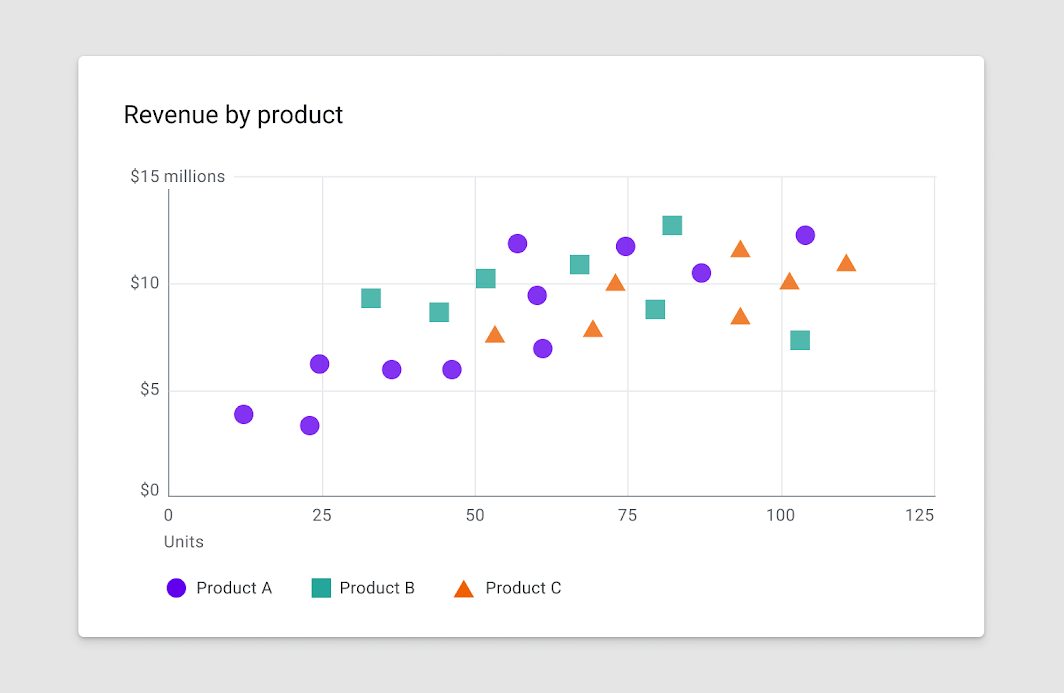
出典:Material Design : Design section “Data visualization”
URL:https://material.io/design/communication/data-visualization.html#style
そのほかにも、上の図のように、各データの形状をカスタマイズすることによって、そのデータのカテゴリを表現することができ、データの比較を簡単におこなうことができます。
それでは、データに対してカスタマイズできる各要素について詳しく解説します。
Shape|データの形状
チャートを作成する際は、データをさまざまな「形状(Shape)」で表現することができます。
チャートはさまざまな精度でデータを表現することができます。
より詳細な分析を目的としたデータの場合は、タッチ操作によってより詳細を確認できるようにする観点から、操作に適した「形状」にする必要がありますし、また、おおまかなデータの傾向を見るだけが目的でしたら、傾向がわかりやすい「形状」にする必要があります。
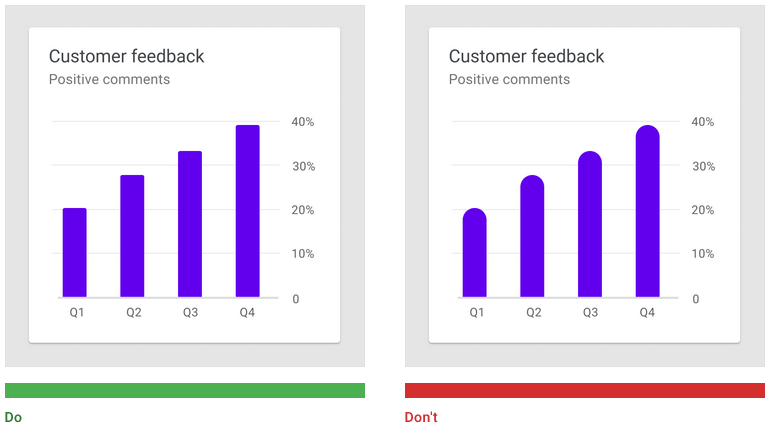
出典:Material Design : Design section “Data visualization”
URL:https://material.io/design/communication/data-visualization.html#style
例えば、詳細な分析ができるようにする場合は、上の図の左側のように、各データのバーの上部を少し丸みのある四角の「形状」にすることにより、それぞれのバーの長さを正確に見られるようにする必要があります。
逆に上の図の右側のように、バーの上部を丸い「形状」にした場合は、バーの長さを読み取ることが難しくなってしまうため、目的に応じてこのような「形状」の使用は避けてください。
Color|データの色
データの「色(Color)」を変えることによって、それぞれのデータを区別することができます。
具体的には、以下4つの目的で「色」を使うことが効果的とされています。
- 1:Distinguishing categories from one another|データのカテゴリを区別できるようにしたいとき
- 2:Representing quantity|データの数量の違いを表現したいとき
- 3:Highlighting specific data|あるデータを強調したいとき
