この記事から得られること
この記事では、Google社提供の「マテリアルデザイン」UIガイドラインの「The color system(カラーの適用ルール)」の概要について学ぶことができます。
なお、この記事は「約7〜10分」で読める内容となっています。
Material Design : Design section “The color system”
URL:https://material.io/design/color/the-color-system.html
この記事の前提
この記事では、私が実際に「マテリアルデザイン」を読んだ経験から「理解しておくべき基本的な内容」を抜粋して紹介しています。
また、マテリアルデザインで使用されている専門用語は「英語のまま」使用しています。
理由は、日本語に翻訳しますと不自然な表現となるためです。
少し読みにくい部分もあるかもしれませんが、ご了承ください。
また、この記事は、記事上の各画像を細かく見ていただくためにも「パソコンでの閲覧」を推奨していますが、「スマホのブラウザ」でももちろん閲覧可能です。
なお、この記事を読み進めるなかで、もし分からない専門用語が多い場合は、「マテリアルデザイン」ガイドラインの最初の「概要編」の記事から順番に読み進めることをおすすめします。

マテリアルデザインにおける “The color system” とは?
出典:Material Design : Design section “The color system”
URL:https://material.io/design/color/the-color-system.html#color-theme-creation
マテリアルデザインでは、UIの各要素のカラーを決める際の「カラールール」を規定しており、そのカラールールの概要のことを「The color system」と呼んでいます。
また、「UIの各要素のカラーを決めたセット」のことを「Color theme」と呼んでいます。
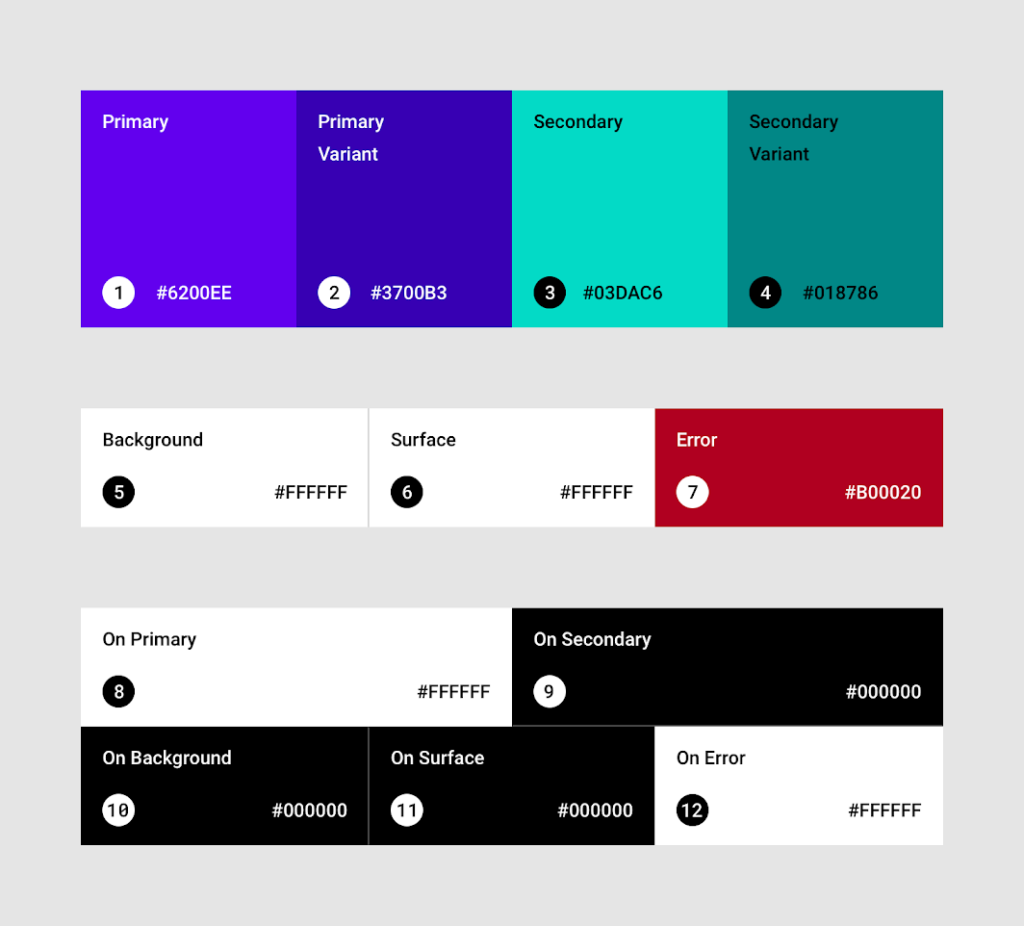
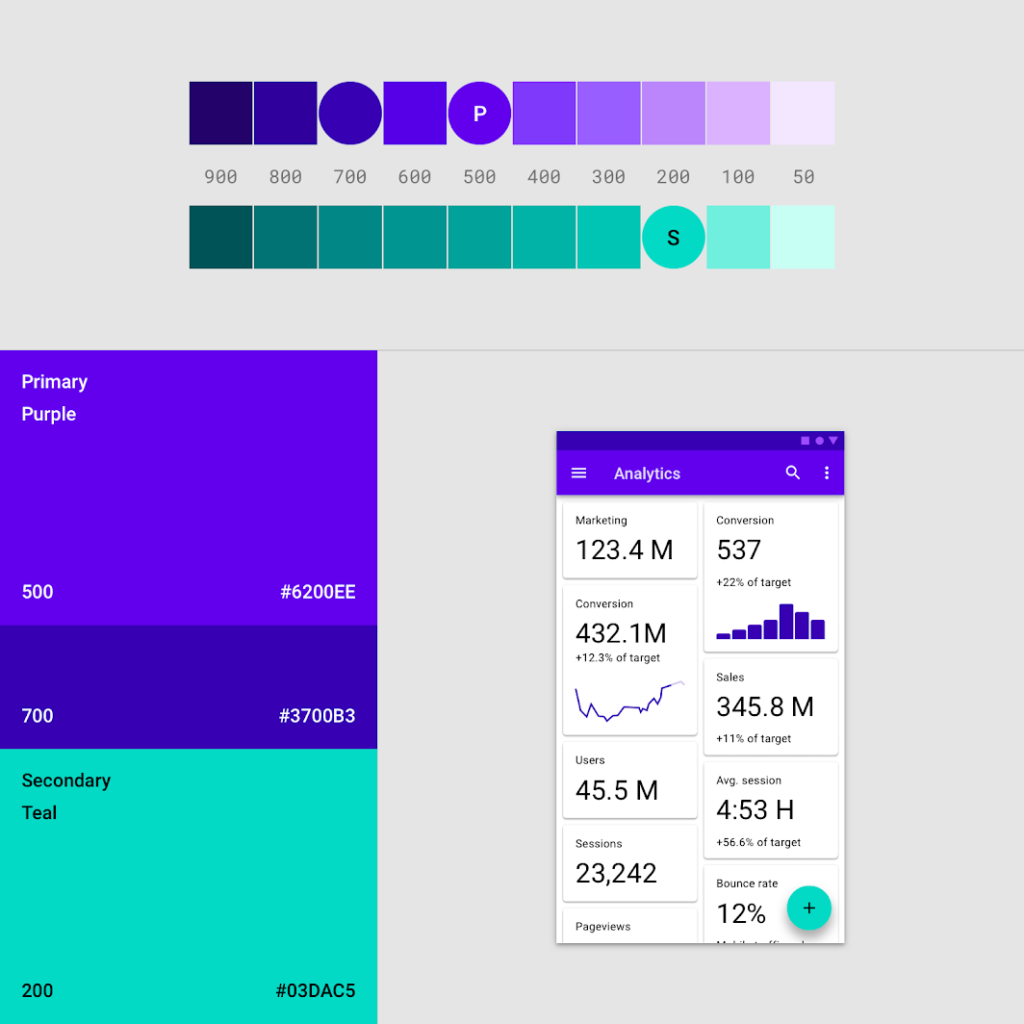
上の図が「Color theme」のカラーセットの一例です。
そして、この「The color system」の章では、「Color theme」の各カラーの概要とそのカラーの決め方について解説されています。
それでは、各個別のカラーについて解説します。
メインカラー|“Primary color”
出典:Material Design : Design section “The color system”
URL:https://material.io/design/color/the-color-system.html#color-theme-creation
UIのメインカラーは「Primary color」と呼ばれている、画面内の要素やコンポーネントに対して「最も使用されるカラー」のことです。
そして「Primary color」をベースに、彩度や明度が暗めの「Primary color」や、彩度や明度が明るめの「Primary color」を使用することによって、画面内の要素やコンポーネントを区別できるようにします。
