この記事から得られること
この記事では、Google社提供の「マテリアルデザイン」ガイドラインにおける「Elevation(高さ)」の概念について学ぶことができます。
なお、この記事は「約4〜7分」で読める内容になっています。
Material Design : Design section “Elevation”
URL:https://material.io/design/environment/elevation.html
この記事の前提
この記事では、私が実際に「マテリアルデザイン」を読んだ経験から「理解しておくべき基本的な内容」を抜粋して紹介しています。
また、マテリアルデザインで使用されている専門用語は「英語のまま」使用しています。
理由は、日本語に翻訳しますと不自然な表現となるためです。
少し読みにくい部分もあるかもしれませんが、ご了承ください。
なお、この記事を読み進めるなかで、もし分からない専門用語が多い場合は、「マテリアルデザイン」ガイドラインの最初の「概要編」の記事から順番に読み進めることをおすすめします。

”Elevation” とは?
出典:Material Design : Design section “Elevation”
URL:https://material.io/design/environment/elevation.html
マテリアルデザインにおける「Elevation」とは、簡単に言いますと「Surfaceの高さ」のことです。
なお「Surface」について詳しく学びたい方は、よろしければこちらの記事もご確認ください。

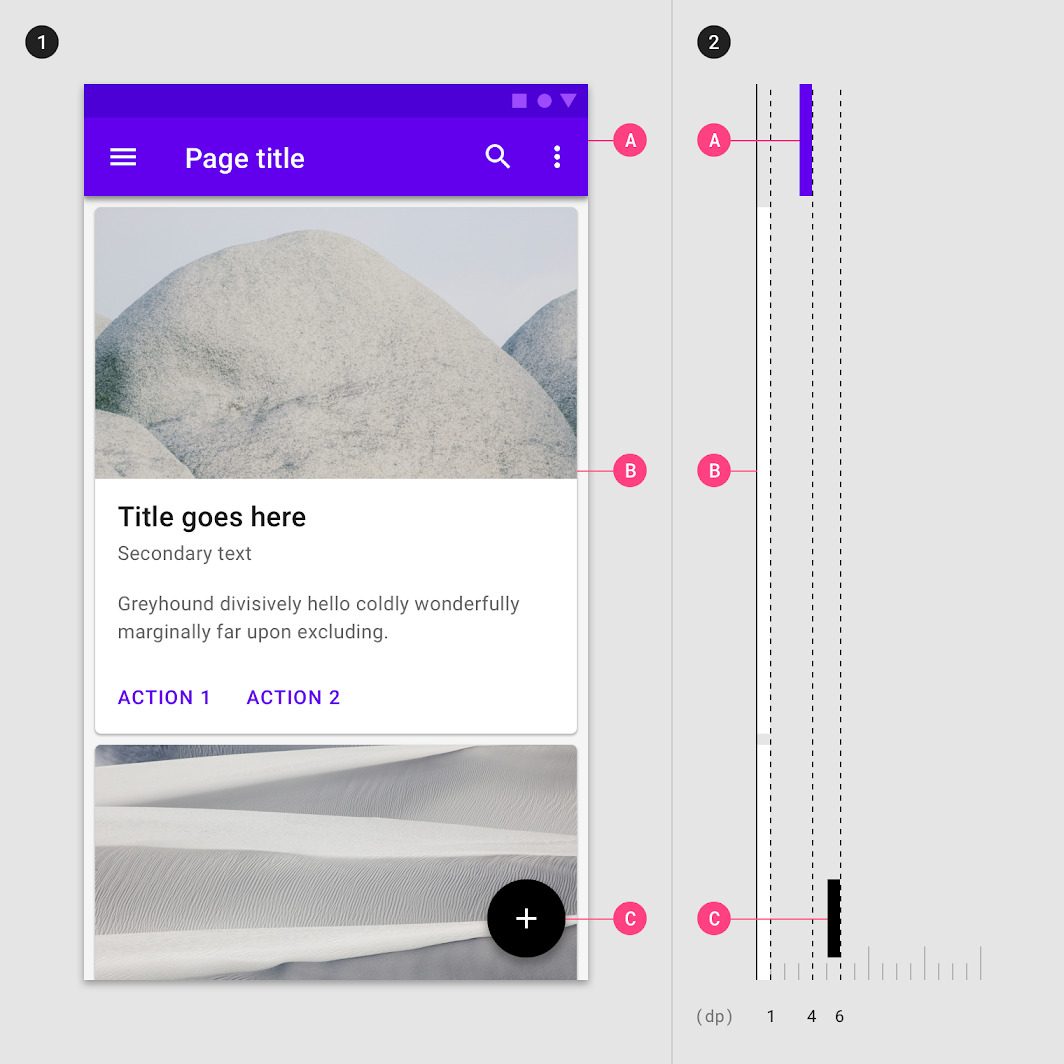
出典:Material Design : Design section “Elevation”
URL:https://material.io/design/environment/elevation.html#elevation-in-material-design
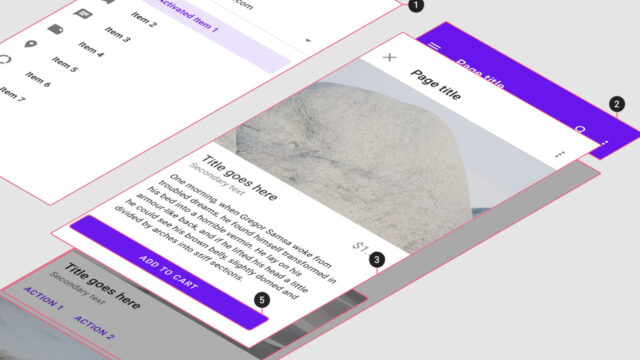
そして、このElevationが変化しますと、上の図のように「Surfaceの影」もElevationの位置に合わせて変化します。
出典:Material Design : Design section “Elevation”