- 4:Expressing meaning|何かしらの意味を表現したいとき
出典:Material Design : Design section “Data visualization”
URL:https://material.io/design/communication/data-visualization.html#style
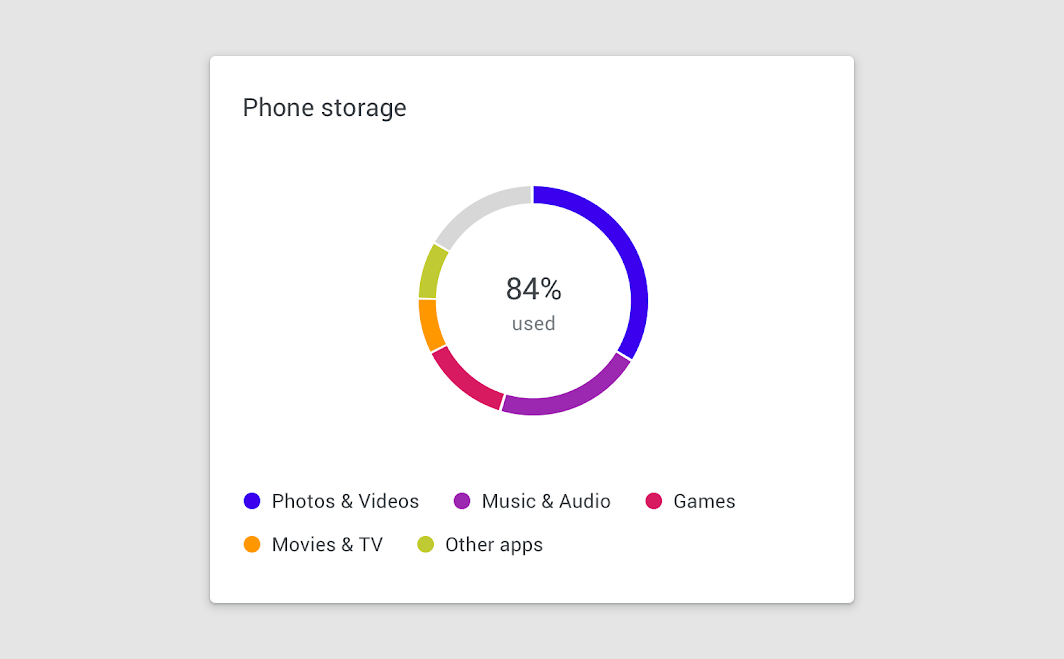
例えば上の図では、データのカテゴリごとに色を変えて、それぞれのデータを区別しやすいようにしています。
出典:Material Design : Design section “Data visualization”
URL:https://material.io/design/communication/data-visualization.html#style
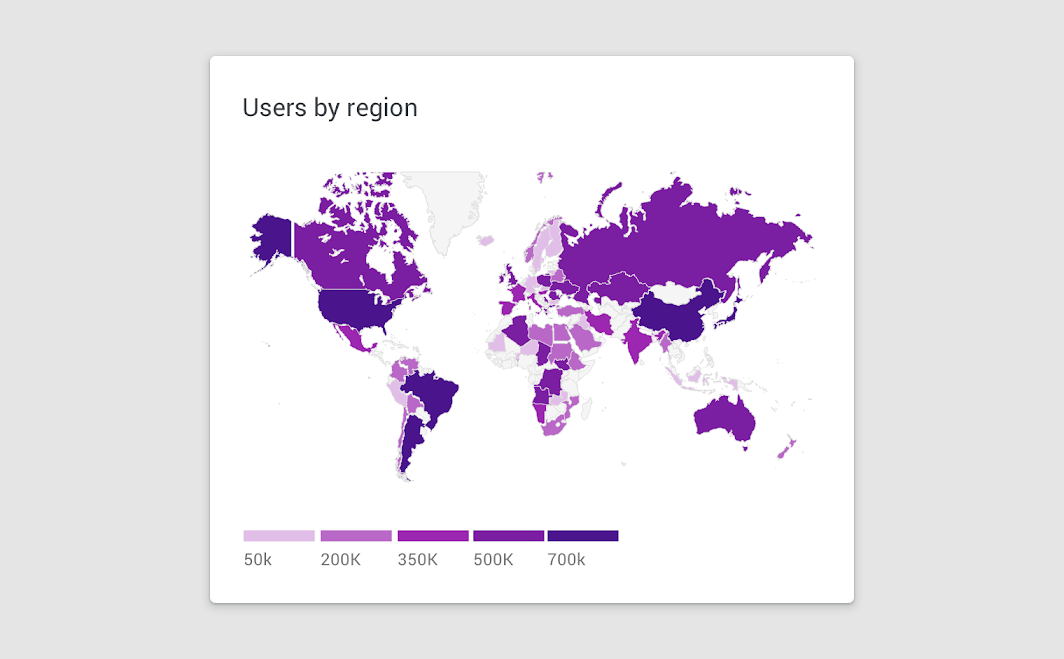
また、上の図では、色の濃淡を変えることによって、データの数量の違いを示しています。
出典:Material Design : Design section “Data visualization”
URL:https://material.io/design/communication/data-visualization.html#style
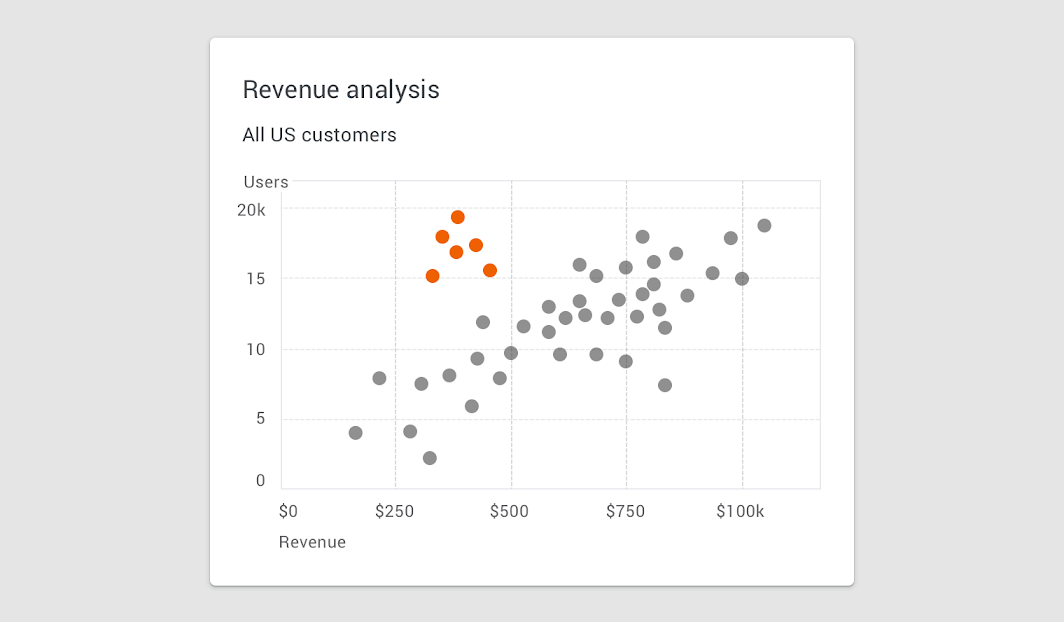
そのほかにも、上の図では、データを強調するために特定のデータに対してだけ色を使用しています。
出典:Material Design : Design section “Data visualization”
URL:https://material.io/design/communication/data-visualization.html#style
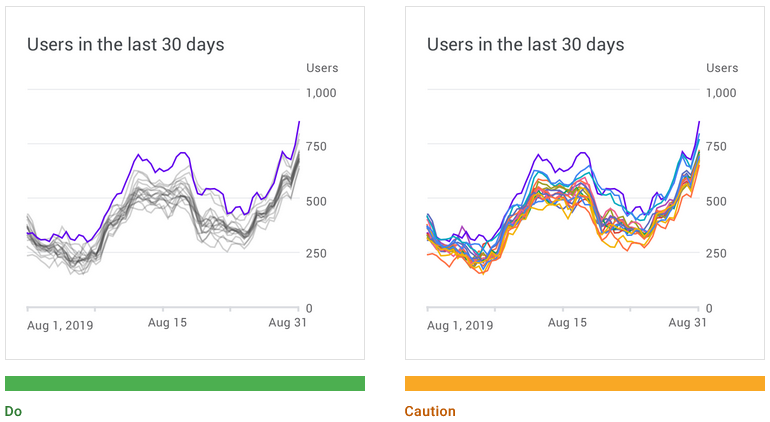
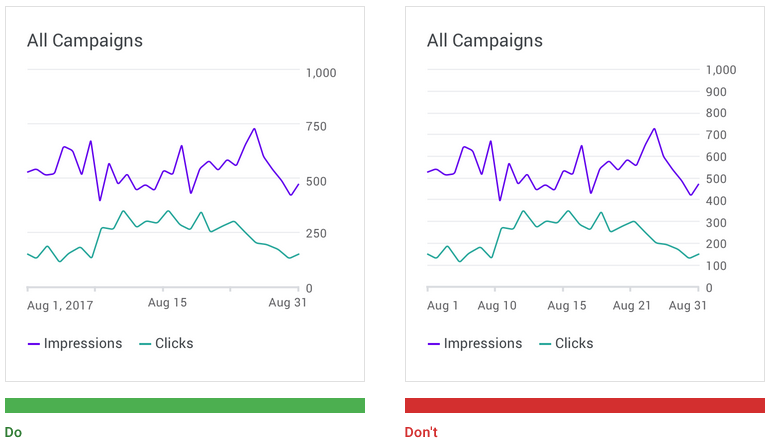
さらに、強調表現の色の使い方として、強調したいところ以外の色は控えめにすると効果的です。
上の図の左側では、強調したいデータの線だけに色を使用し、そのほかの線はグレーを使用しています。
一方、上の図の右側のように、1つのチャートに対して多くの色を使用しますと、強調できなくなってしまうため注意してください。
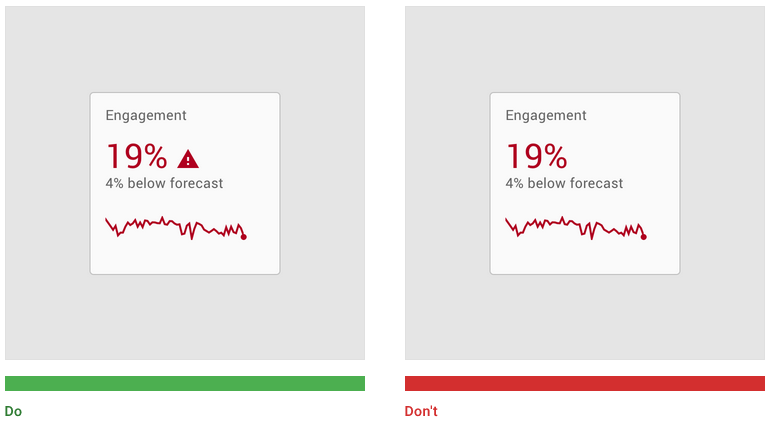