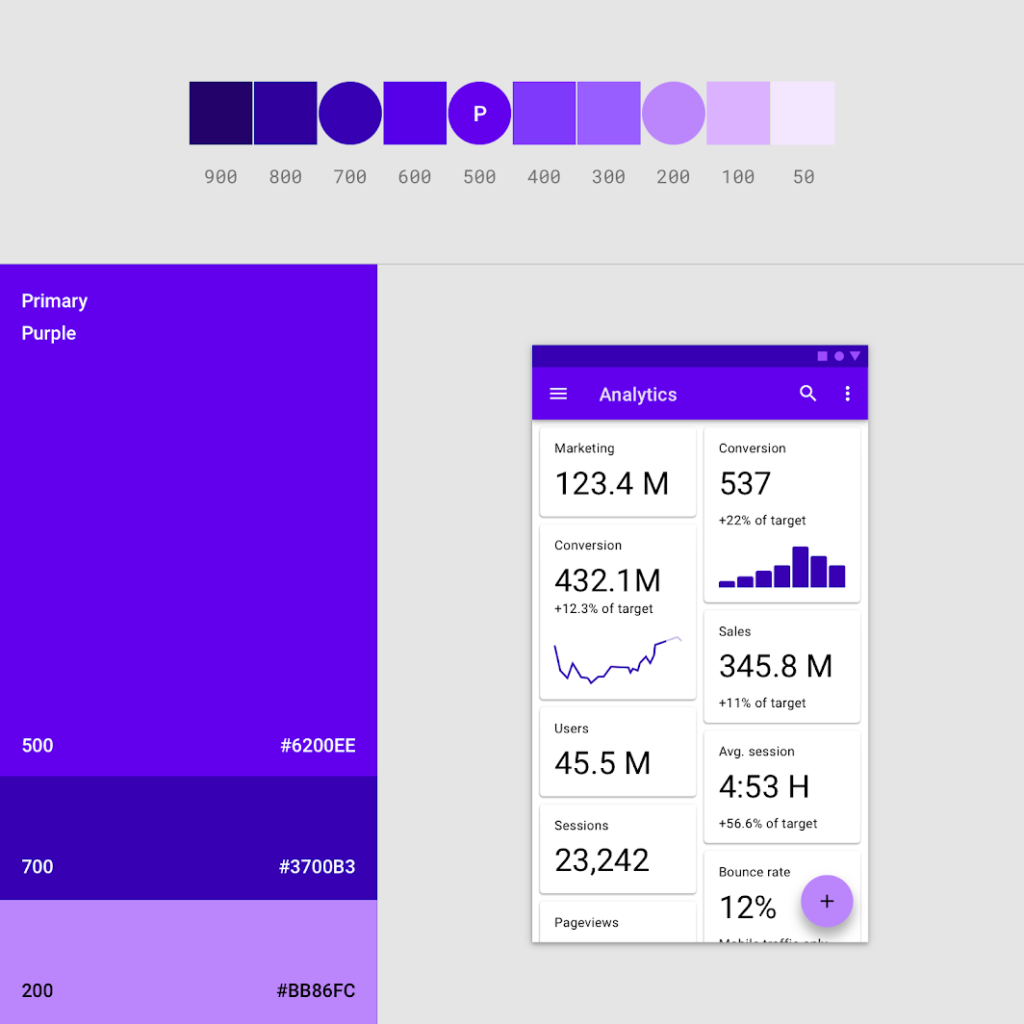
上の図では、カラーコード「#6200EE」のパープルカラー(紫色)を「Primary color」とし、その派生カラーとして暗めの「#3700B3」、明るめの「#BB86FC」を「Primary color」として採用しています。
なお、各カラーに割り振られている「50」もしくは「100」単位の数字は、マテリアルデザインが独自に規定している「カラーを区切るための数値」であり、数字が高くなるほど、彩度と明度が低くなり「暗い配色」になります。
アクセントカラー| “Secondary color”
出典:Material Design : Design section “The color system”
URL:https://material.io/design/color/the-color-system.html#color-theme-creation
「Secondary color」とは、メインで使用する「Primary color」とは別に、UIのアクセントとして使用されるカラーのことです。
そして「Secondary color」は、必ず使用する必要はなく、アクセントがほしいと考えた場合のみ使用します。
上の図では「Secondary color」として「#03DAC5」のエメラルドグリーンを採用し、画面右下にありますコンポーネントの「Floating Action button」に対してカラーを適用しています。