URL:https://material.io/design/environment/elevation.html#elevation-in-material-design
また、Surfaceの上にSurfaceが重なっている場合は、上の図のようにSurface上に影がおちます。
この影によって、それぞれのSurfaceのElevationが異なることがわかります。
それでは、次に「Resting elevation」について解説します。
”Resting elevation” とは?
出典:Material Design : Design section “Elevation”
URL:https://material.io/design/environment/elevation.html#elevation-in-material-design
「Resting elevation」とは、各コンポーネントに規定されている「止まっているときのElevation」です。
なお「コンポーネント」について詳しく学びたい方は、よろしければこちらの記事もご確認ください。

また、コンポーネントが同じならば、そのResting elevationも同じとなっています。
例えば、上の図の「B」のカード型のコンポーネントはそれぞれ同じElevationとなっています。
それでは次に、「Dynamic elevation offset」について解説します。
”Dynamic elevation offset” とは?
「Dynamic elevation offset」とは、「移動中のコンポーネントのElevation(つまり、移動中のコンポーネントの高さ)」のことです。
コンポーネントはユーザーの操作によって、そのElevationをResting elevationからDynamic elevation offsetへ変化させて、移動させることができます。
そして、ユーザーの操作が完了しますと、コンポーネントはResting elevationに戻ります。
また、コンポーネントは移動するときに、その他のコンポーネントとぶつかることはありません。
ぶつかるような移動をする場合は、どちらかのコンポーネントを一旦非表示にします。
なお、可能であれば、「コンポーネント同士がぶつからないようにレイアウトする」ことが望ましいと、ガイドラインでは規定されています。
それでは次に、SurfaceのElevationを表現するための「Edge」という概念について解説します。
Surfaceの “Edge” とは?