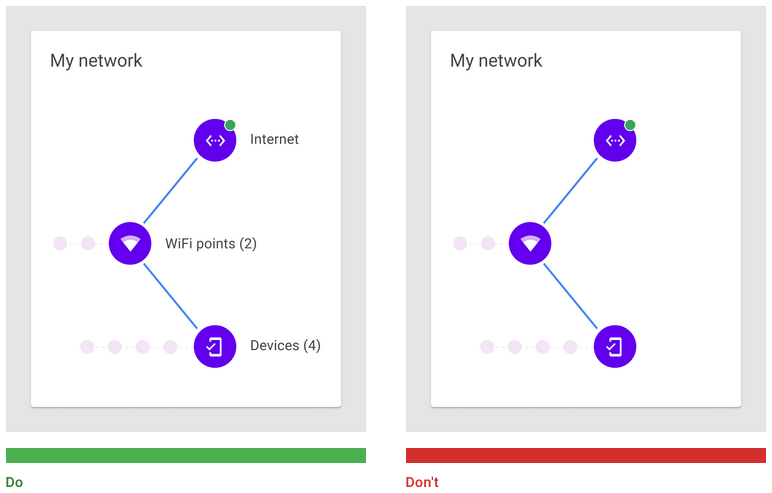
Color indicates meaning|色で意味を示す
出典:Material Design : Design section “Data visualization”
URL:https://material.io/design/communication/data-visualization.html#style
色を使うことによって、その意味を示すこともできます。
ただし、色だけでなく、上の図の左側のように、アイコンなどの他の手がかりも使用して、その意味を説明することが望ましいとされています。
上の図の右側のように、色だけで意味を示そうとした場合、どのような意味なのかユーザーに伝わらない可能性があるため注意してください。
Color indicates meaning|色のアクセシビリティ
アクセシビリティの観点から、使用しようとしている色に問題がないか確認したい場合は、マテリアルデザインにて提供しているWebサイト「Color Tool」にて、その配色を確認することをおすすめします。
Color Tool – Material Design
URL:https://material.io/resources/color/#!/?view.left=1&view.right=0
Line|データの線
データの「線(Line)」の表現を変えることによって、それぞれのデータに特徴を持たせることができます。
具体的には、以下の特徴を持たせたいときに効果的だとされています。
- Annotations|注釈として表現したいとき
- Forecasting elements|予測であると表現したいとき
- Comparative tools|比較として表現したいとき
- Confidence intervals|信頼できるデータの区間であることを表現したいとき
- Anomalies|例外や異常なデータの区間であることを表現したいとき
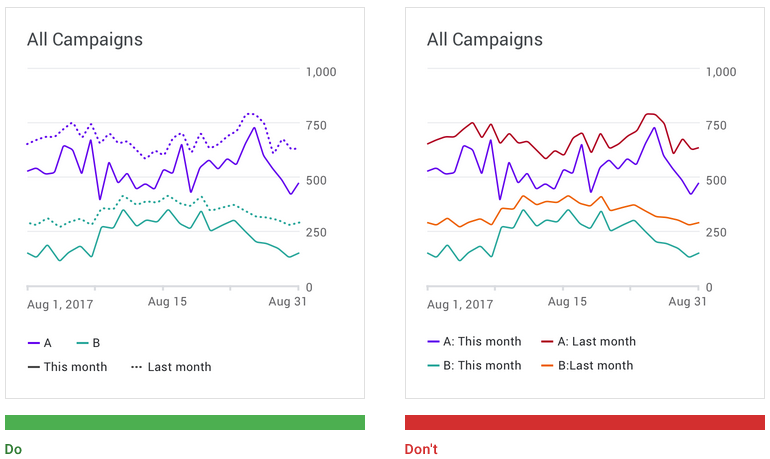
出典:Material Design : Design section “Data visualization”
URL:https://material.io/design/communication/data-visualization.html#style
例えば上の図の左側では、線のスタイルを変えて(実線もしくは点線にして)、それぞれのデータが異なるものだと表現しています。
なお、データを線で表現する場合、上の図の右側のように、同じカテゴリのデータの変化を示すために色のみを使用することは避けてください。