また「Secondary color」は「Primary color」と同じく、暗めと明るめの「Secondary color」を規定することもできます。
なお「Secondary color」は以下のようなコンポーネントに適しているとされています。
- Floating Action Buttons
- スライダー(例:UIのページ数を示すボタン)
- ON/OFFスイッチ
- 選択状態のテキストの背景カラー
- Progress bar(処理中に表示されるバー)
- URLのリンクの文字カラー
- タイトルの文字カラー
その他のカラー
出典:Material Design : Design section “The color system”
URL:https://material.io/design/color/the-color-system.html#color-theme-creation
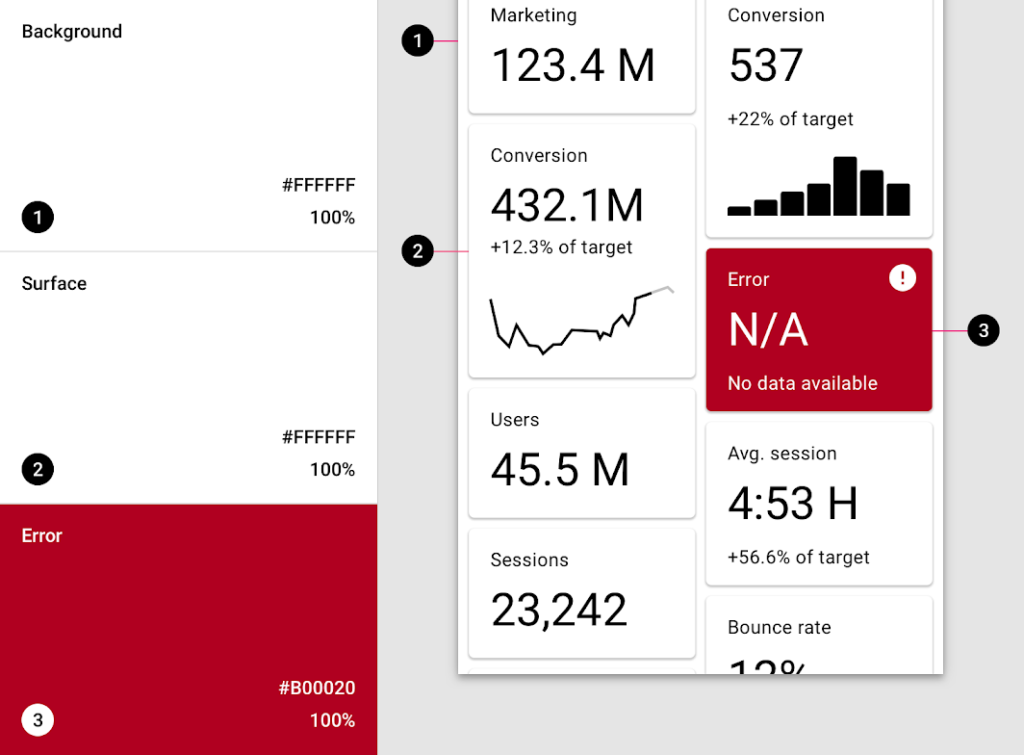
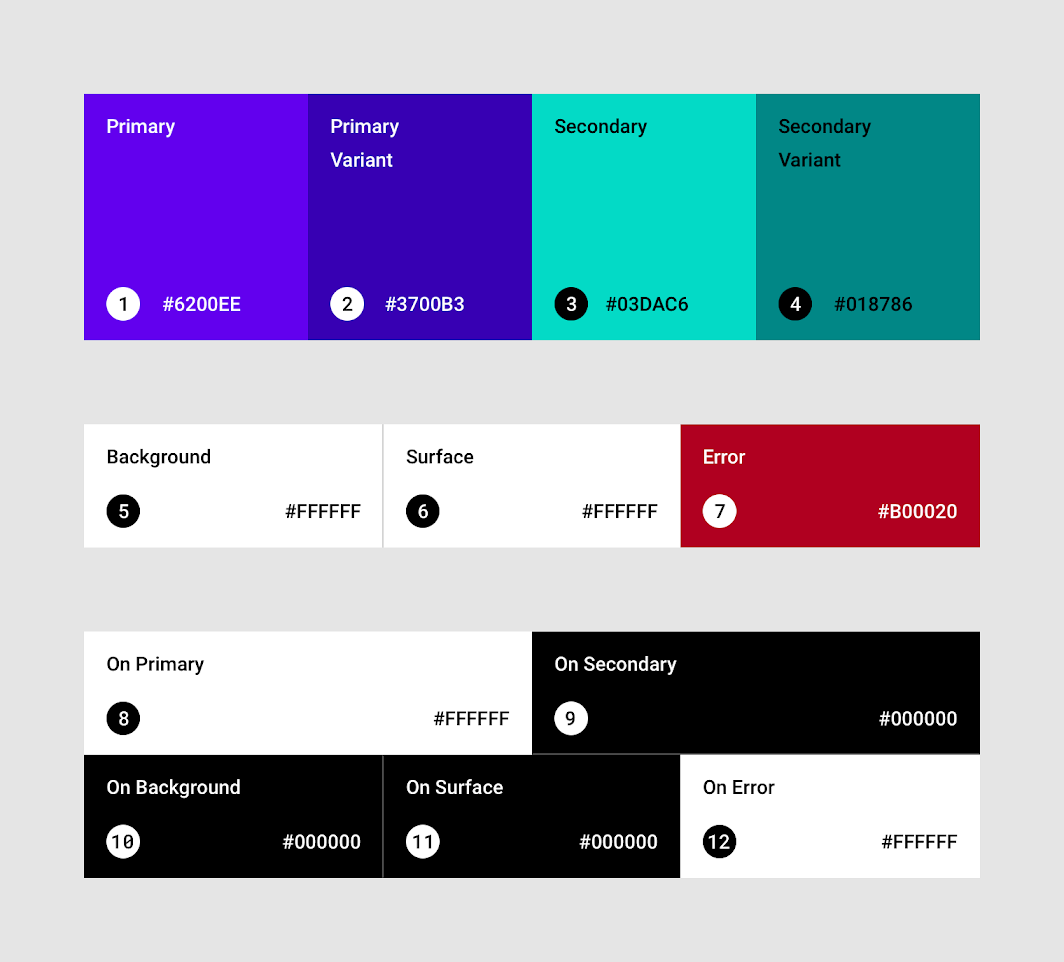
アプリのブランドイメージに影響しないカラーとして、「Surface」「Background(背景)」「Error」のカラーがあります。
なお「Surface」について詳しく学びたい方は、よろしければこちらの記事もご確認ください。

上の図の通り、「Surface」や「Background」は「#FFFFFF(完全な白)」、「Error」のカラーは「#B00020」を使用します。