出典:Material Design : Design section “Elevation”
URL:https://material.io/design/environment/elevation.html#depicting-elevation
Surfaceの「Edge」とは、「Surfaceの輪郭(りんかく)」のことです。
「Edge」を直訳しますと「角(かど)」ではありますが、マテリアルデザインでは「輪郭」と解釈したほうが分かりやすいと思います。
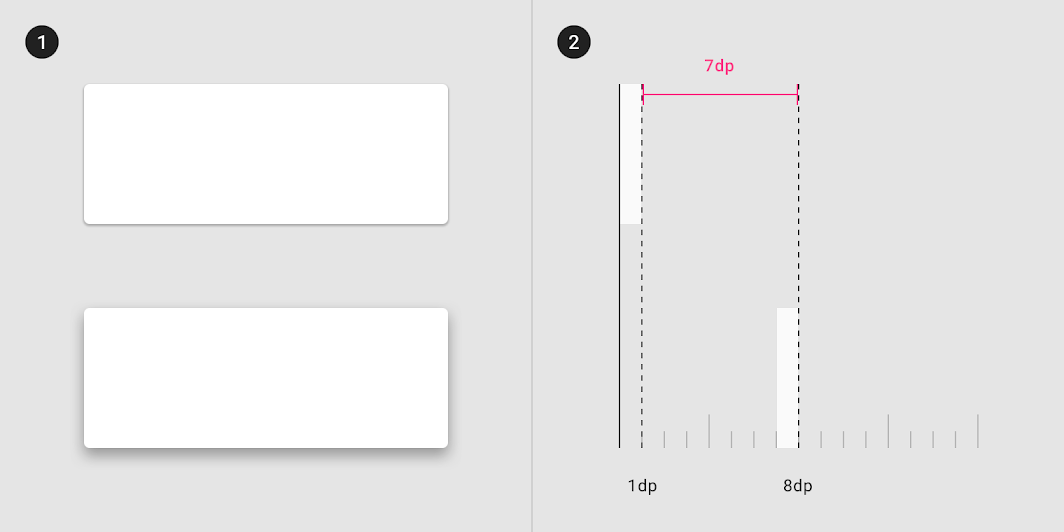
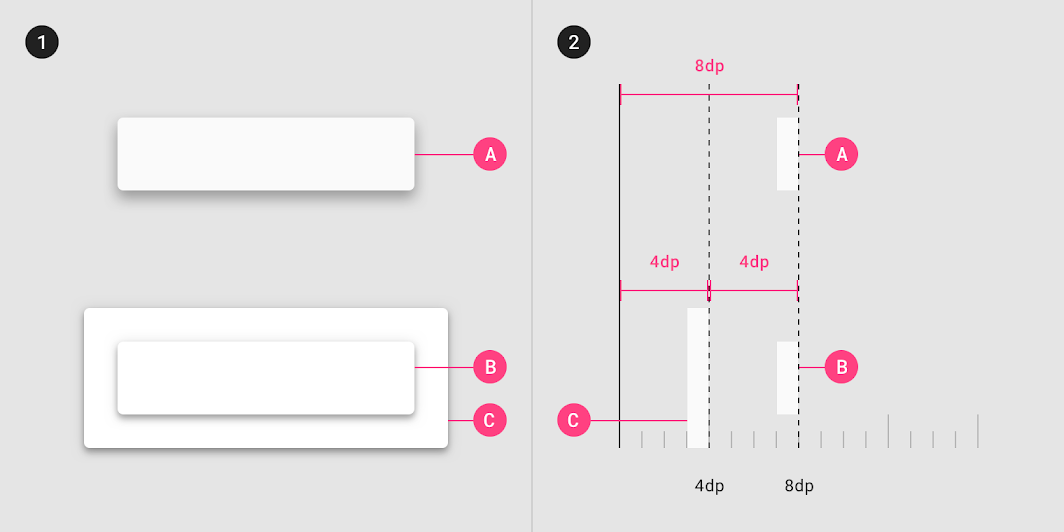
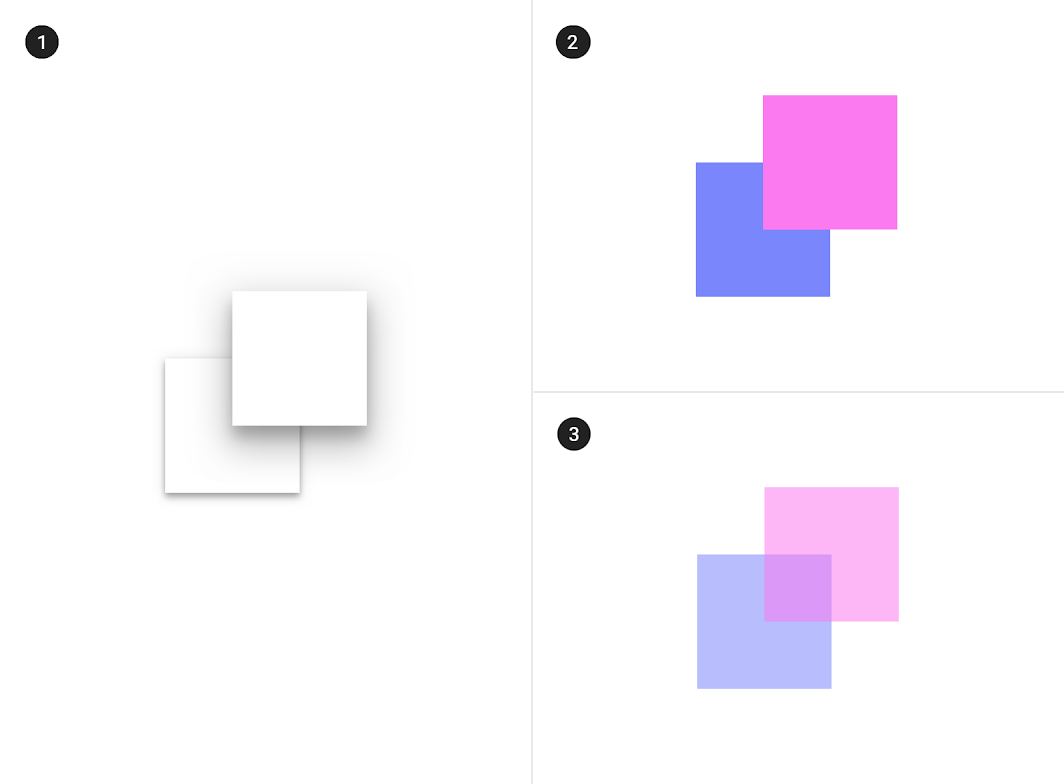
基本的にSurfaceのEdgeは「影:上図①」で表現されますが、そのほかにも「それぞれのEdgeを異なる配色にする:上図②」「異なる不透明度にする:上図③」といった方法で表現することもできます。
出典:Material Design : Design section “Elevation”
URL:https://material.io/design/environment/elevation.html#depicting-elevation
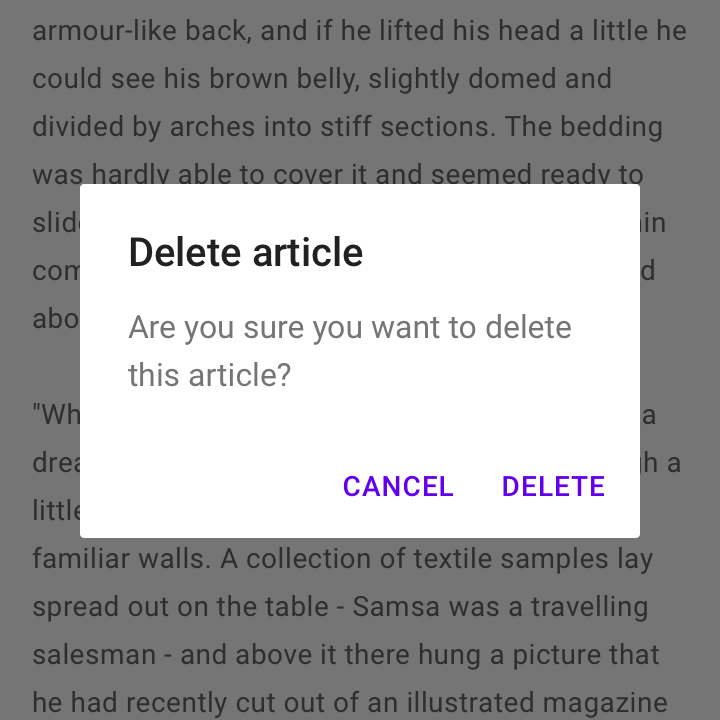
その他にも、「Scrimmed background(暗い処理がされた背景)」を使用することにより、ElevationのEdgeを表現することもできます。
「Surfaceの動き」によるElevationの表現