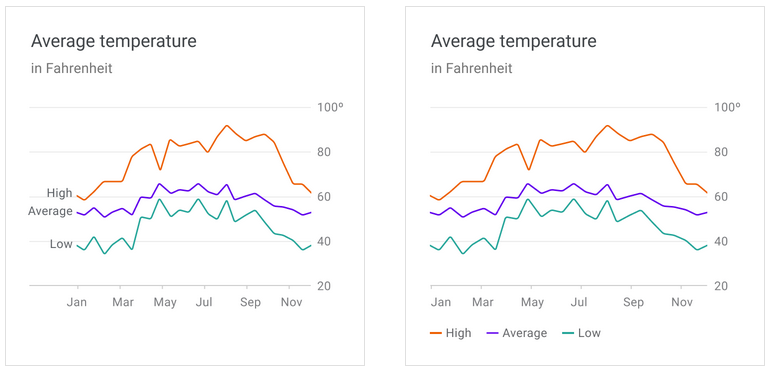
Typography|データのテキスト
データに「テキスト(Typography)」を使用することによって、ラベルという形でさまざまな情報を追加することができます。
具体的には、以下の「テキスト」を使うことができます。
- Chart titles|チャートのタイトル
- Data labels|データ名
- Axis labels|軸名
- Legend|凡例
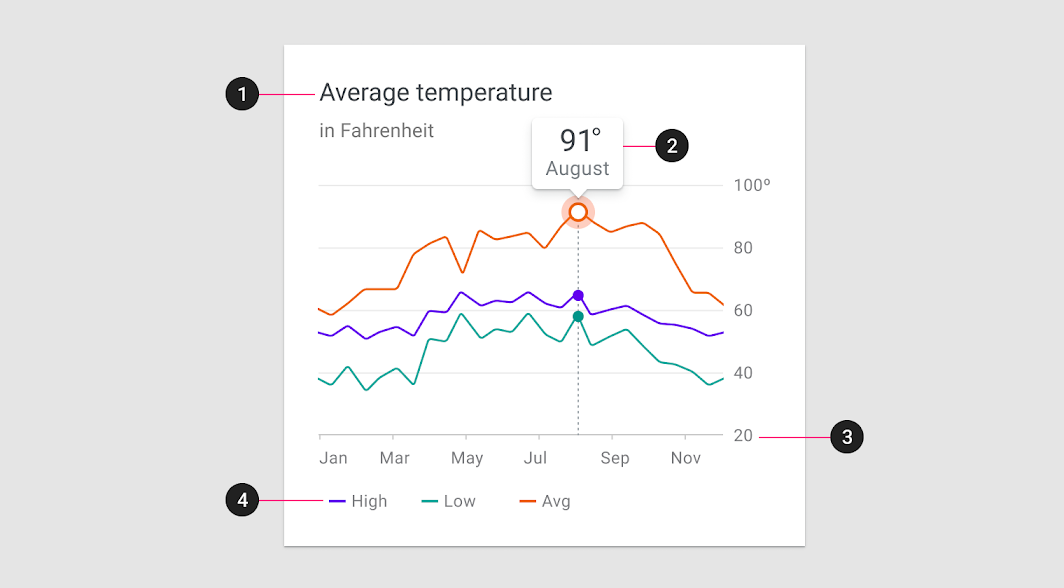
出典:Material Design : Design section “Data visualization”
URL:https://material.io/design/communication/data-visualization.html#style
チャート内のテキストの基本的な重要度は、上の図のように、タイトル(①)が最も重要となり、軸ラベル(③)と凡例(④)が最も重要度が低くなります。
なお、マテリアルデザインにおいては、各テキストの基本的なフォントやフォントサイズは以下のように規定されています。
| Scale category|重要度とテキストの内容 | Typeface|フォント種 | Font|フォントのウェイト | Size|フォントサイズ |
| 1. Chart title | Roboto | Regular | 18pt |
| Chart subtitle | Roboto | Regular | 14pt |
| 2. Data label | Roboto | Regular | 22pt |
| Sub-label | Roboto | Regular | 14pt |
| 3. Axis labels | Roboto | Regular | 12pt |
| 4. Legend labels | Roboto | Regular | 12pt |
Text weight|テキスト(フォント)のウェイト
テキスト(フォント)のウェイトを変えることによって、チャート内にてその内容が重要であると表現することができます。
出典:Material Design : Design section “Data visualization”
URL:https://material.io/design/communication/data-visualization.html#style