それでは次に、カラーの上に使用するカラー「“On” color」について解説します。
カラーの上のカラー| “On” color
出典:Material Design : Design section “The color system”
URL:https://material.io/design/color/the-color-system.html#color-theme-creation
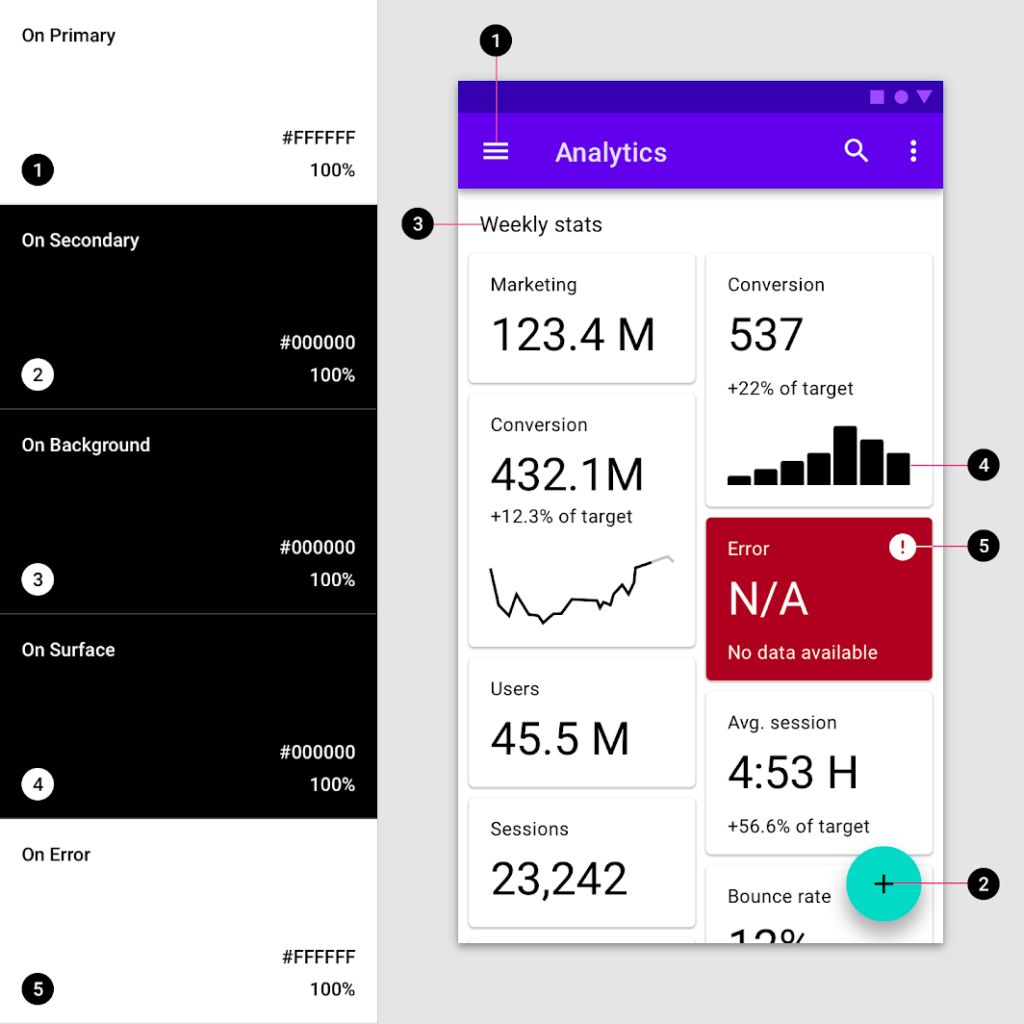
「あるカラーの上に、重ねて使用するカラー」のことをマテリアルデザインでは「“On” color」と呼びます。
具体的には、これまで説明してきました以下のカラーの上で使用するカラーのことを示します。
- Primary color
- Secondary color
- Surface color
- Background color
- Error color
例えば、「Primary color」の上に使用するカラーは「On primary color」と呼ばれます。
「“On” color」は、主にテキスト、アイコン、ストローク線(枠線)などに使用され「Surface」に使用されることもあります。
上の図では、それぞれの「“On” color」について説明されています。
なお「“On” color」の初期カラーは「#FFFFFF(完全な白色)」もしくは「#000000(完全な黒色)」です。
それでは次に、読みやすいテキストカラーである「Accessible colors」について解説します。