Elevationの変化は「Surfaceの動き」によっても表現することができます。
マテリアルデザインガイドラインでは、具体的に以下の「Surfaceの動き」が解説されています。
- Changes in shadows:Surfaceの影のサイズを変える
- Displaying overlap:Surfaceを重ねるように動かす
- Pushing:Surfaceを押し出すように動かす
- Scaling:Surfaceの縦横のサイズを変える
- Parallax:Surfaceの動くスピードを変える
それぞれの実際の動きについては、Webサイト上で動画で解説されていますので、ぜひそちらをご確認ください。
Material Design : Design section “Elevation > Motion and elevation”
URL:https://material.io/design/environment/elevation.html#depicting-elevation
各コンポーネントのElevationの初期値
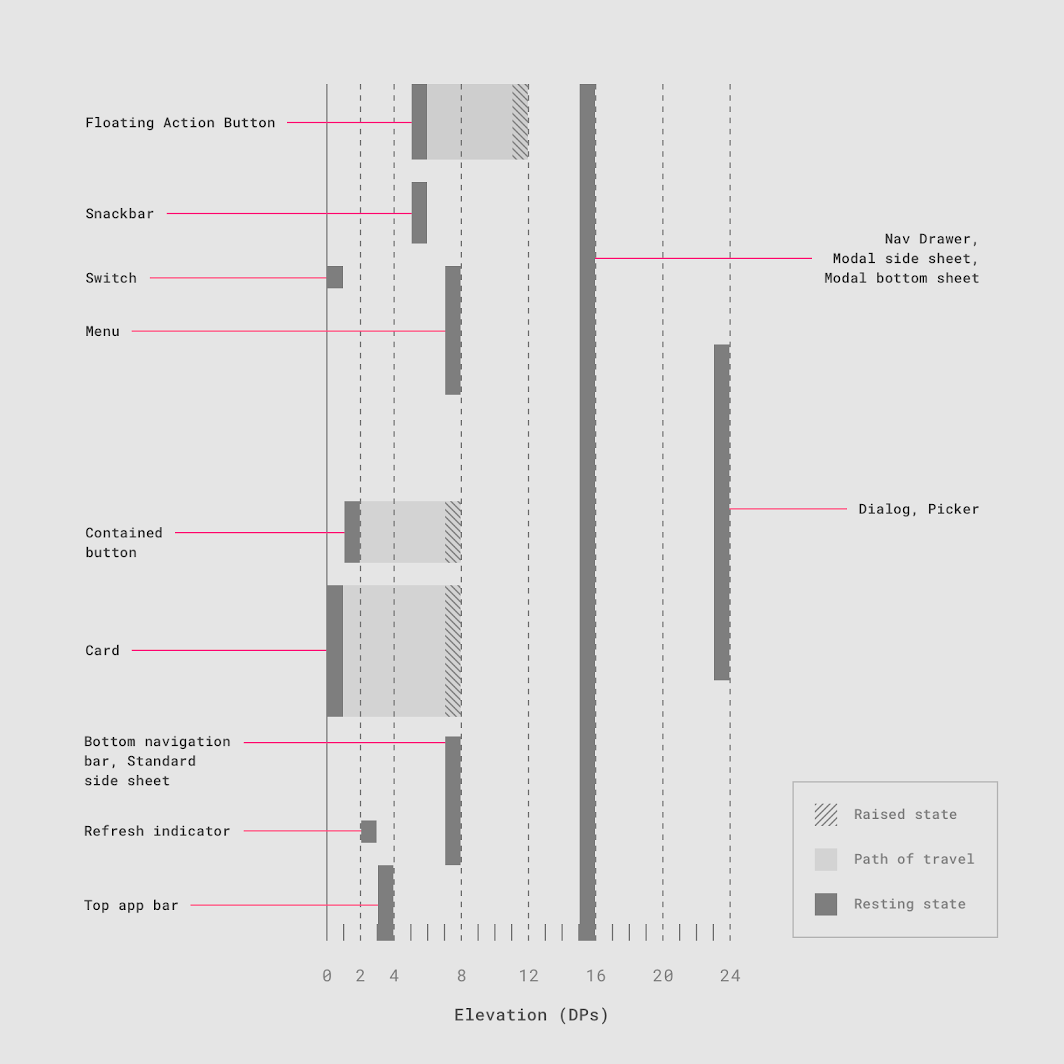
出典:Material Design : Design section “Elevation”
URL:https://material.io/design/environment/elevation.html#default-elevations
すべてのコンポーネントには、「Resting elevation(止まっているときの高さ)」と「Dynamic elevation offset(移動しているときの高さ)」の初期値があります。
各コンポーネントのElevationの初期値は上の図をご参照ください。
なお、図の中の説明用語は以下の通りです。
- Rased state:コンポーネントが移動しているときの高さ
- Path of travel:コンポーネントが移動するときのElevationの変化量
- Resting state:Resting elevationのこと
まとめ
マテリアルデザインにおける「Elevation」とは、簡単に言いますと「Surfaceの高さ」のことです。
そして、それぞれのコンポーネントでは「Elevationの初期値」を持っており、そのルールに従って、表示したり移動させたりすることができます。
この「Elevation」は「マテリアルデザインの考え方」として基本的な内容となりますので、英語原文でもぜひご確認ください。
Material Design : Design section “Elevation”
URL:https://material.io/design/environment/elevation.html#default-elevations
最後までお読みいただきありがとうございます。
今回の記事は以上です。
この内容がみなさんのUIデザインの勉強になりましたらうれしいです。
引き続き、UIデザインの勉強を一緒にしていきましょう。
続きを学びたい方は
なお、「マテリアルデザインの続き」を学びたい方は、よろしければこちらの記事をご確認ください。
次のガイドラインを学びたい方は

一つ前のガイドラインを学びたい方は