例えば上の図の左側のように、1つか2つのテキスト、具体的にはデータ値と凡例に対して太字(ボールド)を適用することによって、重要な内容を強調しつつ、バランスの取れたデザインにしています。
逆に上の図の右側のように、多くのテキストに太字を適用しますと、どの内容が重要なのかが分かりにくくなってしまいますのでご注意ください。
Iconography|チャート上のアイコン
チャート上に「アイコン(Iconography)」を使用することによって、チャート内のさまざまなデータを表現し、チャートの使いやすさを向上させることができます。
具体的にアイコンは、以下のようなものに対して使用することができます。
- Categorical data to differentiate groups or categorie|グループやカテゴリを区別できるようにするためのカテゴリデータ
- UI controls and actions, such as filter, zoom, save, and download|「フィルタ」「拡大」「保存」「ダウンロード」などのUI上の操作ボタン
- States, such as errors, no data, completed states, and danger|「エラー」「データ無し」「完了状態」「危険状態」など、各種の状態
なお、チャート上にアイコンを配置する際、特に「保存」「ダウンロード」などの操作や、「完了」「エラー」「危険状態」などの状態を表現するときは、多くのユーザーが理解できる一般的なアイコンを使用することが推奨されています。
出典:Material Design : Design section “Data visualization”
URL:https://material.io/design/communication/data-visualization.html#style
アイコンの使い方として、例えば上の図の左側のように、アイコンに加えて、アイコンのラベル(テキスト)も使用し、そのデータの意味を明確にしています。
また、上の図の右側のように、データの意味を表現するためにアイコンだけを使用することは避けてください。
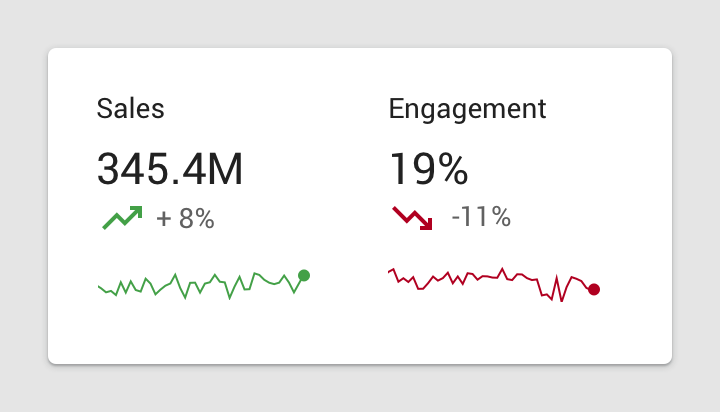
出典:Material Design : Design section “Data visualization”
URL:https://material.io/design/communication/data-visualization.html#style