読みやすいテキストカラー| “Accessible color”
出典:Material Design : Design section “The color system”
URL:https://material.io/design/color/the-color-system.html#color-theme-creation
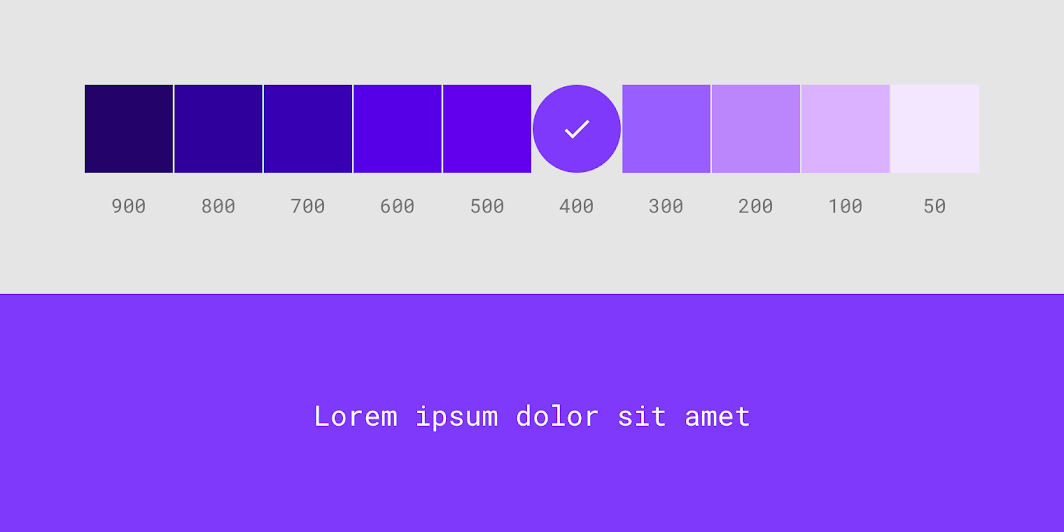
「Accessible color」とは、マテリアルデザインで規定した「読みやすい(見やすい)テキストカラー」のことです。
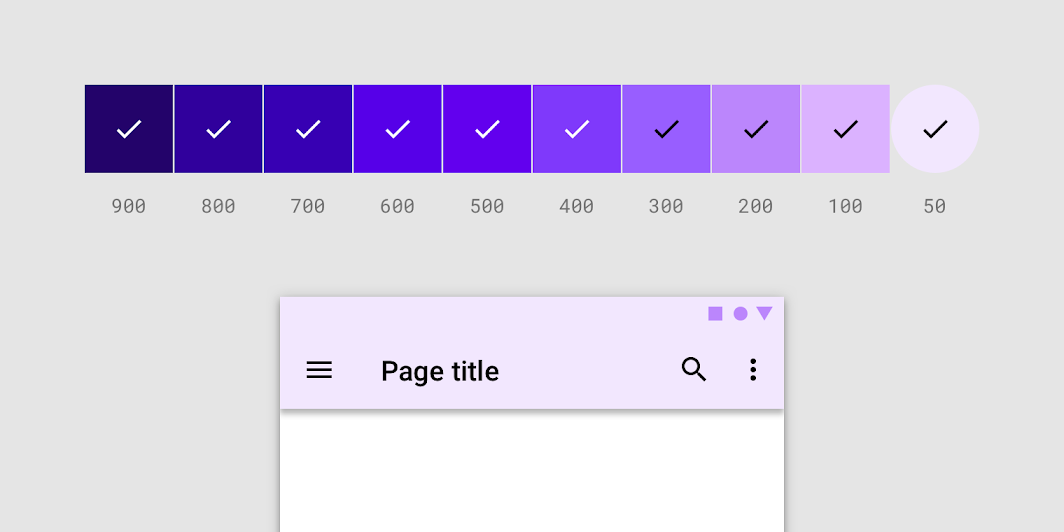
例えば、上の図では「パープルカラーの400番」が指定されていますが、そのカラーに対して読みやすいテキストカラーとして「#FFFFFF(完全な白色)」が指定されています。
出典:Material Design : Design section “The color system”
URL:https://material.io/design/color/the-color-system.html#color-theme-creation
例えば、パープルカラーに対して、全ての「Accessible color」を示しますと、上の図のようになります。
左からテキストカラーとして「#FFFFFF(完全な白色)」が指定されており、「パープルカラーの300番」からテキストカラー、つまり、「Accessible color」に「#000000(完全な黒色)」が指定されています。
このように、マテリアルデザインでは各カラーに対して、読みやすい文字カラーである「Accessible color」が指定されています。
まとめ
出典:Material Design : Design section “The color system”
URL:https://material.io/design/color/the-color-system.html#color-theme-creation
繰り返しとはなりますが、マテリアルデザインには「独自のカラールール」があり、基本的には、以下のカラーを使用してUIのカラーを決めていきます。
- Primary color:メインカラー
- Secondary color:アクセントカラー
- Surface color:Surfaceのカラー
- Background color:背景カラー
- Error color:エラー時のカラー
- “On” color:各要素上のカラー
- Accessible color:テキストカラー
また、UIデザインのカラーを検討する際は、マテリアルデザインのカラールールを参考にし、見やすいUIのカラーを検討してみてください。
最後までお読みいただきありがとうございます。
今回の記事は以上です。
この内容がみなさんのUIデザインの勉強になりましたらうれしいです。
引き続き、UIデザインの勉強を一緒にしていきましょう。
続きを学びたい方は
なお、「マテリアルデザインの続き」を学びたい方は、よろしければこちらの記事をご確認ください。
次のガイドラインを学びたい方は

一つ前のガイドラインを学びたい方は