また、アイコンの意味を補足するために、上の図の矢印のアイコンのように、色を合わせて使うこともできます。
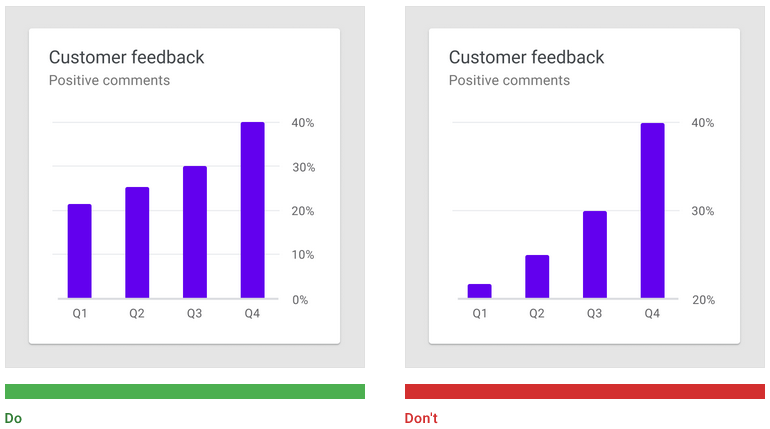
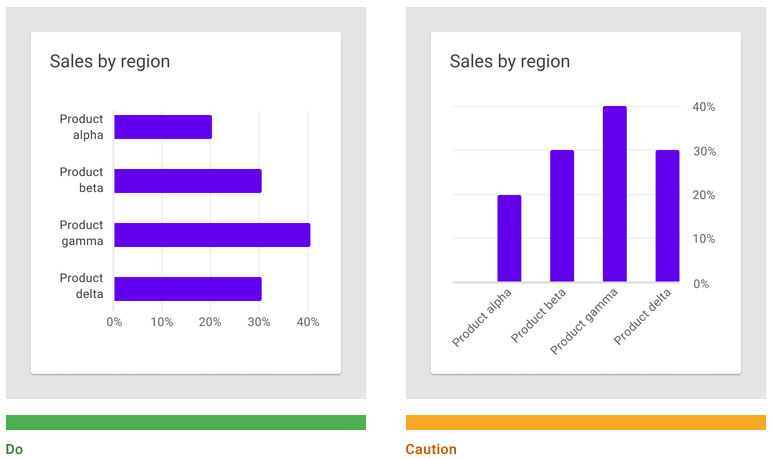
Labelled axis|軸とラベル
チャートにて「軸とラベル(Labelled axis)」を使用することによって、そのチャートで表示されるデータの範囲を示すことができます。
出典:Material Design : Design section “Data visualization”
URL:https://material.io/design/communication/data-visualization.html#style
上の図の左側のように、棒グラフで縦軸を表示する場合は、縦軸のベースラインの値(一番下の値)は、ゼロから開始する必要があります。
上の図の右側のように、ベースラインの値を20%から始めた場合は、各棒グラフの値の違いが大きく見えてしまいます。
出典:Material Design : Design section “Data visualization”
URL:https://material.io/design/communication/data-visualization.html#style
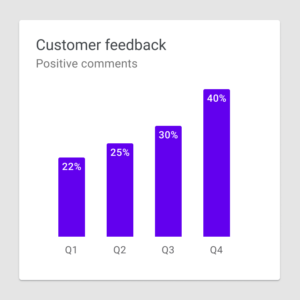
また、チャートを作成する際、データそのものに注目してもらうために、「軸を使用しない」という方法も検討してください。
各データの値を表示したい場合は、各要素(上の図の場合は棒グラフの棒)に直接そのデータ値を表示することができます。
Axis labels|軸のラベル
「軸のラベル」を表示する場合は、チャート内の最も重要なデータを分かりやすくなるように使用する必要があります。
また、「軸のラベル」はUI全体で一貫したフォーマットで使用する必要があります。
出典:Material Design : Design section “Data visualization”
URL:https://material.io/design/communication/data-visualization.html#style
上の図の左側のように、縦横それぞれの「軸のラベル」をバランスよく配置することによって、チャートを読みやすくしています。
逆に、上の図の右側のように、それぞれの軸のラベルを多くしすぎた場合、チャートが読みにくくなってしまうため、表示する軸のラベルの量には注意してください。
Text orientation|軸のラベルの向き
「軸のラベルの向き」は、読みやすいようにチャート上で水平に配置する必要があります。
言い換えますと、マテリアルデザインでは「軸のラベル」を回転させて角度をつけた状態で表示することは推奨されていません。
出典:Material Design : Design section “Data visualization”
URL:https://material.io/design/communication/data-visualization.html#style
例えば棒グラフを作成する際、上の図の左側のように、各データ名が長い場合は棒グラフを横向きに配置し、軸のラベルの向きも横向きで配置することができます。
なお、軸のラベルが読みにくくなるため、上の図の右側のように軸のラベルを角度を付けた状態(ななめの状態)で表示することは推奨されていません。
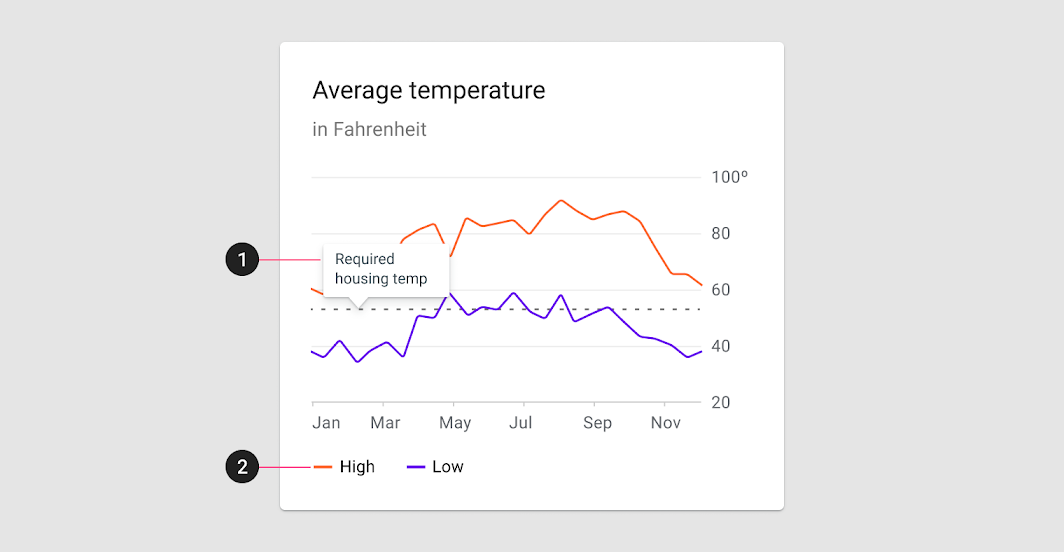
Legends and annotation|凡例と注釈
チャートを作成する際、チャート内の情報を説明するために、「凡例(Legend)」や「注釈(annotation)」を使用することができます。
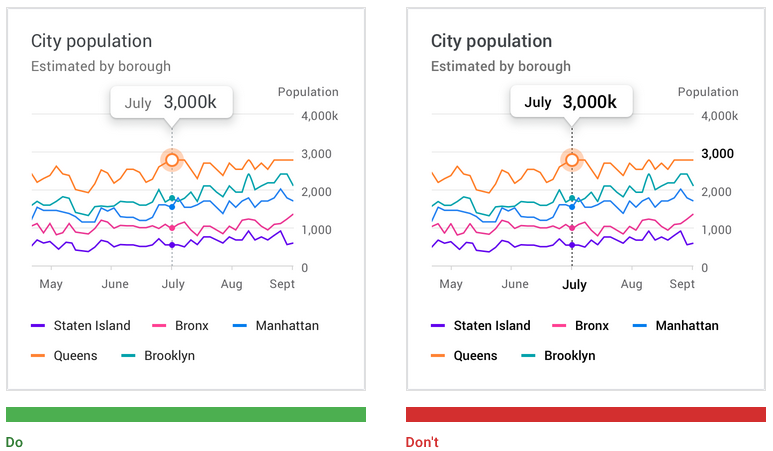
出典:Material Design : Design section “Data visualization”
URL:https://material.io/design/communication/data-visualization.html#style
上の図のように注釈(①)は、データの位置を伝えたいときや、データの異常値がある場合や、注目させたいデータがあるときに使用します。
また、デスクトップ向けUIのチャートの場合、上の図のように、グラフの下に凡例(②)を配置することが推奨されています。
また、モバイル向けUIのチャートの場合は、凡例をグラフの上に配置し、UIを操作中も凡例は表示されたままにしておくことが推奨されています。
出典:Material Design : Design section “Data visualization”
URL:https://material.io/design/communication/data-visualization.html#style
また、凡例の表示方法の一つとして、上の図の左側のように、各データ(線グラフの場合は、各データの線)に直接ラベルを付ける方法があります。
Small displays|小さなディスプレイ向けの対応
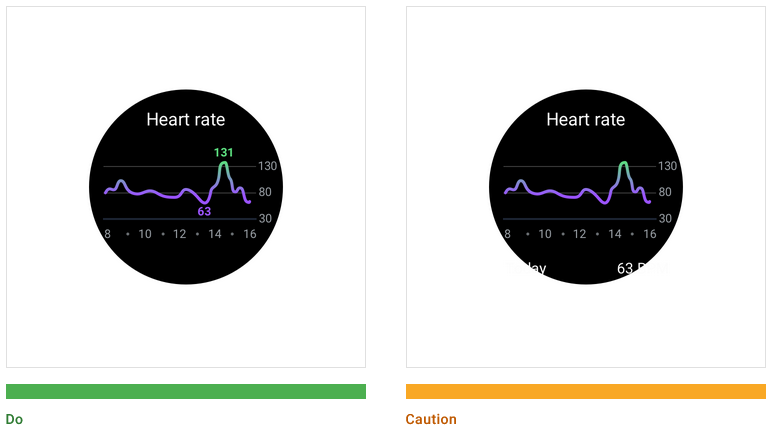
ウェアラブル(例えば腕時計型のデバイス)やそのほかの小さなディスプレイのデバイスの画面にチャートを表示する場合は、モバイル向けまたはデスクトップ向けUIのチャートを簡易化する必要があります。
出典:Material Design : Design section “Data visualization”
URL:https://material.io/design/communication/data-visualization.html#style
例えば上の図の左側では、グラフ上の重要なポイントである、最高値と最低値のデータだけに対して注釈を付けて、チャートのポイントを強調しています。
なお、上の図の右側のように、グラフ上の重要なポイントを画面外に表示しないでください。
ユーザーがスクロールして表示する必要があり、使いやすいUIとはいえません。
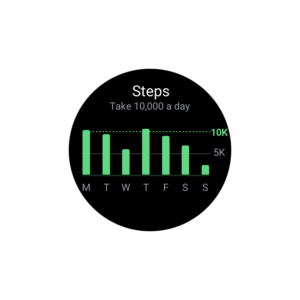
出典:Material Design : Design section “Data visualization”
URL:https://material.io/design/communication/data-visualization.html#style
また、上の図では、タテ軸とタテ軸のラベルを表示することによって、各データのおおまかな値をユーザーに伝えています。
まとめ
今回(第2回目)は「Data visualization(データビジュアライゼーション)」におけるデータのスタイルの種類とそのカスタマイズ方法について解説しました。
データを見やすく、そして分かりやすくするためには「データのどのスタイルをどのようにカスタマイズするか?」が重要となってきますので、今回の内容を意識しながらデザインすることをおすすめします。
次回は、チャートを操作したときのふるまいや、ダッシュボード(複数のチャートをまとめたUI)について解説します。
最後までお読みいただきありがとうございます。
今回の記事は以上です。
この内容がみなさんのUIデザインの勉強になりましたらうれしいです。
引き続き、UIデザインの勉強を一緒にしていきましょう。
続きを学びたい方は
なお、「マテリアルデザインの続き」を学びたい方は、よろしければこちらの記事もご確認ください。
次のガイドラインを学びたい方は

一つ前のガイドラインを学びたい方は